Vue简易动画实现和使用animate.css库
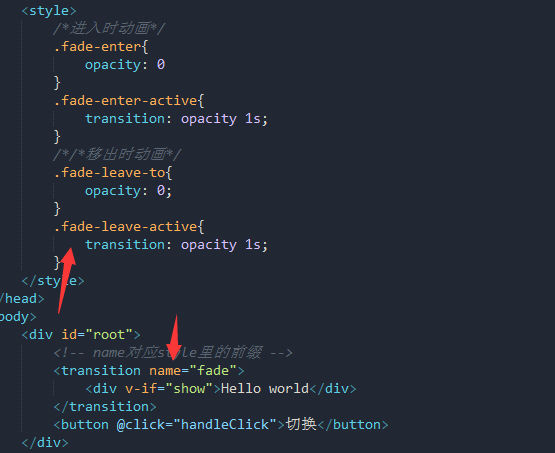
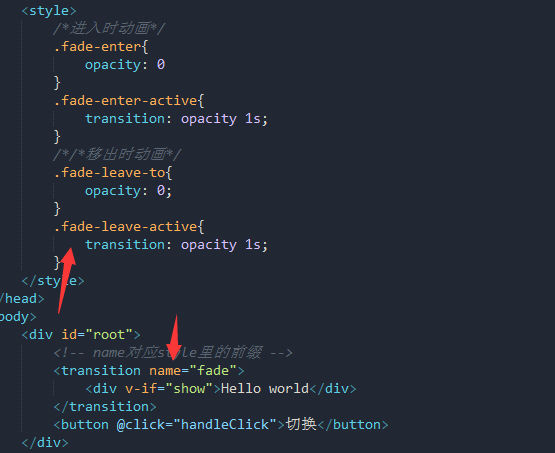
简单使用动画方法:

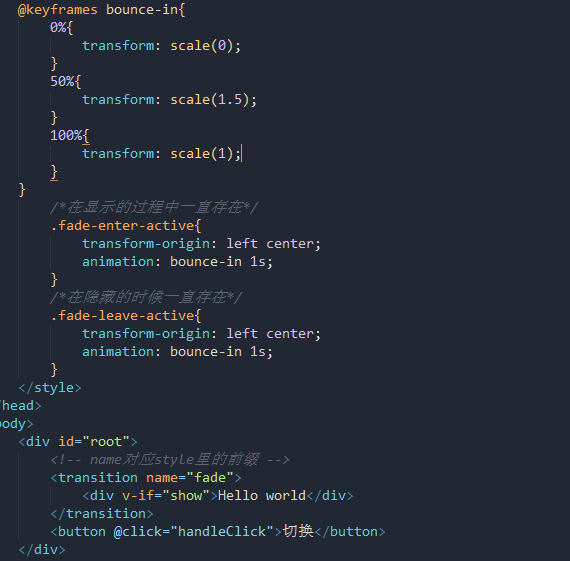
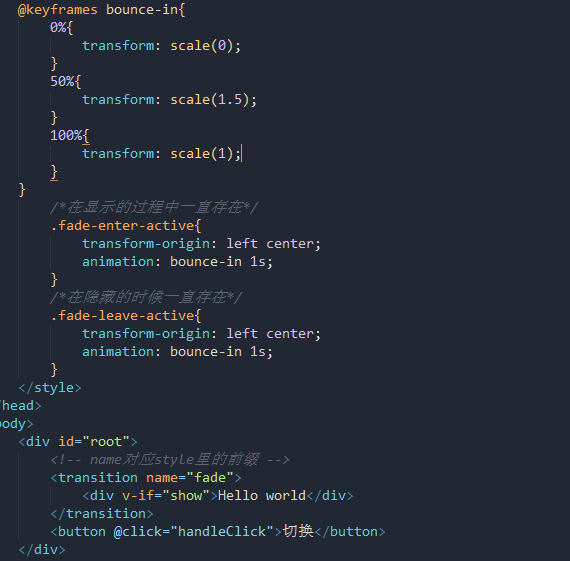
使用keyframes动画帧

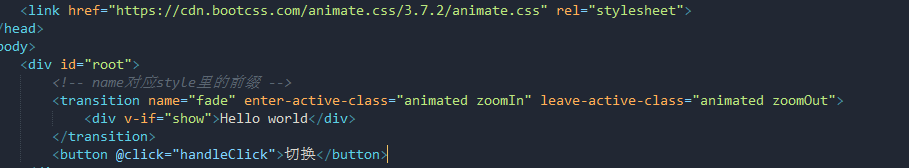
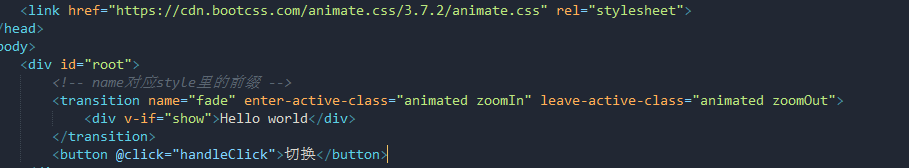
自定义Clss名字:

通过自定义CLASS可以方便的使用一些动画库,比如animate.css

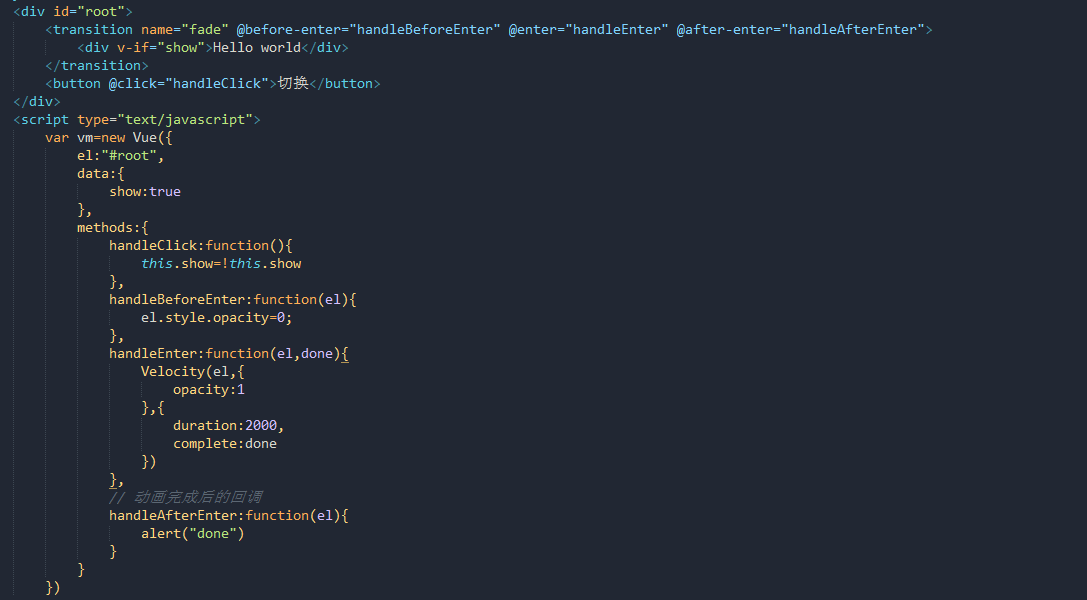
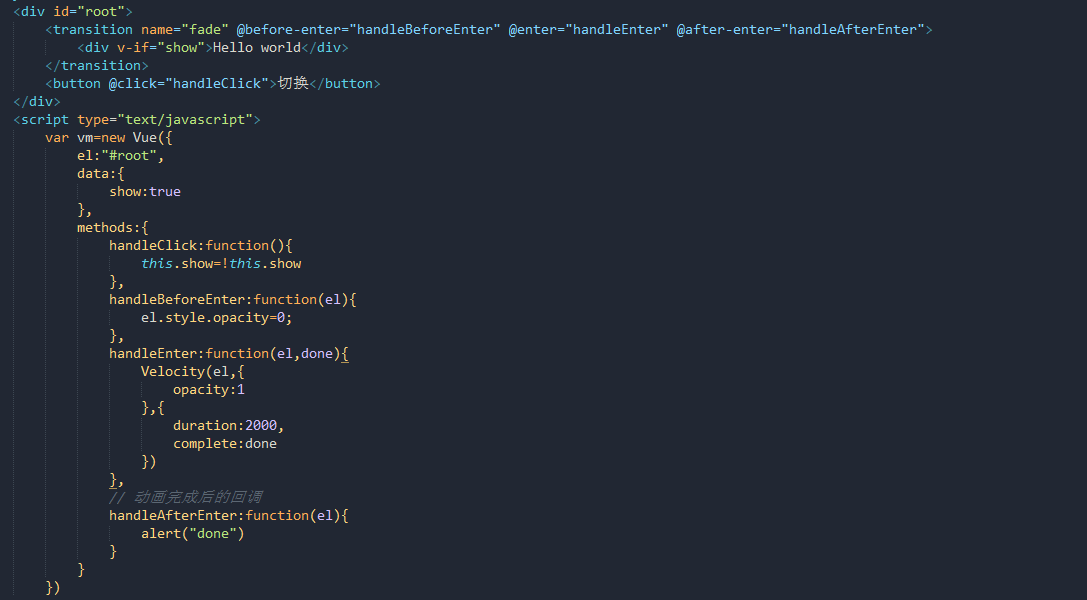
在Vue中使用js动画库,在这里使用velocity这个js库

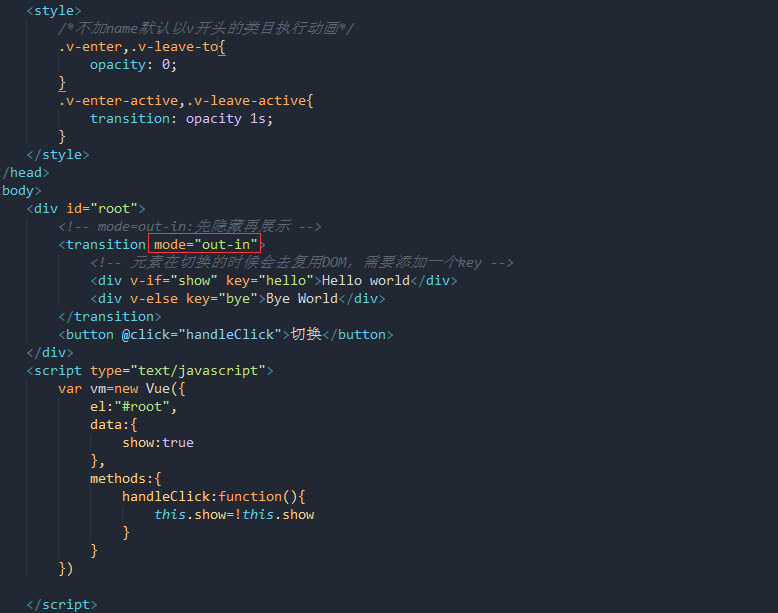
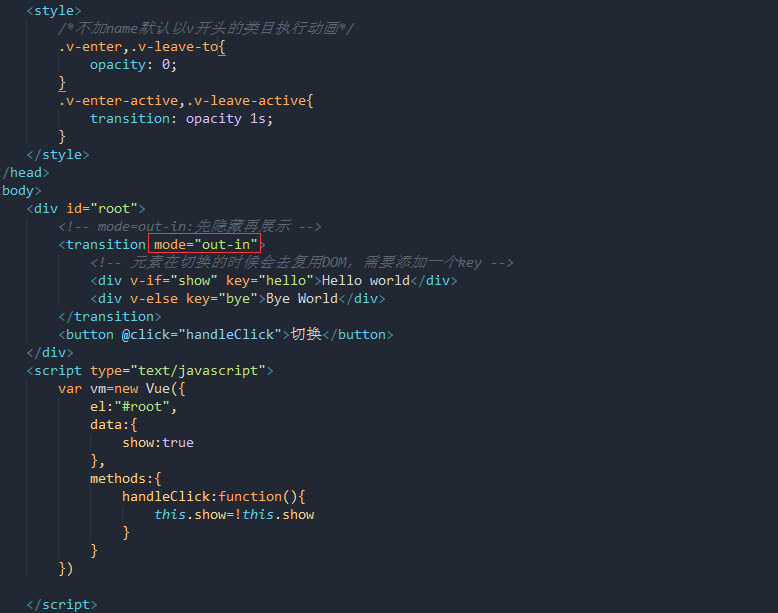
给多个元素添加动画:

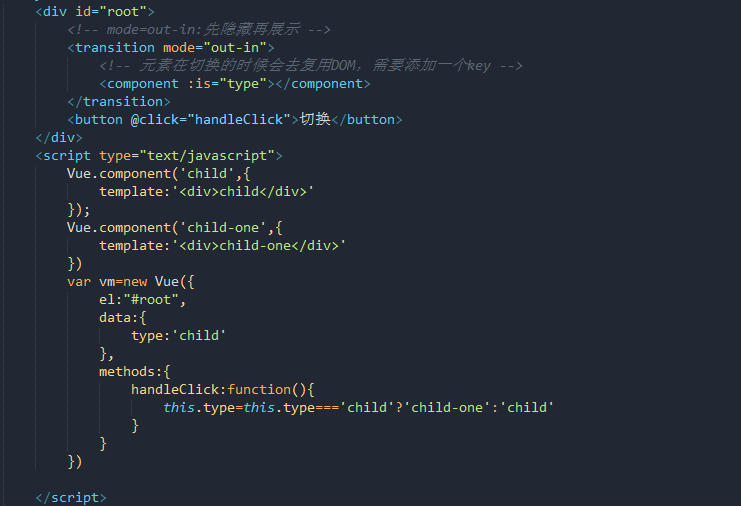
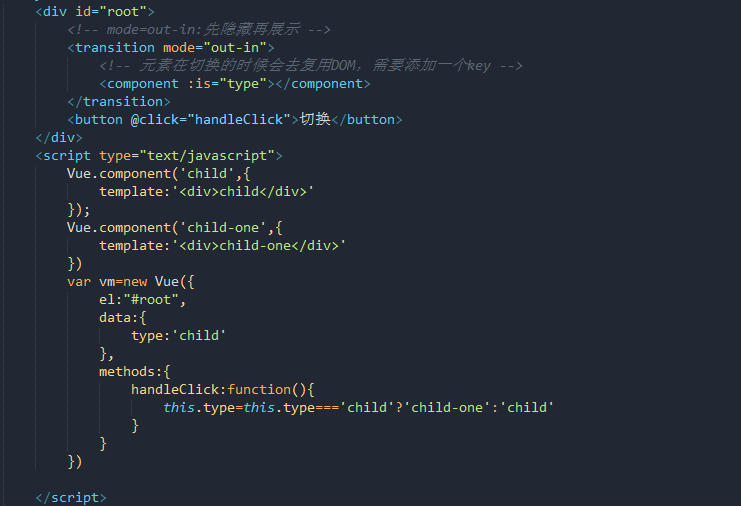
给组件添加动画也一样

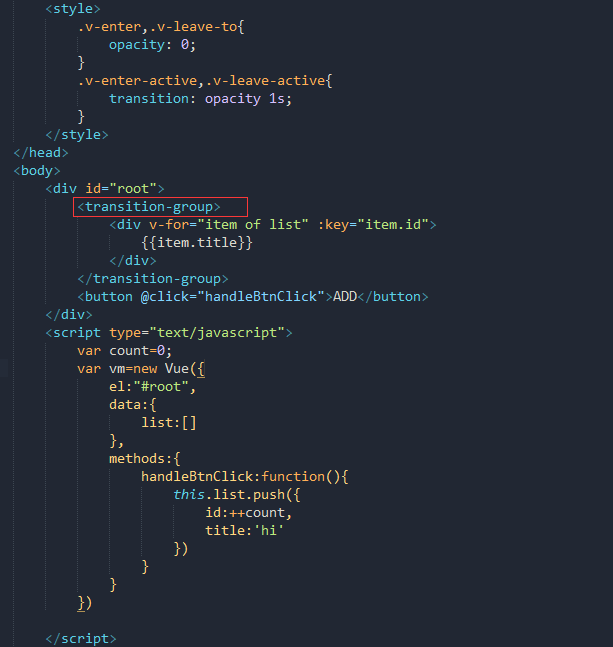
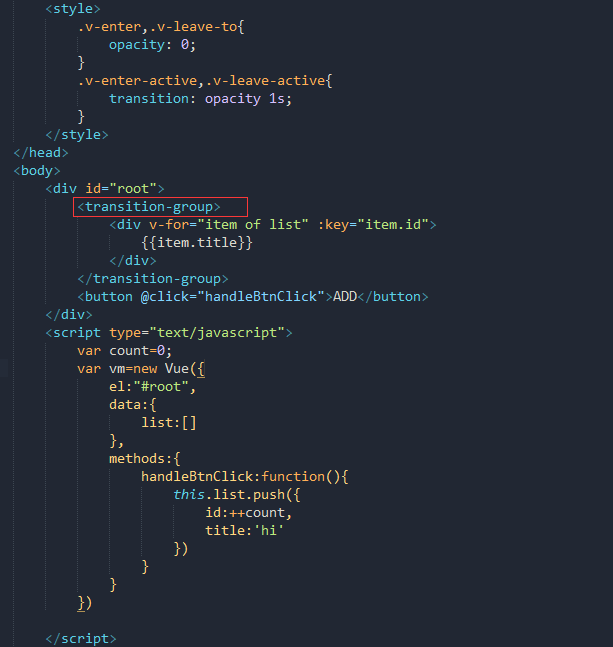
给列表添加动画过度效果,只需要把transition包裹层改成transition-group即可

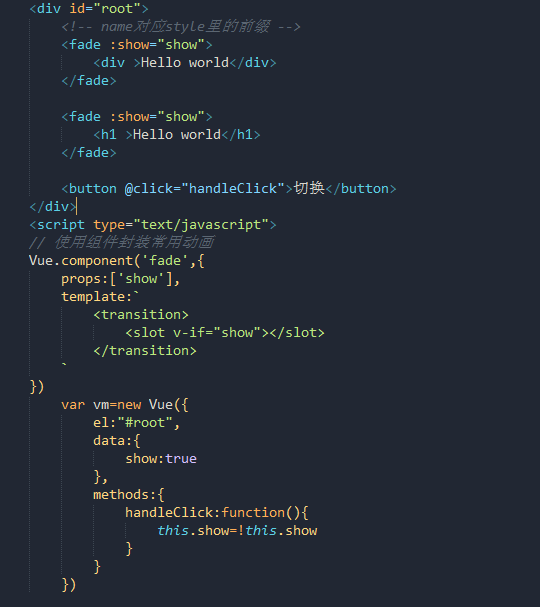
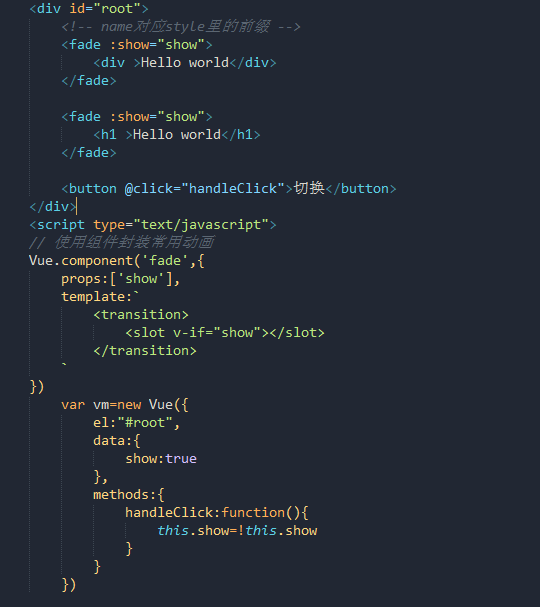
最后通过组件插槽给常用动画进行封装

简单使用动画方法:

使用keyframes动画帧

自定义Clss名字:

通过自定义CLASS可以方便的使用一些动画库,比如animate.css

在Vue中使用js动画库,在这里使用velocity这个js库

给多个元素添加动画:

给组件添加动画也一样

给列表添加动画过度效果,只需要把transition包裹层改成transition-group即可

最后通过组件插槽给常用动画进行封装