Ext表格控件一(更新10月11,选自《掏钱学习EXT》)
一.内容丰富,功能强大
Ext的功能十分强大,可以单选多选,高亮显示等等,还可以自动生成行号,支持checkbox全选,支持本地和远程的分页,渲染单元格。甚至可以在tree和grid之间进行拖拽等。
二.现在咱们就来设计一个grid吧
1.我们建立一个二维数组,为了设计一个表。
在ext里面,这个列的定义叫做ColumnModel,简称的cm就是它了。这里我们建立一个三列的表格:
var cm = new Ext.grid.ColumnModel( [ {header:"编号",dataIndex:"id"}, {header:"名称",dataIndex:"name"}, {header:"描述",dataIndex:"descn"} ]);
其中,header表示列的名称,dataIndex表示后面对应的东西。
2.这仅仅是个骨架,现在我们要往里面添加数据,当然数据也是二维的,我们在这里把数据直接写道js里面去。
var data = [ ['1','name1','descn1'], ['2','name2','descn2'], ['3','name3','descn3'], ['4','name4','descn4'], ['5','name5','descn5'] ];
这个二维数组显示在grid里面应该是5行,每行三列,正好对应着id,name和descn,为了把想象变成现实,我们还需要对原始数据做一个转换。
3.How to 转换:我们需要一座桥梁。
我们希望grid不仅支持array,还可以支持json,xml,甚至支持咱们自己定义的数据格式。Ext为我们提供你一个桥梁,Ext.data.Store,通过它我们可以把任何格式的数据转换为grid可以使用的方式,这样不需要为每一种数据格式写一个grid你。我们看看Ext.data.store是如何转换array的。
var ds = new Ext.data.Store( proxy:new Ext.data.MemoryProxy(data), reader:new Ext.data.ArrayReader({},[ {name:'id'}, {name:'name'}, {name:'descn'} ] ) ); ds.load();
ds要对应两个部分:proxy和reader。proxy告诉我们从哪里获取数据,reader告诉我们如歌解析这个数据。我们在这里用Ext.data.MemoryProxy来解析js变量的。我们直接把打他作为参数传递进去了。Ext.data.Arrayreader专门是用来解析数组,并且告诉我们塔会按照定义的规范进行解析,每行读取三个数据,第一个叫“id”等等,是不是很眼熟,他是对应cm定义的地方,与dataIndex是相对应的。这个cm就知道哪列应该显示哪条数据了。最后,还有执行一次load(),对数据进行初始化。
有人问到,要是第一列数据不是id而是name怎么办?可以使用mapping来解决
var ds = new Ext.data.Store( proxy:new Ext.data.MemoryProxy(data), reader:new Ext.data.ArrayReader({},[ {name:'id',mapping:1}, {name:'name',mapping:0}, {name:'descn',mapping:3} ] ) );
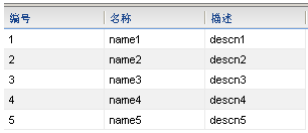
如图所示,id和name两列的数据是翻转你,mapping的索引是从0开始的

4.我们需要装配。
var grid = new Ext.grid.Grid("grid",{
ds:ds,
cm:cm
}
);
grid.render();
注意:上头是ext=1.x的写法,Ext.grid.Grid的第一个参数是渲染id的,对应在html里面有个<div id='grid'></div>的东西,这样grid才知道把自己画在哪里。
创建完grid以后,还要用grid.render()方法,让grid开始渲染,这样才能显示出来。
把全部代码放在一块:
var cm = new Ext.grid.ColumnModel( [ {header:"编号",dataIndex:"id"}, {header:"名称",dataIndex:"name"}, {header:"描述",dataIndex:"descn"} ]);
var data = [
['1','name1','descn1'],
['2','name2','descn2'],
['3','name3','descn3'],
['4','name4','descn4'],
['5','name5','descn5']
];
var ds = new Ext.data.Store(
proxy:new Ext.data.MemoryProxy(data),
reader:new Ext.data.ArrayReader({},[
{name:'id',mapping:1},
{name:'name',mapping:0},
{name:'descn',mapping:3}
]
)
);
var grid = new Ext.grid.Grid("grid",{
ds:ds,
cm:cm
}
);
grid.render();
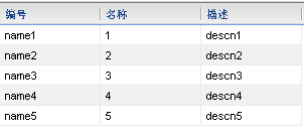
出来的效果就是:

三.Ext2.0的差别
首先,Ext.grid.Grid不见你,咱们需要用Ext.grid.GridPanel,需要传递的参数也有区别。
var grid = new Ext.grid.GridPanel( { el:'grid', ds:ds, cm:cm } );
负责渲染位置的id放到了{}里面,对应的名字是el。
其次,2.0少你“斑马线”,css有所不同吧。默认情况下,两个版本的grid都是可以拖拽列的,也可以改变宽度的。
四.常见功能
1.自主决定每一列的宽度
cm是支持每一列设置宽度的,如果你不设置的话,它才会取一个默认值,默认值是100
var cm = new Ext.grid.ColumnModel([ {header:"编号",dataIndex:"id",width:20} ]);
关于自动填充,1.0版本为:
var grid = new Ext.grid.Grid( "grid", {ds:ds, cm:cm, autoSizeColumns:true } );
2.0版本中,则是用viewConfig中的foreFit。
var grid = new Ext.grid.GridPanel([ el:"grid", ds:ds, cm:cm, viewConfig:{ forceFit:true } ]);
如果指定某列进行自动填充的话,在1.0版本里可以这样做:
在grid.Grid里加多一个参数:autoExpandColunm:"指定列的id"
2.让grid支持按列排序:在grid.ColumnModel需要按列排序的header处,后接:
sortable:true。
3.renderer渲染函数:实现某列字体颜色的不同。
var cm = new Ext.grid.ColumnModel([ {header:'编号',dataIndex:"id"}, {header:"性别",dataIndex:"sex",renderer:function(value){ if(value=='male'){ return "<span style='color:red;font-weigh:bold;'>红男</span><img src='url'>" }else{
return "<span style='color:green;font-weigh:bold;'>绿女</span><img src='url'>" }
}, ////省略部分代码
} ]);
这里我们把男性颜色改为红色,女性改为红色,传递的参数value就是要改变颜色的文字。后面还接你一个图片链接,让表格内容更加鲜活。
这里,我们还要介绍一个render里面有多少参数:
value 是指当前单元格的值
cellmeta 保存的是cellId单元格id,应该是列号
record 是这行的所有数据,想要什么,直接用record.data['id']这样来获取
rowIndex 是行号,不是从头往下数的意思,是分页后的结果
columnIndex 列号
store 是你构造表格时候传递的ds,也就是说是表格里的所有数据,可以随便调用。
4.我们需要的是时间格式
当我们需要时间格式时,在数据源data.store()写下对应的type和dateFormat;
var ds = new Ext.data.Store( proxy:new Ext.data.MemoryProxy(data), reader:new Ext.data.ArrayReader( {}, [ {name:'id'}, {name:'name'}, {name:'descn'}, {name:'data',type:'date',dataFormat:'Y-m-dTH:i:s'} ] ) );
第二步,在cm里面我们可以这样写作:
{header:'日期',dataIndex:"data",type:'data',renderer:Ext.util.Format.dateRenderer('Y年m月d日')}
你看我们对应的值是Y年m月d日,对应着dateFormat的格式。
五.自动行号和多选checkbox
1.其实,多选checkbox和行号是renderer的延伸,两者经常一块使用。自动行号的语句是在cm里添加
new Ext.grid.RowNumerer(),
如何删除一行?在html里面写一个id为remove的button,在此举例删除第二行的消息。调用grid.view.refresh()可以刷新表单,从而使行号连续。
Ext.get('remove').on(
'click',
function(){
ds.remove(ds.getAt(1));
grid.view.refresh();
}
);
2.全选功能
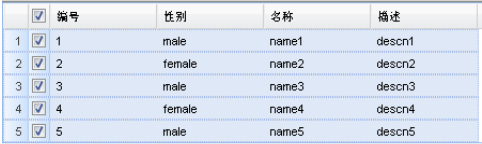
先看表格

具体多了什么?
var sm = new Ext.grid.CheckboxSelectionModel(handleMouseDown:Ext.emptyFn);
这一个全选的sm,身兼两职位,一是添加在cm里,二是添加在Ext.grid.GridPanel()里。(注:在此的Ext.emptyFn,是选中行时不选中checkbox,选中checkbox时不选中行)。
六.分页
分页是十分重要的一个功能,因为你处理的数据可能有上千条,并且他们不能统一出现在同一个页面里。
grid集成分页分两步。
1.弄出分页工具条

代码是这样的:
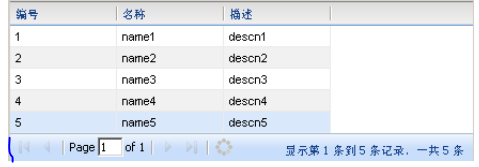
var gridFoot = grid.getView().getFooterPanel(true); var paging = new Ext.PagingToolbar( gridFoot,ds, { pageSize:10, displayInfo:true, displayMsg:'显示第{0}到{1}条记录,一共{2}条', emptyMsg:'没有记录' } );
首先使用的grid.getView().getFootPanel(true),得到grid最下面的那一条。
我们看看里边的参数:
pageSize 是每页显示几条数据
displayInfo 跟下面的配置有关,如果是false就不会显示提示信息
displayMsg 在displayInfo:true是有效,用来显示有数据时候的提示信息
emptyMsg 要是没有数据就显示这个。
在2.0版本中,就方便很多了。
直接在Ext.grid.GridPanel()里面增加:
bbar:new Ext.PagingToolbar(........)
如果在顶部的话
tbar:new Ext.PagingToolbar()
七.EditorGrid
1.让单元作可编辑的文本,只要在cm的header后加上:
editor:new Ext.grid.GridEditor( new Ext.form.TextField({ allowBlank:false }) )
编辑文本为TextField,不可以为空。默认双击时激活这个编辑器,也可以在grid.EditorGrid里写下clicksToEdit:1,修改成单击事件。
2.添加一行,删除一行。
首先,我们做一个record
var Record = Ext.data.Record.create([ {name:'id',type:'string'}, {name:'name',type:'string'}, {name:'descn',type:'string'} ]);
现在我们加两个按钮,一个添加行,一个是删除行,暂时把他们放在grid头部
var gridHead = grid.getView().getHeaderPanel(true); var tb = new Ext.Toolbar( gridHead,['-',{ text:'添加一行', handler:function(){ var initValue ={id:'',name:'',descn:''}; var p =new Record(initValue); grid.stopEditing(); ds.insert(0,p); grid.startEditing(0,0); p.dirty = true; p.modifued = initValue; if(ds.modified.indexOf(p) == -1) { ds.modified.push(p); } }, '-' { text:'删除一行', handler:function(){ Ext.Msg.confirm( '信息','确定要删除?', function(btn){ if(btn == 'yes'){ var sm = grid.getSelectionModel(); var cell = sm.getSelectedCell(); var record = ds.getAt(cell[0]); ds.remove(record); } } ); } } },'-'] );
我们定义了一个record,给它赋值后关闭表格的编辑状态(grid.stopEditing()),然后插入ds的第一行。startingEditing()激活第一行第一列的编辑状态,提示你最好开始写入数据。dirty和modifed的操作是为了好看,grid会给予张数据部分特殊显示。
删除一行按钮是通过行号找到ds这一行对应的record,然后删除它。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号