【Layui】侧边菜单导航禁用折叠、去除箭头样式
官方提供的样式代码:
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<!-- 侧边导航: <ul class="layui-nav layui-nav-tree layui-nav-side"> -->
<li class="layui-nav-item layui-nav-itemed">
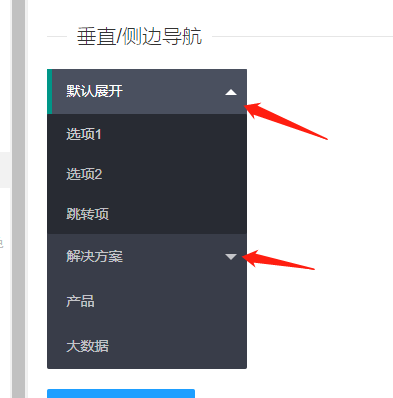
<a href="javascript:;">默认展开</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">选项1</a></dd>
<dd><a href="javascript:;">选项2</a></dd>
<dd><a href="">跳转</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
</ul>

解决办法:
<style>
.layui-nav-item a{
background-color: #4E5465;
color: #ffffff;
}
.layui-nav-item .layui-nav-child a{
background-color: #333333;
color: #ffffff;
}
/*禁用左侧菜单的箭头*/
body .layui-nav .layui-nav-more{display: none}
</style>
<script>
layui.use(['element','layer'], function(){
var element = layui.element, //导航的hover效果、二级菜单等功能,需要依赖element模块
layer = layui.layer;
//监听导航点击
element.on('nav(test)', function(elem){
layer.msg(elem.text());
//禁用菜单的折叠
$(".layui-nav-tree").find(".layui-nav-child").css("display","contents");
});
});
</script>
欢迎做技术的朋友一起沟通交流!伸手党请绕道,
代码改变世界QQ群:453011886


 浙公网安备 33010602011771号
浙公网安备 33010602011771号