手摸手教你设置博客园自定义皮肤
在文章的开始要先感谢Simple Memory的作者BNDong分享的代码,我的博客也是在这个皮肤下进行优化。
官方安装文档:Simple Memory 安装与使用
大家可以先点开我的博客看一下,看看风格是否喜欢。
感兴趣的同学可以按照下面的步骤来开始设置自己的博客园皮肤了,首先要确定博客园开通了JS权限。
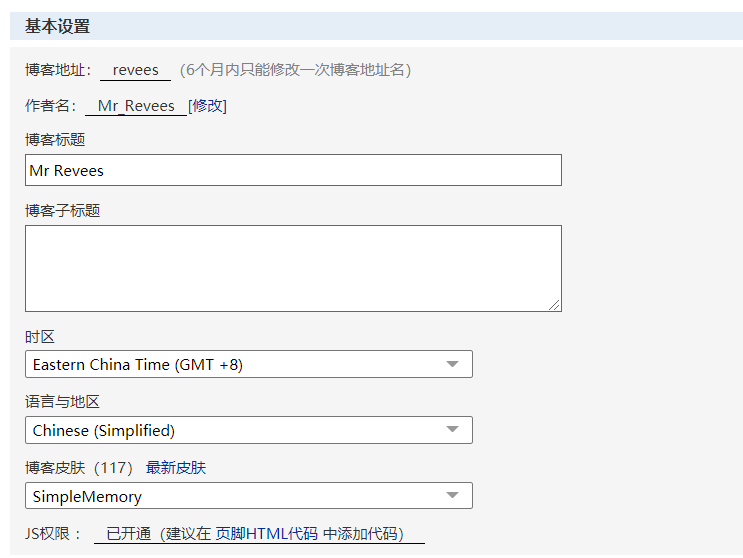
基本设置
在这里设置博客的标题和皮肤,确定JS权限已开通,博客皮肤一定要选择SimpleMemory
页面定制 CSS 代码
将simpleMemory.css里面的内容复制进去,然后要把禁用摸板默认css勾选上,否则复制的css代码不会生效。
页脚 HTML 代码
将下面的代码复制进去
<!--代码复制--> <script src="https://cdn.bootcss.com/clipboard.js/2.0.4/clipboard.min.js"></script> <!--主题--> <script src="https://blog-static.cnblogs.com/files/gshang/gshang.bilibili.big.2020.02.27.4.js" ></script> <!--scrollTo--> <script src="https://cdn.bootcss.com/jquery-scrollTo/2.1.2/jquery.scrollTo.js"></script> <!--owo表情--> <script src="https://blog-static.cnblogs.com/files/gshang/gshang.owo.2020.01.05.1.js"></script> <link rel="stylesheet" href="https://blog-static.cnblogs.com/files/gshang/gshang.OwO.3.css" /> <!-- import Vue.js --> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <!-- 引入样式 --> <link rel="stylesheet" href="https://blog-static.cnblogs.com/files/gshang/notiflix-2.0.0.min.css"> <!-- 引入组件库 --> <script src="https://blog-static.cnblogs.com/files/gshang/notiflix-2.0.0.min.js"></script>
博客侧边栏公告
这里的设置就很重要,有很多项配置可以按照自己的喜好来设置,所有配置项请参考文档,下面是我自己的一些配置,喜欢的同学可以直接复制使用,只需要稍微改一下博客的个人信息即可。
<script type="text/javascript"> window.cnblogsConfig = { info: { name: 'Mr Revees', // 用户名 startDate: '2020-08-07', // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间 avatar: 'https://cdn.jsdelivr.net/gh/Lizuoyang/mycdn@1.0/avatar/avatar.jpg', // 用户头像 }, sidebar: { infoBackground: 'https://cdn.jsdelivr.net/gh/Lizuoyang/mycdn@1.0.1/images/user_info_bg.jpg', titleMsg: '欢迎访问本博客~', }, banner: { home: { background: [ "http://api.btstu.cn/sjbz/?lx=dongman", ], title: '谁终将声震人间,必长久身自缄默。谁终将点燃闪电,必长久如云漂泊。', }, }, footer: { style: 2, text: { left: '好好学习', right: '天天向上', }, }, rtMenu: { }, switchDayNight: { enable: true, // 是否开启日/夜间模式切换按钮 nightMode: false, // 强制夜间模式 (版本 >= v2.0.6) auto: { // 自动切换相关配置 enable: true, // 开启自动切换 dayHour: 5, // 日间模式开始时间,整数型,24小时制 nightHour: 19 // 夜间模式开始时间,整数型,24小时制 } }, animate: { homeBanner: { enable: true, options: { radius: 15, } }, bannerImages: { enable: false, }, backgroundMouse: { enable: true, }, articleBanner: { enable: true, }, } } </script> <script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.1.0/dist/simpleMemory.js" defer></script>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号