flex弹性盒子的使用:
HTML部分:
<view class="chunk-box"> <view class="chunk color1"></view> <view class="chunk color2"></view> <view class="chunk color3"></view> </view>
CSS部分:
.chunk-box{ display: flex; } .chunk{ width: 100px; height: 100px; } .color1{ background: #ffff00; } .color2{ background: #00ff00; } .color3{ background: #ff0000; }
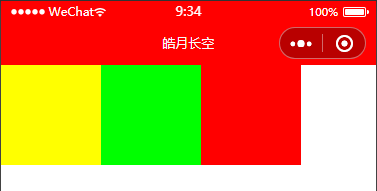
界面效果:

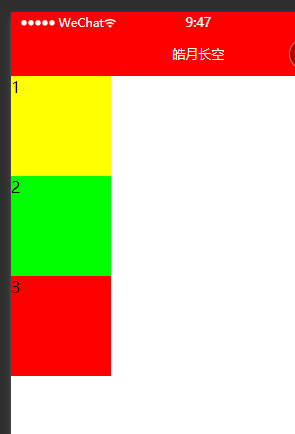
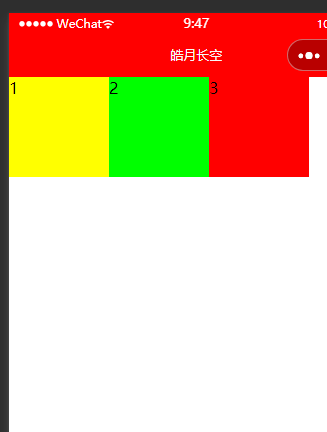
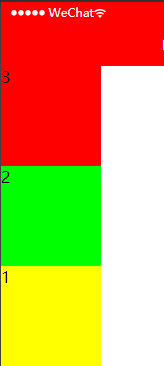
拓展 flex-direction的作用:










 浙公网安备 33010602011771号
浙公网安备 33010602011771号