微信小程序操作dom元素节点 wx.createSelectorQuery()
Page({
//声明节点查询的方法
queryMultipleNodes: function() {
const query = wx.createSelectorQuery() // 创建节点查询器 query
query.select('#productServe').boundingClientRect() // 这段代码的意思是选择Id=productServe的节点,获取节点位置信息的查询请求
query.select('#enterpriseServe').boundingClientRect() // 这段代码的意思是选择Id=enterpriseServe的节点,获取节点位置信息的查询请求
query.select('#normalServe').boundingClientRect() // 这段代码的意思是选择Id=normalServe的节点,获取节点位置信息的查询请求
query.selectViewport().scrollOffset() // 这段代码的意思是获取页面滑动位置的查询请求
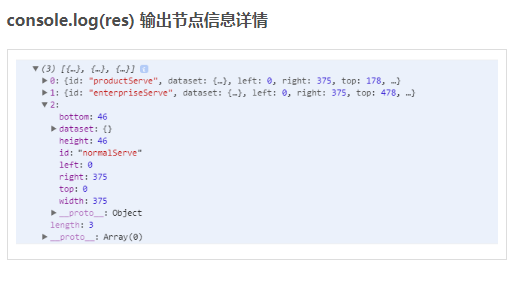
query.exec((res) => {
res[0].top // #productServe节点的到页面顶部的距离
res[1].width // #enterpriseServe节点的宽度
res[2].height // #normalServe节点的高度
})
}
})




 浙公网安备 33010602011771号
浙公网安备 33010602011771号