安装 node-sass 时报错
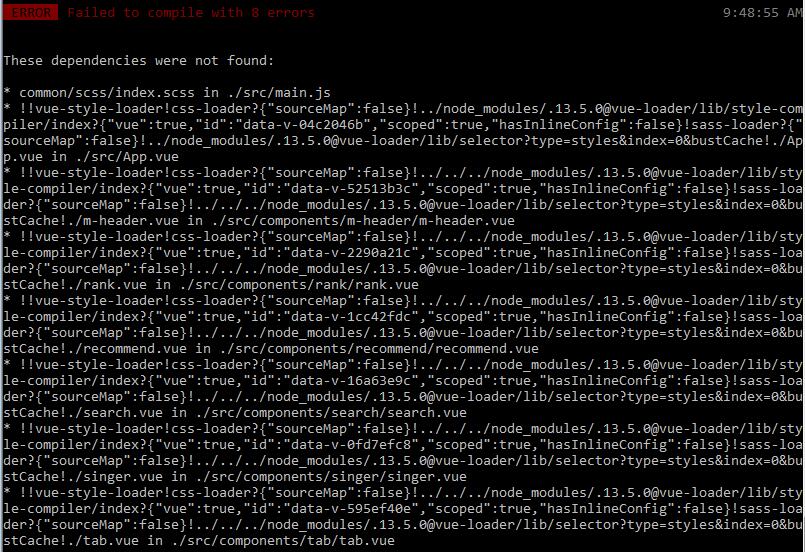
新建vue项目时,长串的报错,在模板存在且引用路径无误的情况下始终找不到某某模板,如
This dependency was not found:
* !!vue-style-loader!css-loader?{"minimize":false,"sourceMap":false}!../../node_modules/vue-loader/lib/style-compiler/index?{"vue":true,"id":"data-v-1d57e5ea","scoped":false,"hasInlineConfig":false}!stylus-loader?{"sourceMap":false}!../../node_modules/vue-loader/lib/selector?type=styles&index=0!./App.vue in ./src/components/App.vue
To install it, you can run: npm install --save !!vue-style-loader!css-loader?{"minimize":false,"sourceMap":false}!../../node_modules/vue-loader/lib/style-compiler/index?{"vue":true,"id":"data-v-1d57e5ea","scoped":false,"hasInlineConfig":false}!stylus-loader?{"sourceMap":false}!../../node_modules/vue-loader/lib/selector?type=styles&index=0!./a.vue

解决方法如下:
npm install sass-loader css-loader style-loader --save-dev
在安装 node-sass 时报错,截图如下

解决方法如下:
npm install --save node-sass --registry=https://registry.npm.taobao.org --disturl=https://npm.taobao.org/dist --sass-binary-site=http://npm.taobao.org/mirrors/node-sass
-
--registry=https://registry.npm.taobao.org淘宝npm包镜像 -
--disturl=https://npm.taobao.org/dist淘宝node源码镜像,一些二进制包编译时用 -
--sass-binary-site=http://npm.taobao.org/mirrors/node-sass这个才是node-sass镜像


 浙公网安备 33010602011771号
浙公网安备 33010602011771号