angular前端开发环境
1.代码编辑工具
webstorm
2.断点调试工具
chrome插件Batarang
3.版本管理工具
git(仅仅是命令行工具)
git小乌龟--tortoisegit(图形化工具)
首先在git的开源项目上fork一个 自己的分支,然后在右下角复制url链接。然后在本地进行git clone
4.代码合并和混淆工具
首先安装nodejs,然后将bin目录配置到环境变量中
npm install grunt --在当前目录下安装grunt
npm install -g grunt --安装在全局目录中,删除不方便,不建议使用
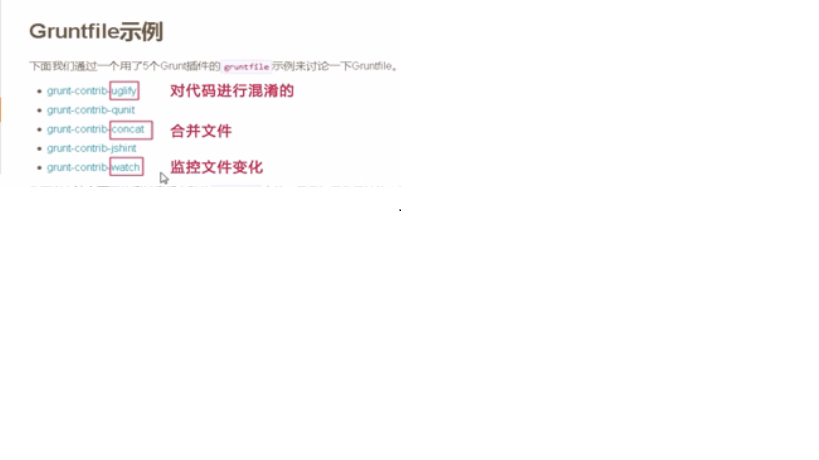
grunt 必备的三个插件

npm install 图中三个插件
启动grunt watch:grunt watch
5.依赖管理工具
bower
安装:npm install bower
cd bower安装目录
bower install jquery
bower install bootstrap
安装 http-server:npm install -g http-server --一款非常简单的httpserver,可以将任何一个目录变成通过浏览器访问,用来模拟测试数据
6.单元测试工具
karma和
7.集成测试工具
热爱孤独生活



 浙公网安备 33010602011771号
浙公网安备 33010602011771号