Ruby Rails学习中:Sass 和 Asset Pipeline,布局中的链接(Rails路由,具名路由),用户注册: 第一步
接上篇:
一.Sass 和 Asset Pipeline
Rails 中最有用的功能之一是 Asset Pipeline, 它极大地简化了静态资源文件(CSS、JavaScript 和图像)的生成和管理。咱先概述 Asset Pipeline 的作用, 然后说明如何使用 Sass 这个强大的 CSS 编写工具。
1.Asset Pipeline
Rails 开发者要理解 Asset Pipeline 的三个概念: 静态资源目录, 清单文件, 以及预处理器引擎。
(1). 静态资源目录

注:现在我们知道 custom.scss 存放位置的用意了: 因为 custom.scss 只在应用中使用,所以把它放在app/assets/stylesheets 目录中。
(2). 清单文件
把静态资源文件放在适当的目录中之后, 要通过清单文件(manifest file)告诉 Rails 怎么把它们合并成一个文件(通过 Sprockets gem 实现, 而且只合并 CSS 和 JavaScript 文件, 不会合并图像)。
举个例子, 我们来看一下应用默认的样式清单文件,如下代码所示:
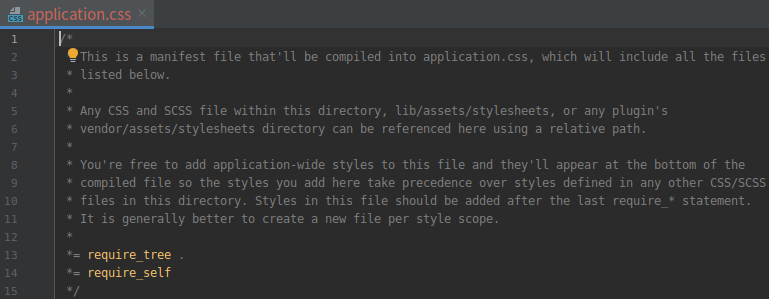
打开文件:app/assets/stylesheets/application.css(应用的CSS清单文件)

这里关键的代码是几行 CSS 注释, Sprockets 通过这些注释引入相应的文件:

其中 *= require_tree . 会把 app/assets/stylesheets 目录中的所有 CSS 文件(包含子目录中的文件)都引入应用的 CSS 文件。 下面这行: *= require_self 会把 application.css 这个文件中的 CSS 也加载进来。
注:关于这个Rails 提供的默认清单文件可以满足我们的需求,所以不会对其做任何修改。Rails 指南中有一篇专门介绍 Asset Pipeline 的文章, 说得更详细, 请自行百度。
(3).预处理器引擎
准备好静态资源文件后, Rails 会使用一些预处理器引擎来处理它们, 并通过清单文件将其合并, 然后发送给浏览器。我们通过扩展名告诉 Rails 使用哪个预处理器。三个最常用的扩展名是:Sass 文件的 .scss , Coffee-Script 文件的 .coffee , ERb 文件的 .erb 。我们在前面介绍过 ERb, 下面会介绍 Sass。咱不会使用CoffeeScript, 这是一门很小巧的语言, 可以编译成浏览器中执行的 JavaScript。
(4).Asset Pipeline带来的好处之一:效率
Asset Pipeline 带来的好处之一是, 能自动优化静态资源文件, 在生产环境中使用效果极佳。CSS 和 JavaScript 的传统组织方式是, 把不同功能的代码放在不同的文件中, 而且排版良好(有很多缩进)。这么做对编程人员很友好, 但在生产环境中使用却效率低下——加载大量的文件会明显增加页面的加载时间, 这是影响用户体验的最主要因素之一。使用 Asset Pipeline, 生产环境中应用的所有样式都集中到一个 CSS 文件中( appli-cation.css ), 所有 JavaScript 代码都集中到一个 JavaScript 文件中( application.js ),而且还会简化(minify)这些文件, 删除不必要的空格, 减小文件大小。这样我们就最好地平衡了两方面的需求——开发方便,线上高效。
2.句法强大的样式表 Sass
Sass 是一种编写 CSS 的语言,从多方面增强了 CSS 的功能。本节我们要介绍两个最主要的功能: 嵌套和变量。(还有一个功能是“混入”, 以后用到再说再介绍。)
前面简单说过, Sass 支持一种名为 SCSS 的格式(扩展名为 .scss ), 这是 CSS 的一个严格超集。SCSS只为 CSS 添加了一些功能, 而没有定义全新的句法。也就是说,所有有效的 CSS 文件都是有效的 SCSS 文件, 这对已经定义了样式的项目来说是件好事。在我们的应用中, 因为要使用 Bootstrap, 所以从一开始就使用了 SCSS。Rails 的 Asset Pipeline 会自动使用 Sass 预处理器处理扩展名为 .scss 的文件, 所以 custom.scss文件会首先经由 Sass 预处理器处理, 然后引入应用的样式表中,再发送给浏览器。
(1). 嵌套
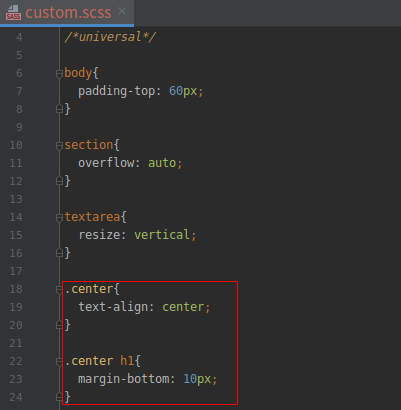
样式表中经常会定义嵌套元素的样式,例如, 在如下代码中, 我们定义了 .center 和 .center h1 两个样式:

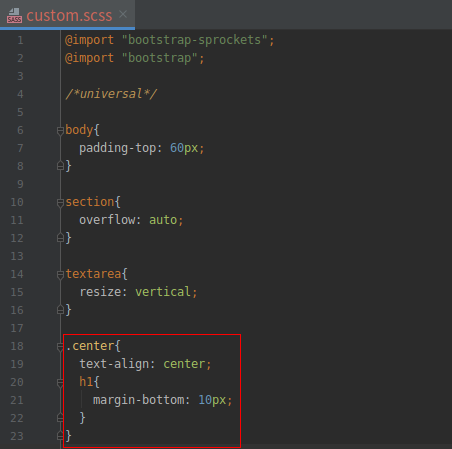
使用 Sass 可将其改写成

注:内层的 h1 会自动放入 .center 上下文中。
嵌套还有一种形式,句法稍有不同。在下图代码中, 有如下的代码:

其中徽标的 ID #logo 出现了两次, 一次单独出现, 另一次和 hover 伪类一起出现(鼠标悬停其上时的样式)。如果要嵌套第二组规则, 我们要引用父级元素 #logo 。在 SCSS 中,这使用 & 符号实现:

注:把 SCSS 转换成 CSS 时,Sass 会把 &:hover 编译成 #logo:hover 。
这两种嵌套方式都可以用在如下代码中的页脚样式上, 将其改写成:

注:改完后应该验证一下 CSS 是否还能正常使用
(2).变量
Sass 允许自定义变量来避免重复, 这样也可以写出更具表现力的代码。例如,如下代码中重复使用了同一个颜色代码:

注:上面代码中的 #777 是淡灰色, 我们可以把它定义成一个变量:
然后可以这样来写 CSS:

因为像 $light-gray 这样的变量名比 #777 意思更明确, 所以把不重复使用的值定义成变量往往也是很有用的。

@import "bootstrap-sprockets"; @import "bootstrap"; $gray-light: #777; $gray-medium-light: #eaeaea; $gray-darker: #555; /*universal*/ body{ padding-top: 60px; } section{ overflow: auto; } textarea{ resize: vertical; } .center{ text-align: center; h1{ margin-bottom: 10px; } } /*typography*/ h1, h2, h3, h4, h5, h6{ line-height: 1; } h1{ font-size: 3em; letter-spacing: -2px; margin-bottom: 30px; text-align: center; } h2{ font-size: 1.2em; letter-spacing: -1px; margin-bottom: 30px; text-align: center; font-weight: normal; color: $gray-light; } p{ font-size: 1.1em; line-height: 1.7em; } /*header*/ #logo{ float: left; margin-right: 10px; font-size: 1.7em; color: #fff; text-transform: uppercase; letter-spacing: -1px; padding-top: 9px; font-weight: bold; &:hover{ color: #fff; text-decoration: none; } } ///*image*/ // //img{ // display: none; //} /*footer*/ footer{ margin-top: 45px; padding-top: 5px; border-top: 1px solid $gray-medium-light; color: $gray-light; a{ color: $gray-darker; &:hover{ color: $gray-darker; } } } footer small{ float: left; } footer ul{ float: right; list-style: none; margin-top: -1px; li{ float: left; margin-left: 15px; } }
注:Sass 提供了很多简化样式表的功能, 上面的代码中只用到了最主要的功能, 这是个好的开始。想要了解的更多, 请自行百度。
二.布局中的链接
我们已经为网站的布局定义了看起来不错的样式, 下面要把链接中使用的占位符 # 换成真正的链接地址。当然, 我们可以像下面这样直接写链接:
<a href="/static_pages/about">About</a>
不过这样不太符合 Rails 之道。一者, “关于”页面的地址如果是 /about 而不是 /static_pages/about 就好了; 再者, Rails 习惯使用具名路由指定链接地址, 如下面的代码所示:
<%= link_to "About", about_path %>
注:使用这种方式, 代码的意图更明确,而且也更灵活。如果修改了 about_path 对应的 URL, 其他使用about_path 的地方都会自动使用新的 URL。
1.计划添加的链接如下表所示, 表中还列出了 URL 和路由的对应关系。

注:下面我们会定义好除最后一个之外的所有路由
2.Rails 路由
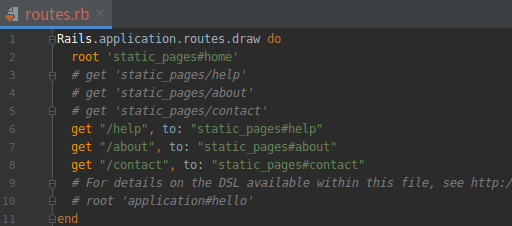
为了添加演示应用中静态页面的具名路由, 我们要修改 Rails 用来定义 URL 映射的路由文件, 即 config/routes.rb 。我们先分析一下特殊的首页路, 然后再定义其他静态页面的路由。
目前,我们见到了三种定义根路由的方式,
首先是: root 'application#hello' 然后是: root 'users#index' 最后是: root 'static_pages#home'
不管哪一种方式, 我们都把根路径指向一个控制器和动作。像这样定义根路由有个重要的好处——创建了具名路由, 可以使用名称而不是原始的 URL 指代路由。对根路由来说, 创建的具名路由是 root_path 和 root_url 。二者之间唯一的区别是,后者是完整的 URL:
root_path -> '/' root_url -> 'http://www.baidu.com/'
我们必须要遵守一个约定: 只有重定向使用 _url 形式, 其余都使用 _path 形式。(因为 HTTP 标准严格要求重定向的 URL 必须完整。不过在大多数浏览器中, 两种形式都可以正常使用。)
Rails默认生成的路由稍微有些繁琐, 借此机会我们为“帮助”页面、“关于”页面和“联系”页面定义具名路由。

与根路由一样, 这个规则也会定义两个具名路由, 分别是 help_path 和 help_url :
help_path -> '/help' help_url -> 'http://www.example.com/help'
之后就是测试了:
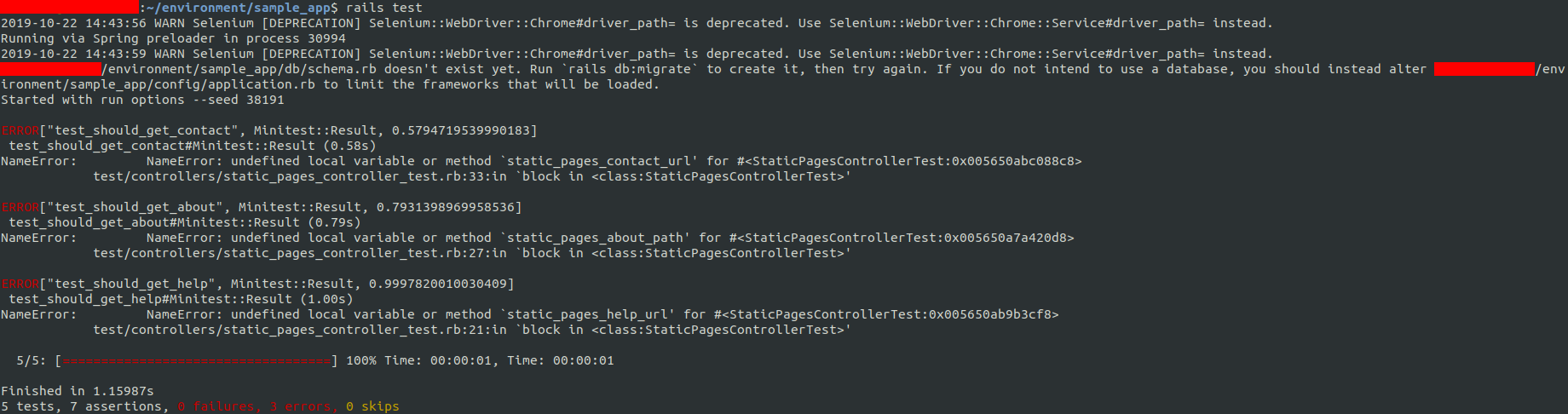
先测一波

注:定义具名路由的时候还把 'static_pages/home' 路由删掉了, 因此我们以后都得使用 root_path 或 root_url 。前面的测试中用的是旧路由, 所以无法通过。为了让测试通过, 我们要更新路由, 如下图所示。注意, 借此机会, 我们还把具名路由改成了 *_path 形式。

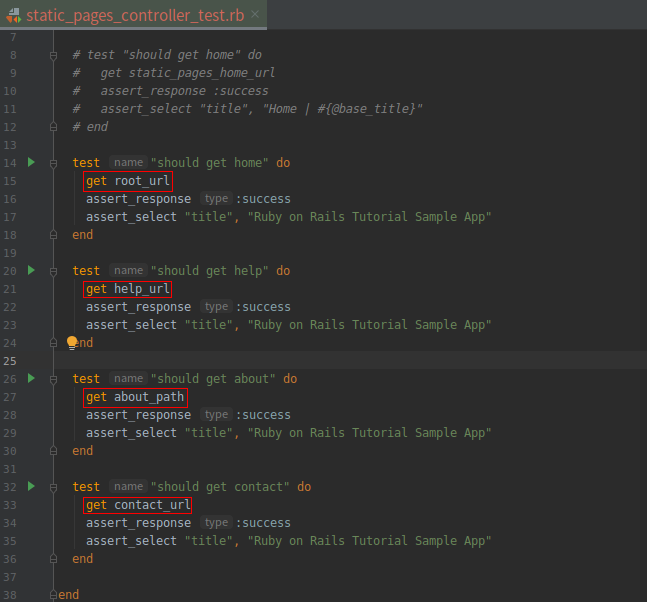
然后,再测就通过了
注:使用 as: 选项可以修改默认生成的具名路由名称
3.使用具名路由
有上图中的路由, 我们就可以在网站的布局中使用具名路由了。我们只需在 link_to 函数的第二个参数中指定合适的具名路由。例如,我们要把:
<%= link_to "About", '#' %> 改为: <%= link_to "About", about_path %>
注:接下来把链接都修改一下
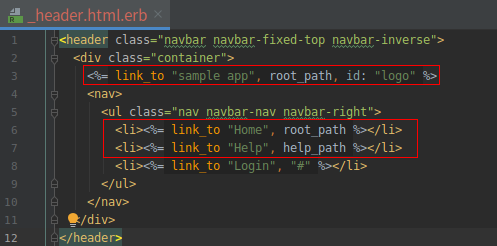
打开文件:app/views/layouts/_header.html.erb(修改页头局部视图中的链接)

注:login还得等会,还没到准备写的时间,反正早晚得写,别着急
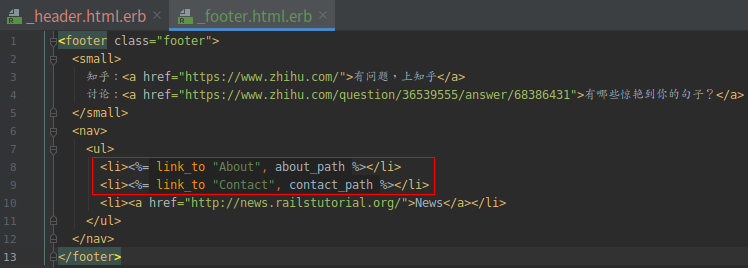
还有一个包含链接的文件是页脚局部视图 _footer.html.erb ,那里有指向“关于”页面和“联系”页面的链接。

4.布局中链接的测试
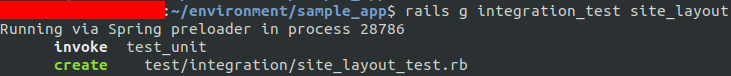
我们在布局中加入了几个链接, 最好再编写一些测试, 确保链接正常。我们可以在浏览器中手动测试, 先访问首页, 然后点击其他链接, 不过这么做很快就会变得繁琐。所以我们要使用集成测试, 编写端到端测试完成这些操作。首先, 生成测试模板, 名为 site_layout :

注:Rails 生成器会自动在文件名后面添加 _test 。
针对布局中链接的测试,要检查网站的 HTML 结构,步骤如下: 1. 访问根路径(首页); 2. 确认使用正确的模板渲染; 3. 检查指向首页、“帮助”页面、“关于”页面和“联系”页面的地址是否正确。
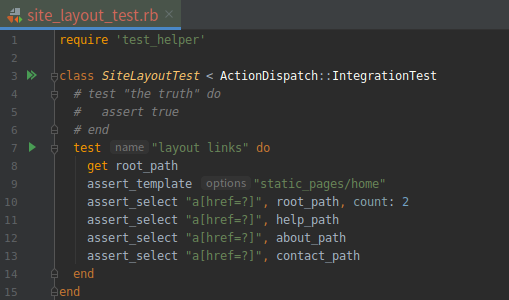
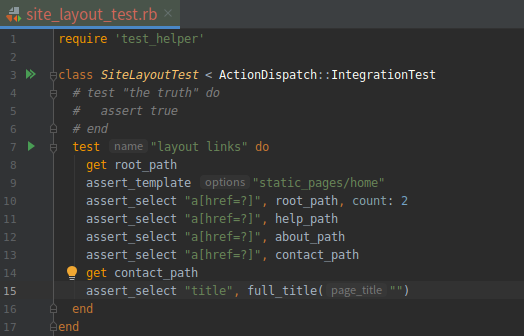
把上述步骤转换成 Rails 集成测试,得到的代码如下代码所示。其中 assert_template 方法检查首页是否使用正确的视图渲染。
打开文件:test/integration/site_layout_test.rb(测试布局中的链接)

上图代码用到了 assert_select 方法的一些高级用法。这里,我们同时指定标签名 a 和属性 href ,检查有没有指定的链接,如下所示:
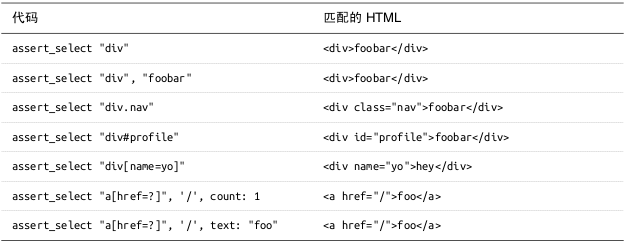
assert_select "a[href=?]", about_path Rails 会自动把问号替换成 about_path (如果需要还会转义特殊字符),检查有没有下面这样的 HTML 标签: <a href="/about">...</a> 注意检查首页链接的那个断言,它确保页面中有两个指向首页的链接(徽标一个,导航栏中一个): assert_select "a[href=?]", root_path, count: 2 上述代码确认代码清单前面代码中定义的两个首页链接都存在。 assert_select 的更多用法参见下图。虽然 assert_select 的用法很灵活,功能很强大(还有很多表中没介绍的用法),但经验告诉我们, 最好只测试不经常变动的 HTML 元素(例如网站布局中的链接)。

然后,测试:
$ rails test:integration

注:然后再试试全局测试

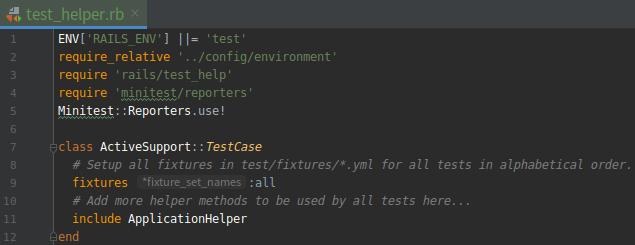
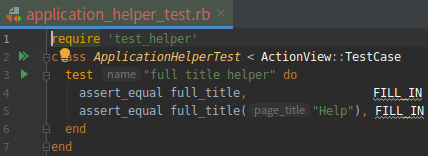
按照下面代码中的做法, 把 Application 辅助模块引入测试辅助文件, 这样可以在测试中使用full_title 辅助方法, 简化代码。

然后, 使用下图中的代码测试标题是否正确。

注:不过这么做不可靠, 哪怕标题中不动的部分有笔误(例如写成“Ruby on Rails Tutoial”), 测试都无法捕获。
为了修正这个问题, 编写一个测试, 直接测试 full_title 辅助方法。为此, 我们要创建一个用于测试 Application 辅助模块的文件, 然后写入指定的代码, 再把 FILL_IN 换成正确的代码。

使用 assert_equal <expected>, <actual> 验证预期值与真实值一样,这两个值使用 == 运算符比较。
三. 用户注册:第一步
1.Users 控制器
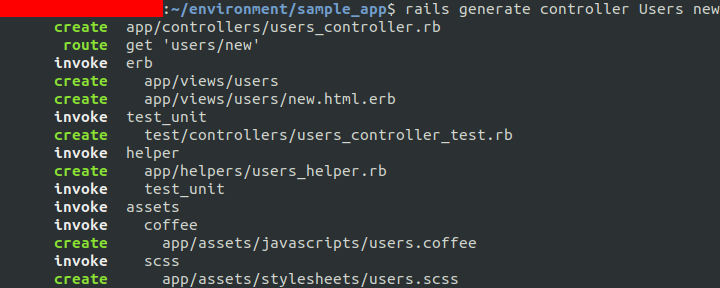
我们在前面创建了第一个控制器 — StaticPages 控制器。现在要创建第二个, Users 控制器。和之前一样, 我们使用 generate 命令创建所需的控制器骨架, 并且指定用户注册页面所需的动作。遵照 Rails 使用的REST 架构约定, 我们把这个动作命名为 new 。把 new 作为参数传给 generate 命令就可以自动创建这个动作, 如下代码所示:
(1).生成 Users 控制器(包含 new 动作)

上述命令会创建我们需要的 Users 控制器,以及其中的 new 动作
打开文件:app/controllers/users_controller.rb(默认生成的 Users 控制器,包含 new 动作)

和一个占位视图
打开文件:app/views/users/new.html.erb(默认生成的 new 视图)

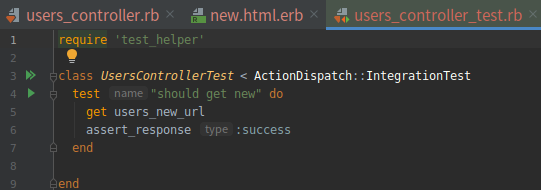
除此之外还会为新建用户页面生成一个简单的测试
打开文件:test/controllers/users_controller_test.rb(新建用户页面的测试)

(2). 现在去测试应该可以通过
$ bundle exec guard # Guard自动测试
1. “注册”页面的 URL
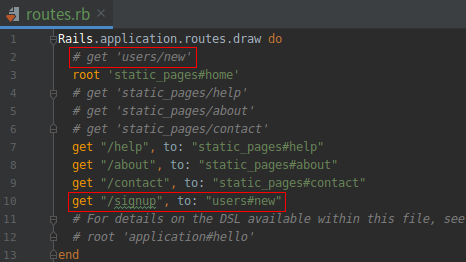
(1).“注册”页面的路由(RED)
打开文件:config/routes.rb

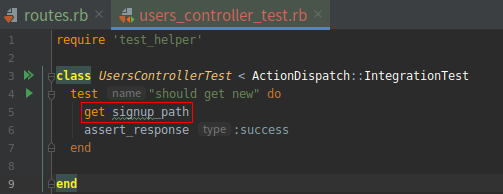
(2).更新 Users 控制器测试,使用注册页面的新路由(GREEN)
打开文件:test/controllers/users_controller_test.rb

接下来, 我们使用具名路由让首页中的按钮指向正确的地址。与其他路由一样, 添加 get '/signup' 后会得到具名路由 signup_path 。我们在下图中使用这个具名路由。
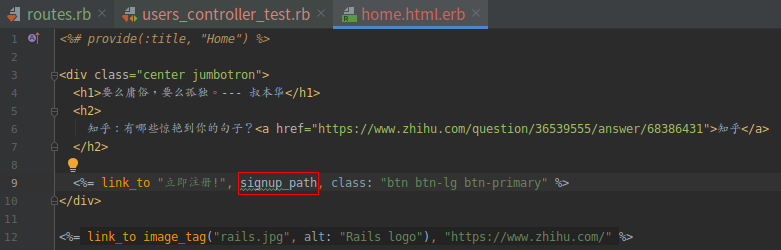
(3).把按钮链接到“注册”页面
打开文件:app/views/static_pages/home.html.erb

(4).“注册”页面的(临时)视图
打开文件:app/views/users/new.html.erb

新创建的“注册”页面,如图所示:

四. 做个总结
• 使用 HTML5 可以定义一个包括徽标、页头、页脚和主体内容的网站布局;
• 为了用起来方便,可以使用 Rails 局部视图把部分结构放到单独的文件中;
• 在 CSS 中可以使用类和 ID 编写样式;
• Bootstrap 框架能快速实现设计精美的网站;
• 使用 Sass 和 Asset Pipeline 能去除 CSS 中的重复,还能打包静态资源文件,提高在生产环境中的使用效率;
• 在 Rails 中可以自己定义路由规则,得到具名路由;
• 集成测试能高效模拟浏览器中的点击操作。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号