Django中的templates(你的HTML页面放哪里)
本文回答Django里面的HTML文件应该怎么放,以及Django是如何查找模板文件的。
到目前为止我们没有使用HTML页面,在之前的说明中所有内容都是写死在程序里的,如果你想改变内容就要修改代码。但是显然这不和逻辑,所以要将页面和数据分离,程序产生数据,页面么就是用来展示数据的,将来你想更换展示的样式那么也不需要修改程序,我们这里说的程序是Python代码。
1. 创建你的HTML文件
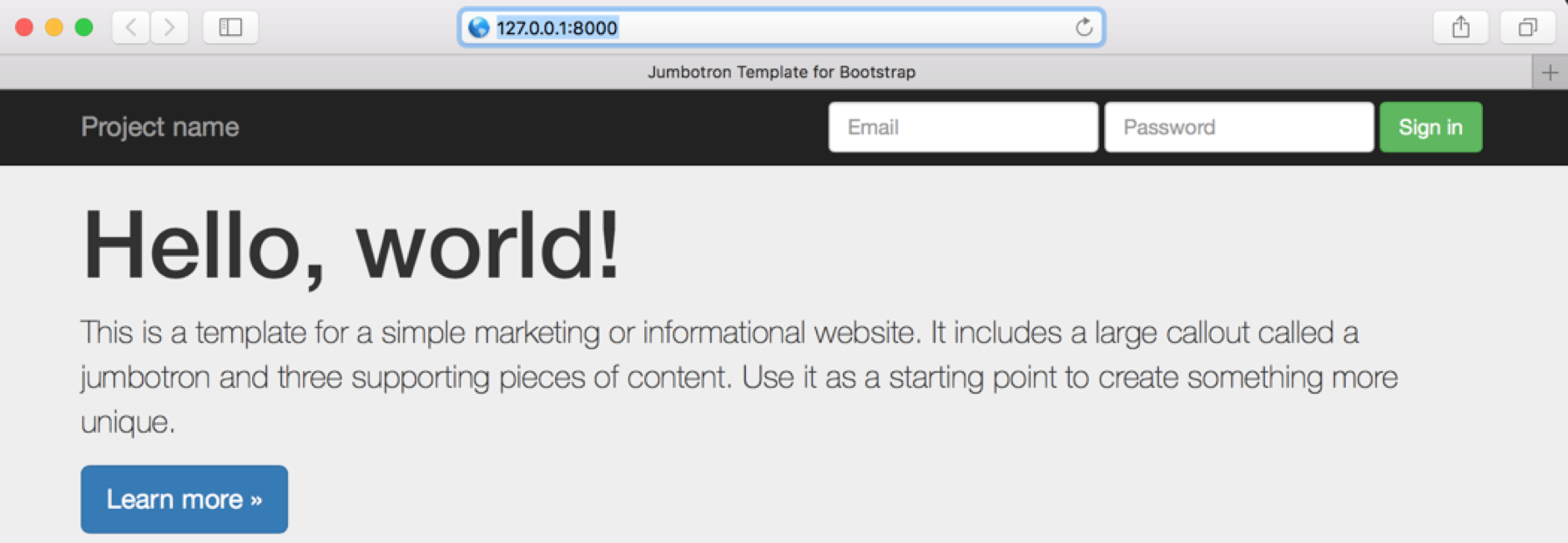
我们来弄一个HTML页面来做主页,替代之前的hello world页面,毕竟有点丑,其实主页中的HTML写什么随便,我就从网上找了一个Bootstrap模板来用。
https://v3.bootcss.com/examples/jumbotron/
1.1 存放你的html文件
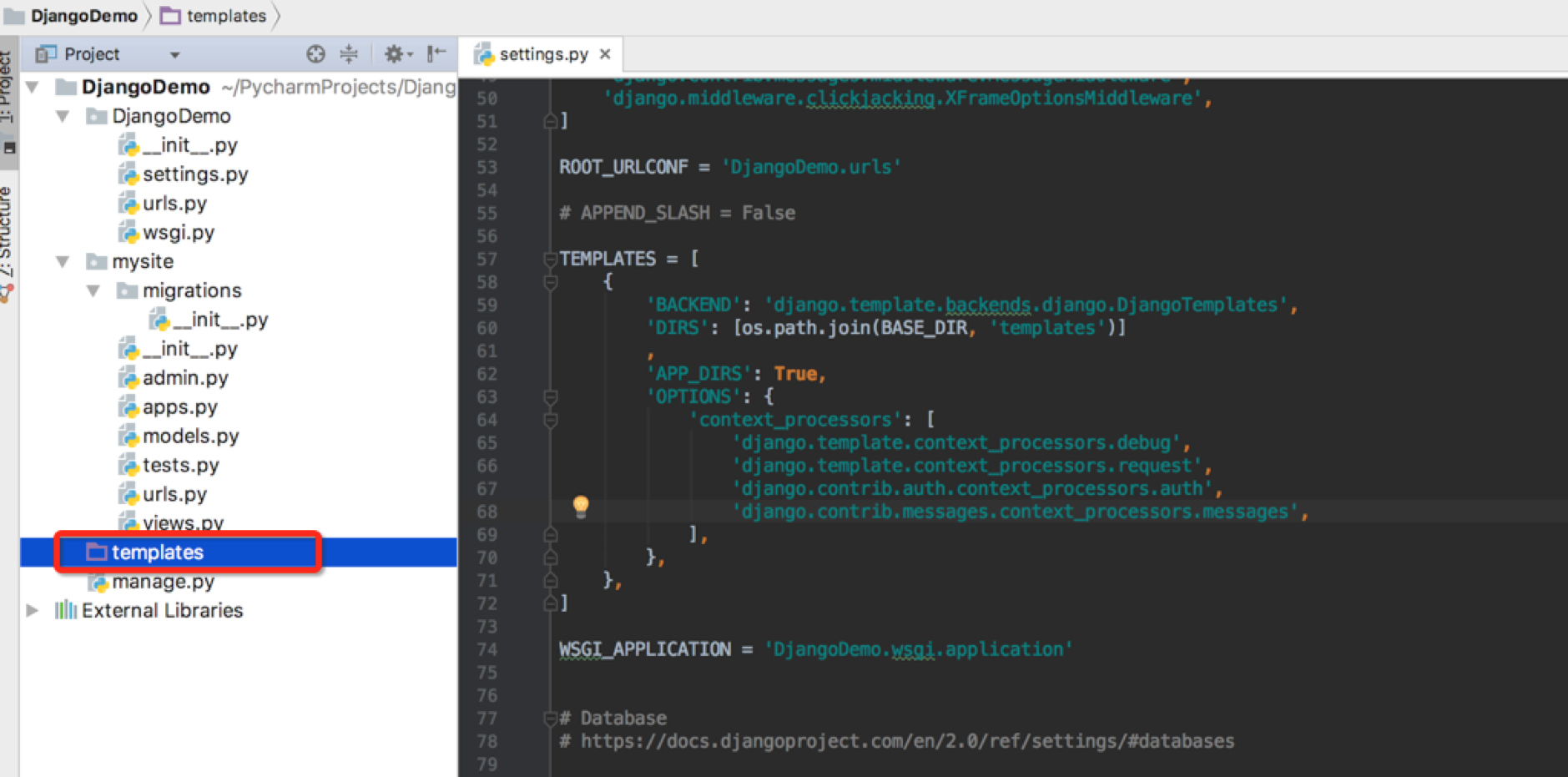
有了主页文件那该放哪里呢?

先放这里吧

1.2 修改的URL配置
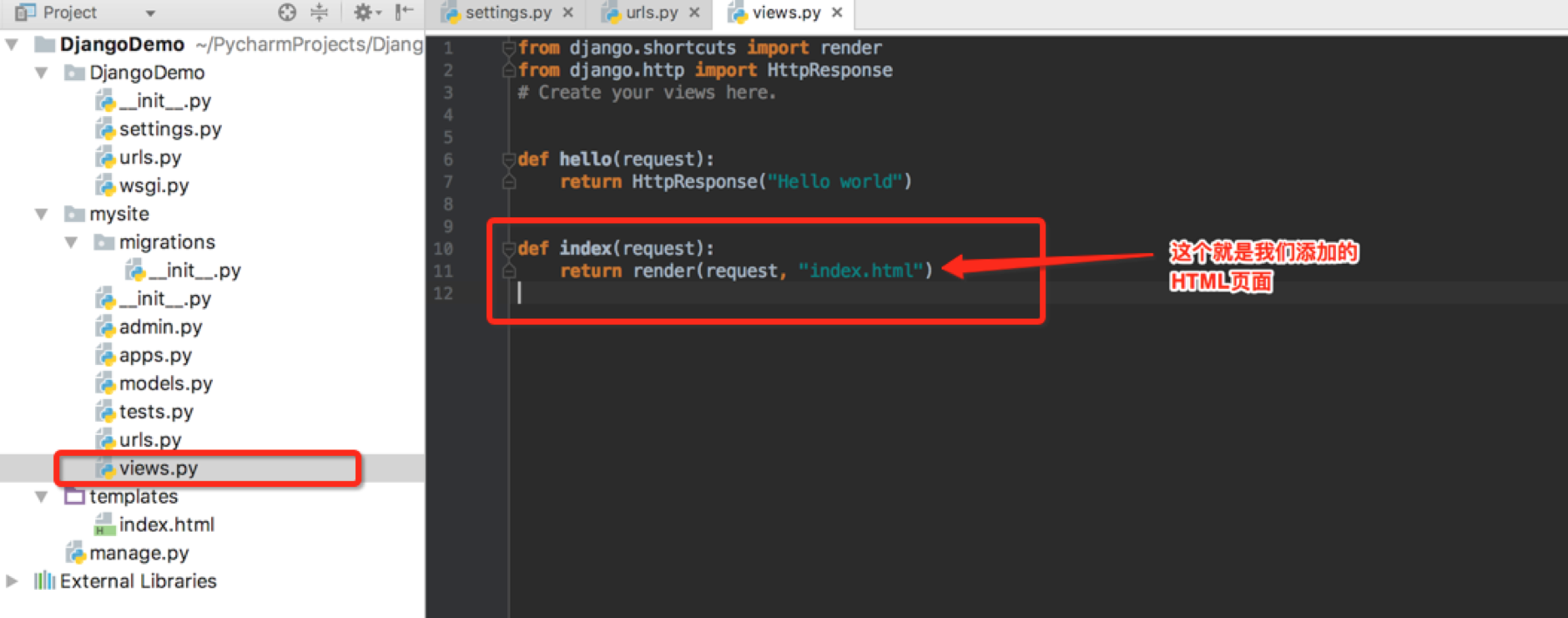
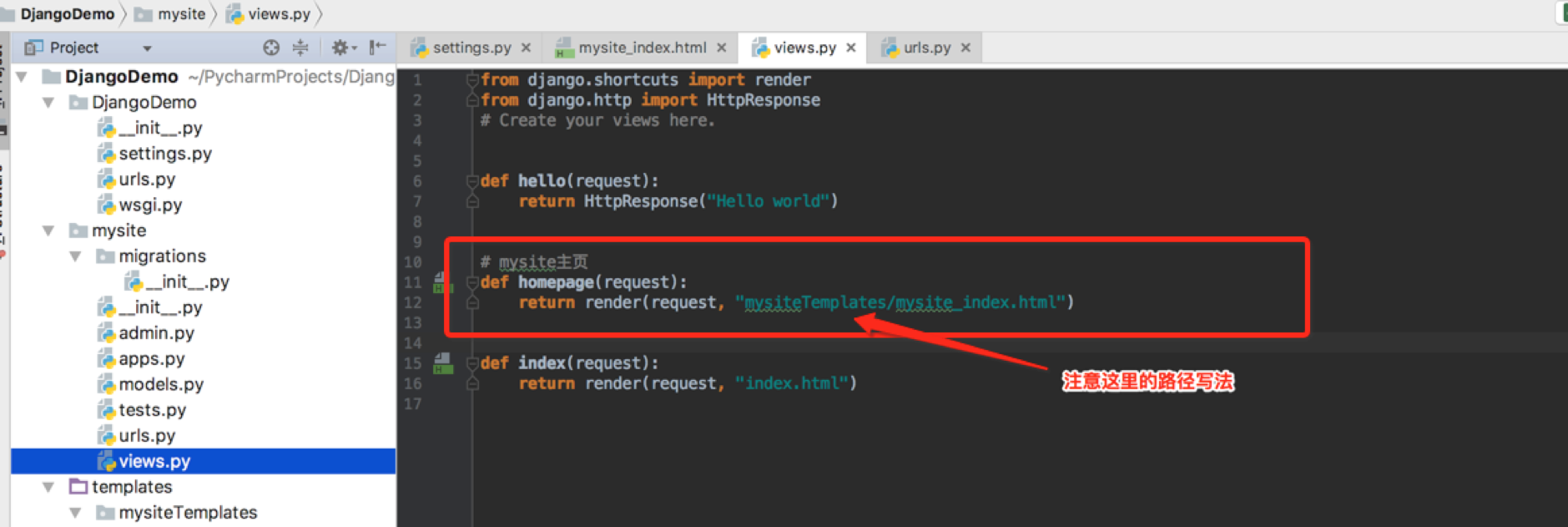
在views中添加一个方法,用于处理对于这个页面的请求。注意这里return的时候用来render,虽然HttpResponses可以返回HTML页面,但是当我们需要对模板进行填充的时候它就不行了,render函数的功能是载入模板,填充数据,然后生成HttpResponse对象,然后返回这个对象。

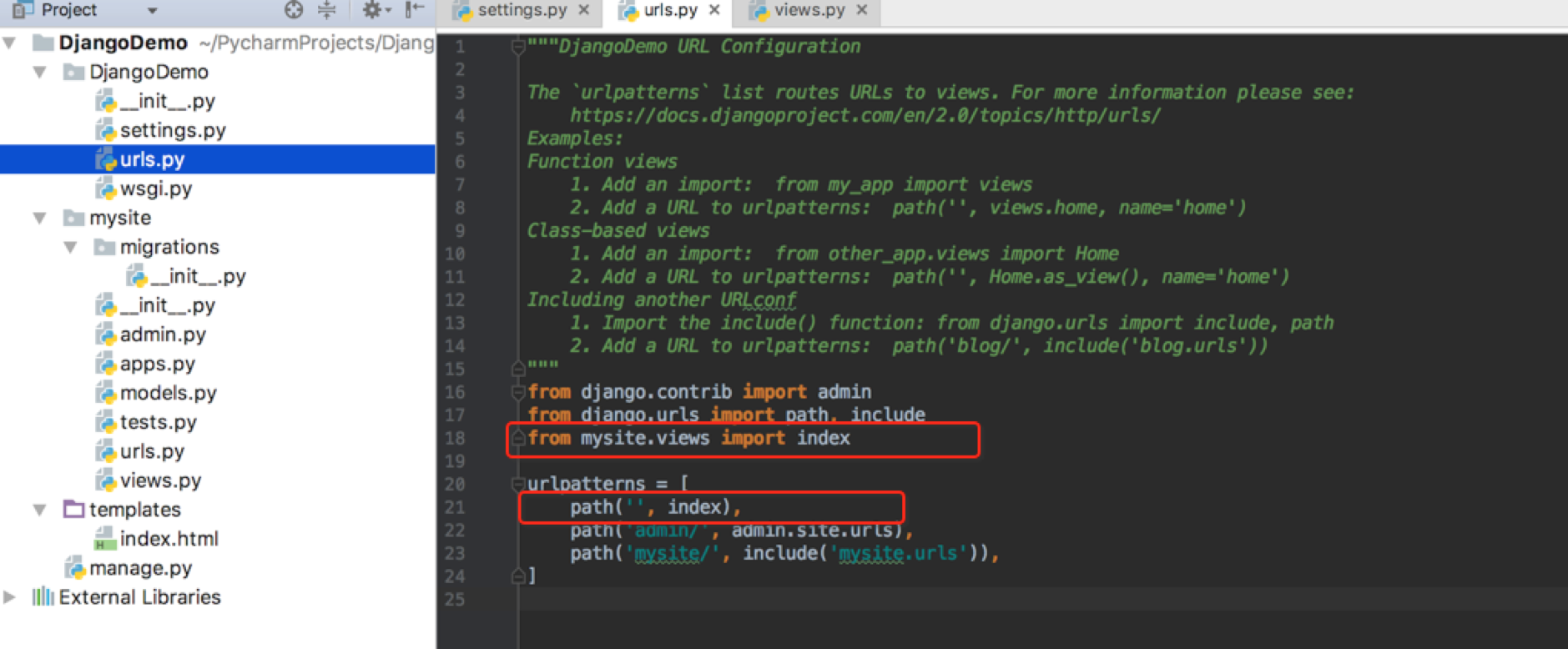
修改URL配置

验证一下,是不是好看多了

1.3 Django是怎么找到这个HTML页面的
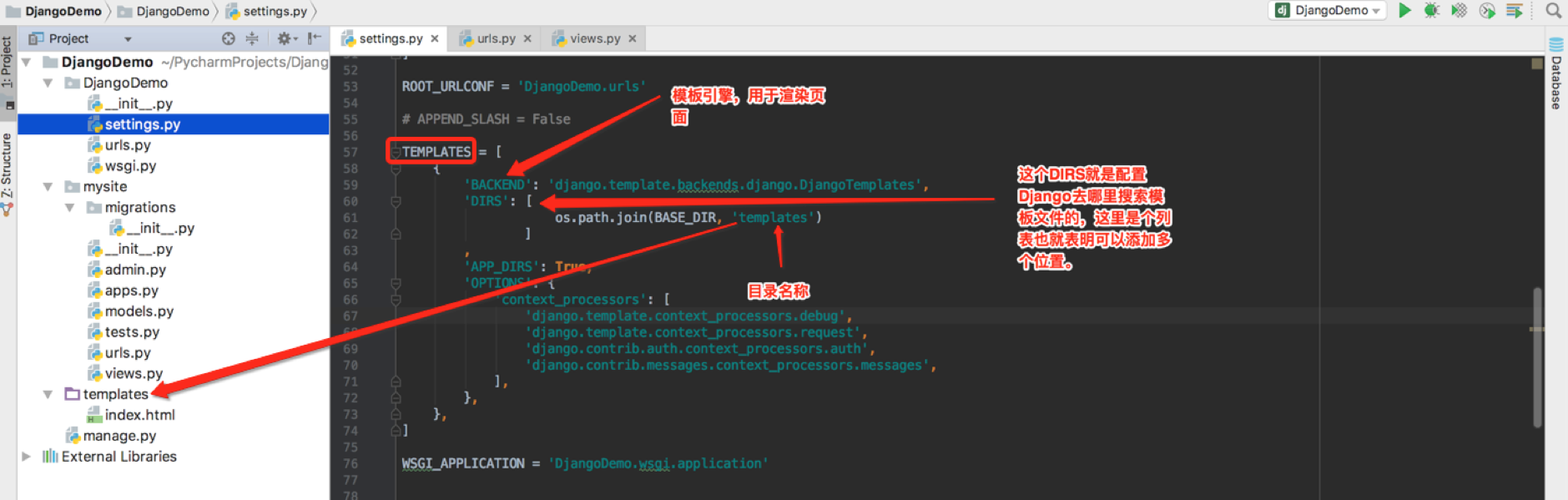
要回答这个问题我们还是需要看settings.py配置文件

BACKEND:就是Django用来渲染模板用的引擎,默认是Django自带的,我们也可以缓存Jinjia的引擎,这个至少目前我们还没用到。
DIRS:Django会按顺序从这里的目录里去找模板文件,记住是按照顺序啊。也就是说如果有2个同名的文件那么只会显示第一个找到的。
其实这个TEMPLATES列表默认是空的,我们看到的这些信息都是开发工具给我们生成的,其实也就是通过django-admin建立项目时候产生的。
2. 所有的HTML都要放在默认生成的那个默认的templates目录里吗
毕竟每个APP都有自己的模板文件,都放在这一个目录里会不会比较乱?怎么才能便于管理呢?
2.1 方法一
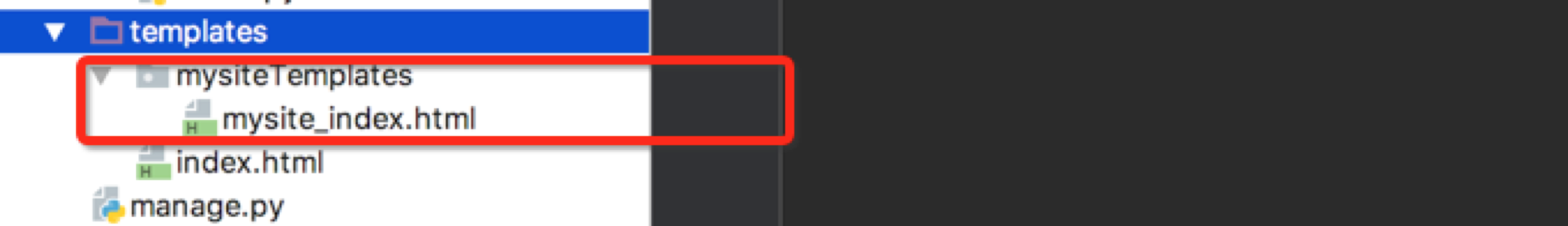
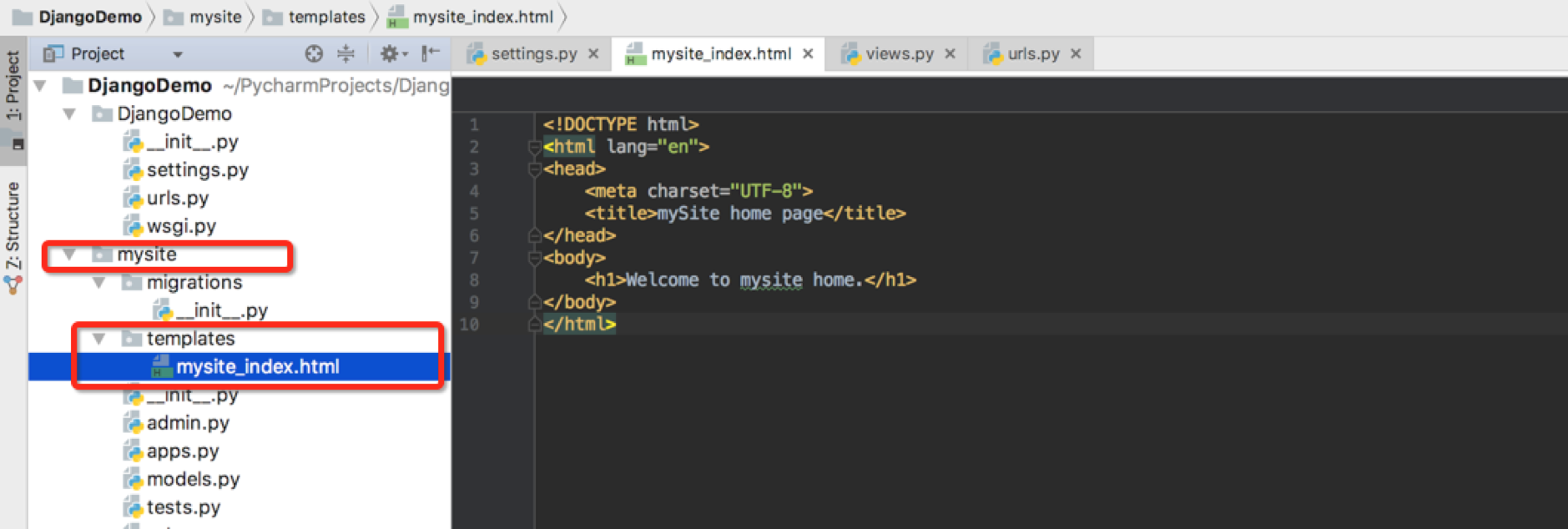
其实这个很好解决,你可以按照APP名称在默认的templates目录里建立目录,如下图:

现在我们就给mystie这个APP建立一个主页把。HTML代码如下:

在mysite的views.py里面添加处理函数

修改mystie里面的url配置,增加一个导入,建立一个URL匹配模式

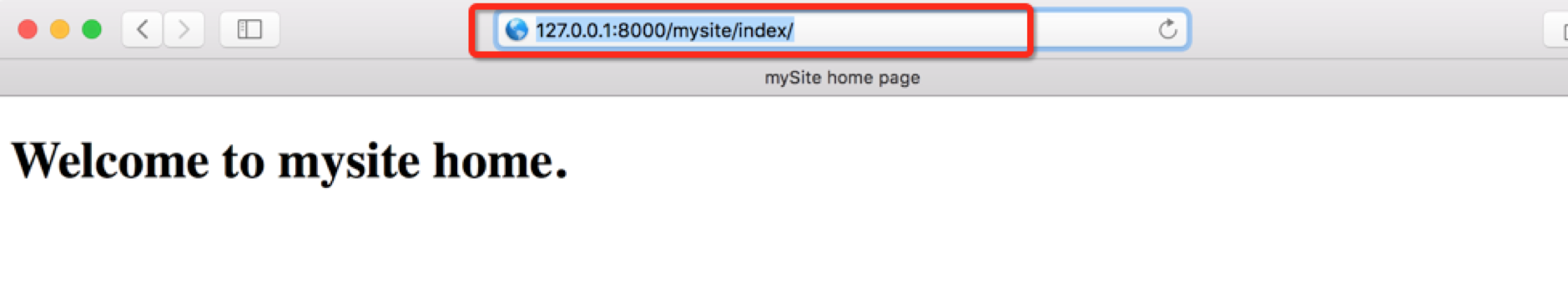
测试访问

2.2 方法二
在每一个APP目录里面建立一个templates目录(其实这个目录名没有要求),然后我们把建立的主页文件挪走,如下图:

mysite的URL配置文件不变

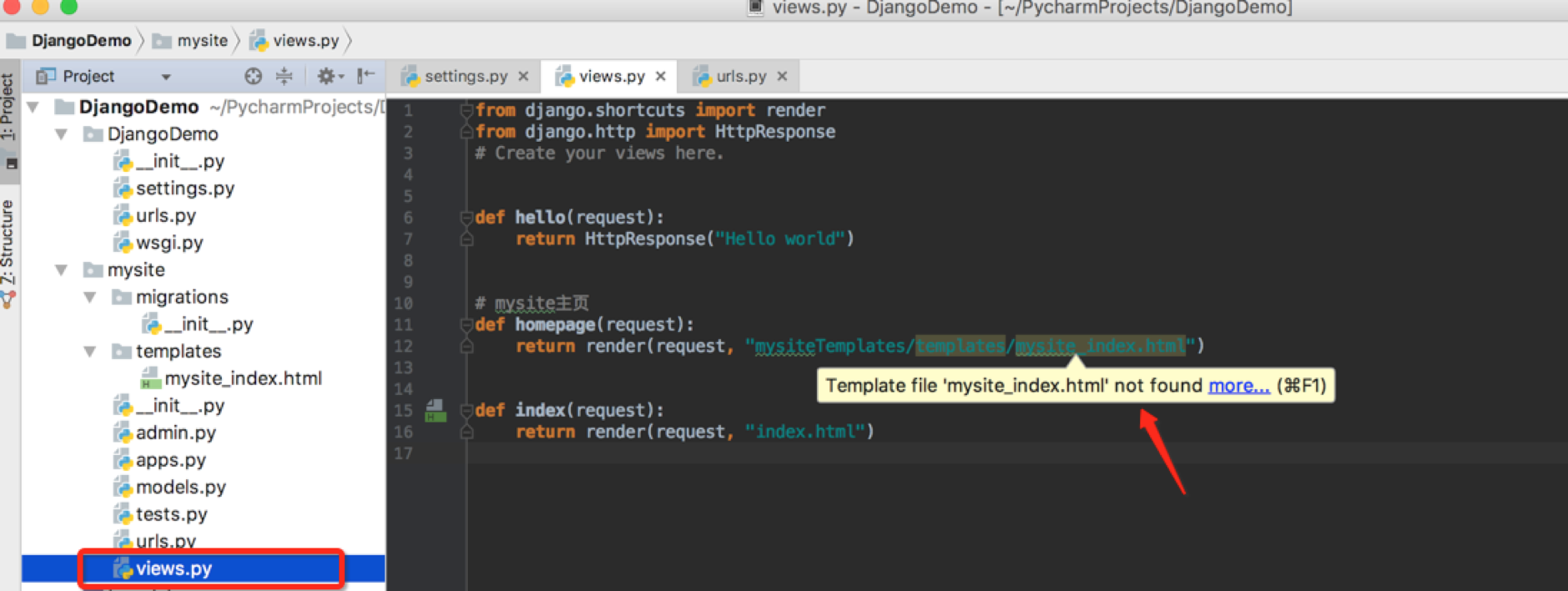
这时候你发现mysite里面的views.py文件有报错,找不到了。

我们把前面的目录都删除,发现错误提示没有了

显示正常

这是为什么呢?它怎么知道去mystie这个APP的templates目录里找呢?其实这个还是跟settings.py文件有关

APP_DIRS:它的作用就是让模板引擎去APP的目录里面的templates目录里找模板文件,记住只能是templates目录。该选项默认是False,但是你看到的默认是True,这个也是因为通过django-admin建立项目是帮你设置的。
那如果我的APP里面的模板目录不叫templates呢?比如下面,我把目录名改了,views里又提示找不到了。怎么办呢?

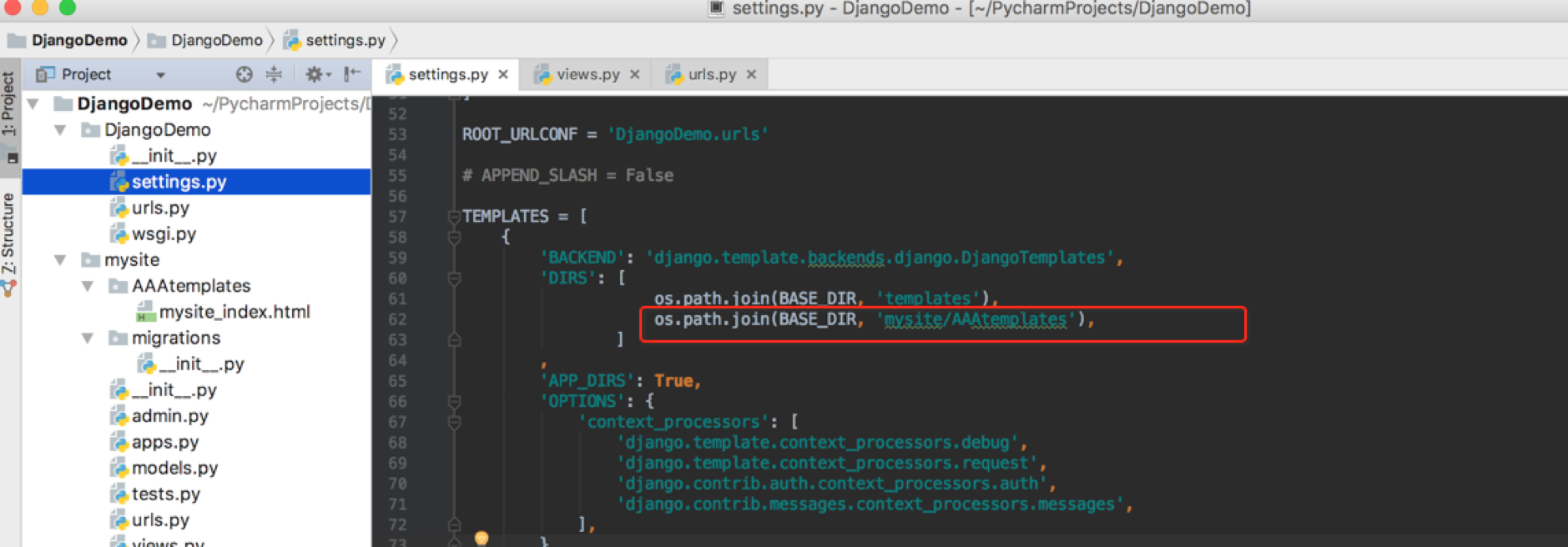
这时候就有用到settings.py文件了,增加一个目录就好了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号