重操JS旧业第四弹:Date与Global对象
1 Date原理
Date类型表示时间,js中采用UTC国际协调时间,以1971年1月1日0分0秒0微秒开始,经过的毫秒数来表示时间,比如一年的时间计算
1分:1000*60;
1小时:1000(毫秒)*60*60;
1年:1000*60*60*24*365=31 536 000 000,如果是1千年则直接添加000,这就是js中时间的表示原理
2 转换
将字符串解析为时间
Date.parse():该函数将类似:‘6/23/2005’这类日期解析为毫秒数,如果不成功返回NaN;
然后再使用var date=new Date();构造函数构建新的日期对象,实际上也可以直接将日期字符串作为Date构造函数参数:var date=new Date('2/19/2002');
事实上原生js对时间的转换和格式化能力都非常弱,他们的主要计算都采用毫秒数,一般格式化和转换都通过一些cdn工具库来实现,当然他们的都是通过对Date增加原型方法实现
比如说:Date.prototype.formart=function(value){return ''};
3 提供的方法

这些方法是Date格式化的基础
4 Global对象
真正的global对象其实是不存在的,而js中所有默认能够调用到的属性或方法都是全局变量的属性和方法,所以这个全局变量是逻辑上的global,相应的实现都放在了window这个特殊对象中;
4.1 方法
1)encodeURI,encodeURIComponent,decodeURI,decodeURIComponent
encodeURI,encodeURIComponent区别在于encodeURI仅对整个字符串中空格字符编码为 %20;而encodeURIComponent对字符串的所有非标准字符编码,如冒号,问好,横杠,斜杠等。所以后者应用居多;
2)eval:该方法仅一个字符串参数,主要目的是向js全局环境注入一段代码,这段代码可以是定义一个变量,访问一个变量,调用一个函数,或者定义一个变量,其执行的字符串的在全局作用域中;
5 Math
提供数字计算相关函数
1)min,max获取传入参数的最小最大值;

2)四舍五入
ceil:向上入
floor:向下舍
round:与数学领域四舍五入规则一致;

3)随机数
random:Math.random()是一个(0,1)的随机小数,不包含0,1边界值,随机数在任何语言中都普遍使用,这个只不过是一个随机数种子;
4)其他数学方法

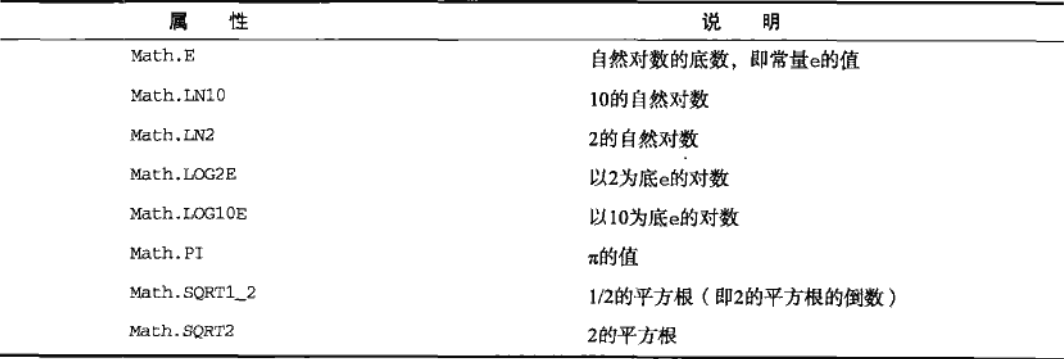
5)其他数学属性





 浙公网安备 33010602011771号
浙公网安备 33010602011771号