微信小程序入门到实战(1)-基础知识
1.微信小程序介绍

-
-
推广app 或公众号的成本太高。
-
开发适配成本低。
-
容易小规模试错,然后快速迭代。
-
跨平台。
1.2. 微信小程序历史
-
2016年1月11日,微信之父张小龙时隔多年的公开亮相,解读了微信的四大价值观。张小龙指出,越来越多产品通过公众号来做,因为这里开发、获取用户和传播成本更低。拆分出来的服务号并没有提供更好的服务,所以微信内部正在研究新的形态,叫「微信小程序」 需要注意的是,之前是叫做 应用号
-
2016年9月21日,微信小程序正式开启内测。在微信生态下,触手可及、用完即走的微信小程序引起广泛关注。腾讯云正式上线微信小程序解决方案,提供小程序在云端服务器的技术方案。
-
2017年1月9日,微信推出的“小程序”正式上线。“小程序”是一种无需安装,即可使用的手机“应用”。不需要像往常一样下载App,用户在微信中“用完即走”。
-
-
信息传达数达到450亿,较去年增长18%;视频通话4.1亿次,增长100%
-
小程序覆盖超过200+行业,交易额增长超过6倍,服务1000亿+人次,创造出了5000亿+的商业价值
1.4. 还有其他的小程序 不容忽视
-
支付宝小程序
-
百度小程序
-
QQ小程序
-
今日头条 + 抖音小程序

1.5.2. 其他优秀的第三方小程序
-
拼多多
-
滴滴出行
-
欢乐斗地主
-
智行火车票
-
唯品会
-
。。。
开发微信小程序之前,必须要准备好相应的环境
2.1. 注册账号
建议使用全新的邮箱,没有注册过其他小程序或者公众号的。
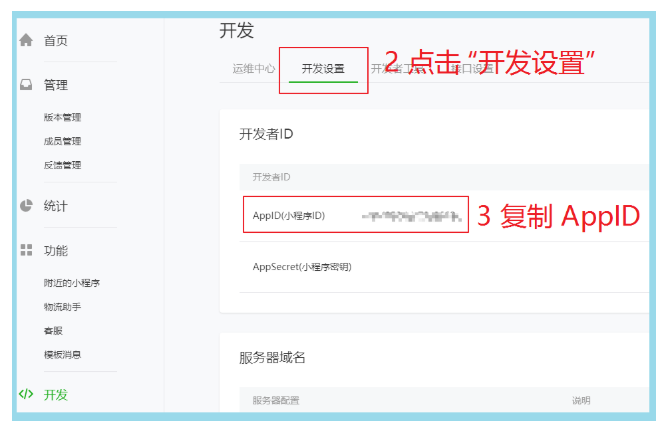
登录,成功后可看到如下界面
然后复制你的APPID,悄悄的保存起来,不要给别人看到。



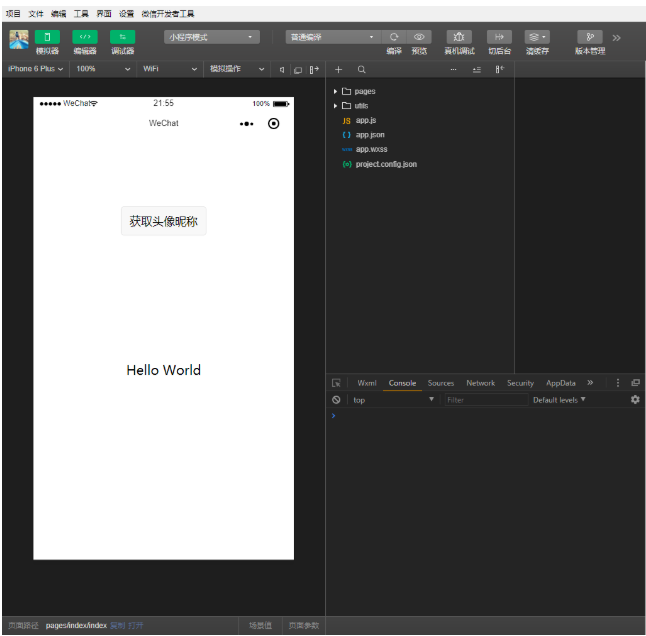
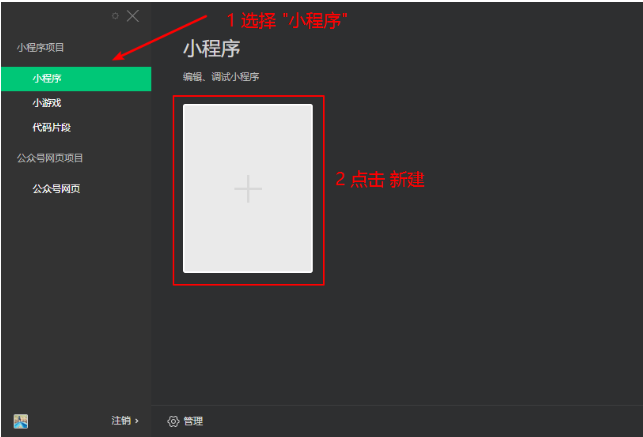
微信小程序自带开发者工具,集 开发 预览 调试 发布 于一身的 完整环境。
但是由于编码的体验不算好,因此 建议使用 vs code + 微信小程序编辑工具 来实现编码
vs code 负责敲代码,微信编辑工具 负责预览。
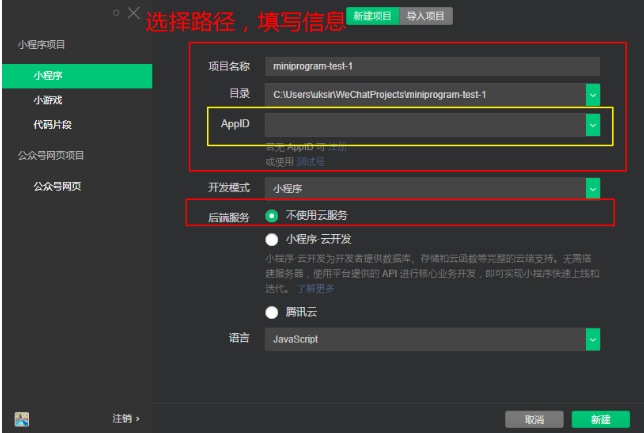
注意 第一次登录的时候 需要扫码登录



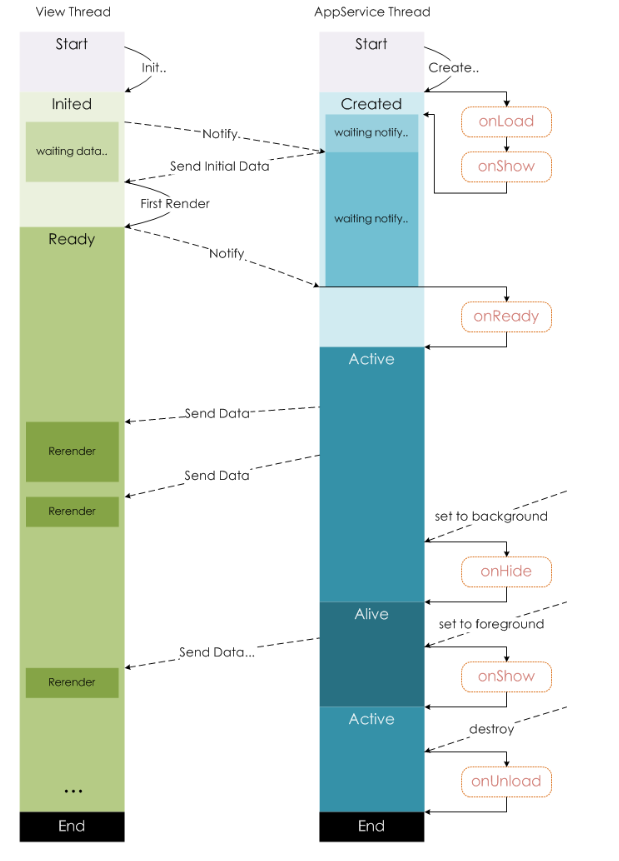
小程序框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务。
小程序框架提供了自己的视图层描述语言 WXML 和 WXSS,以及 JavaScript,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。

注意:配置文件中不能出现注释。
{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" } }
-
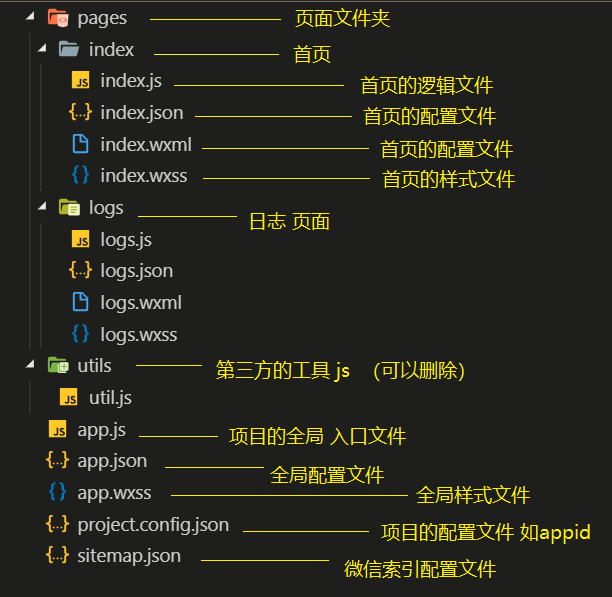
pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。 -
window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。 -
完整的配置信息请参考 app.json配置
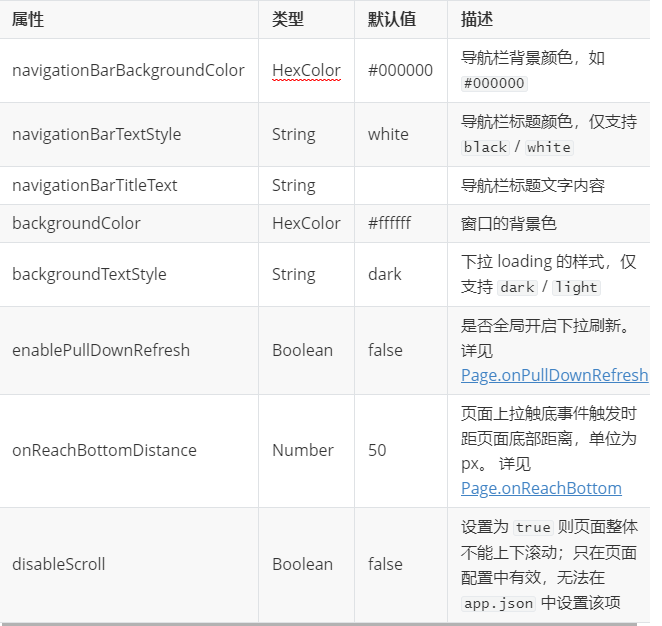
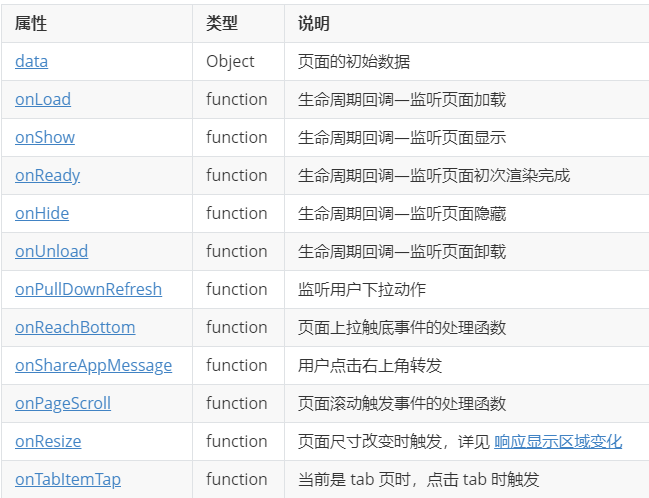
这里的 page.json 其实用来表示页面目录下的 page.json 这类和小程序页面相关的配置。
开发者可以独立定义每个页面的一些属性,如顶部颜色、是否允许下拉刷新等等。
页面的配置只能设置 app.json 中部分 window 配置项的内容,页面中配置项会覆盖 app.json 的 window

<view> {{ message }} </view>
Page({ data: { message: 'Hello MINA!' } })
<view id="item-{{id}}"> </view>
Page({ data: { id: 0 } })
不要直接写 checked="false",其计算结果是一个字符串
<checkbox checked="{{false}}"> </checkbox>
<view hidden="{{flag ? true : false}}"> Hidden </view>
<view> {{a + b}} + {{c}} + d </view>
Page({ data: { a: 1, b: 2, c: 3 } })
<view wx:if="{{length > 5}}"> </view>
<view>{{"hello" + name}}</view>
Page({ data:{ name: 'MINA' } })
项的变量名默认为 item wx:for-item 可以指定数组当前元素的变量名
下标变量名默认为 index wx:for-index 可以指定数组当前下标的变量名
wx:key 用来提高数组渲染的性能
wx:key 绑定的值 有如下选择
list:[{id:0,name:"炒饭"},{id:1,name:"炒面"}]
wx:key="id"
2.
list:[1,2,3,4,5]
wx:key="*this"
<view wx:for="{{array}}" wx:key="id"> {{index}}: {{item.message}} </view>
Page({ data: { array: [{ id:0, message: 'foo', }, { id:1, message: 'bar' }] } })
<block wx:for="{{[1, 2, 3]}}" wx:key="*this" >
<view> {{index}}: </view>
<view> {{item}} </view>
</block>
<view wx:if="{{false}}">1</view> <view wx:elif="{{true}}">2</view> <view wx:else>3</view>
<view hidden="{{condition}}"> True </view>
频繁切换 用 hidden
不常使用 用 wx:if
小程序中绑定事件,通过bind关键字来实现。如 bindtap bindinput bindchange 等
不同的组件支持不同的事件,具体看组件的说明即可。
<input bindinput="handleInput" />
Page({ // 绑定的事件 handleInput: function(e) { console.log(e); console.log("值被改变了"); } })
1.
<input bindinput="handleInput(100)" />
2.
<input bindinput="handleInput" data-item="100" />
3.事件触发时获取数据
handleInput: function(e) { // {item:100} console.log(e.currentTarget.dataset) // 输入框的值 console.log(e.detail.value); }
与 CSS 相比,WXSS 扩展的特性有:
-
-
样式导入
使用步骤:
-
确定设计稿宽度 pageWidth
-
计算比例
750rpx = pageWidth px,因此1px=750rpx/pageWidth。 -
在less文件中,只要把设计稿中的
px=>750/pageWidth rpx即可。
wxss中直接就支持,样式导入功能。
也可以和 less中的导入混用。
使用@import语句可以导入外联样式表,只支持相对路径。
示例代码:
/** common.wxss **/ .small-p { padding:5px; }
/** app.wxss **/ @import "common.wxss"; .middle-p { padding:15px; }
*{ margin:0; padding:0; box-sizing:border-box; }
目前支持的选择器有:

-
-
安装插件
easy less

3. 在vs code的设置中加入如下,配置
"less.compile": { "outExt": ".wxss" }
https://developers.weixin.qq.com/miniprogram/dev/component/
重点讲解小程序中常用的布局组件
<view hover-class="h-class">
点击我试试
</view>
-
-
只能嵌套text
-
长按文字可以复制(只有该标签有这个功能)
-
可以对空格 回车 进行编码

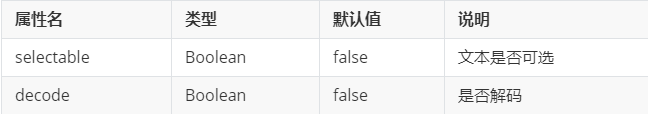
<text selectable="{{false}}" decode="{{false}}">
普 通
</text>
-
-
支持懒加载

mode 有效值:
mode 有 13 种模式,其中 4 种是缩放模式,9 种是裁剪模式。

默认宽度 100% 高度 150px

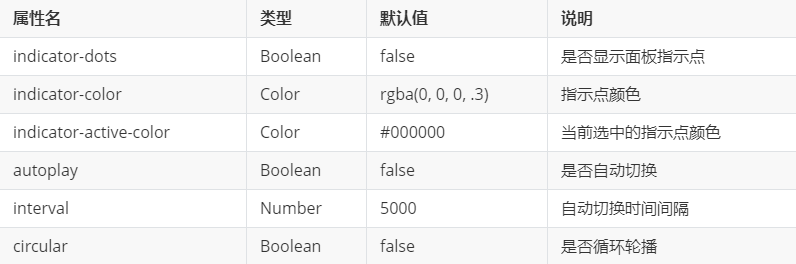
滑块视图容器。
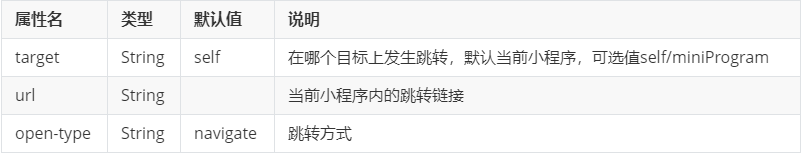
导航组件 类似超链接标签

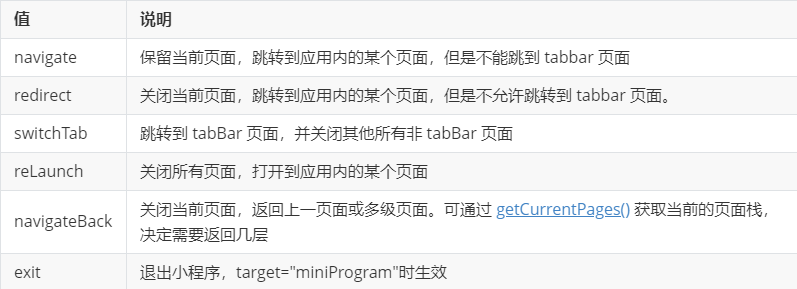
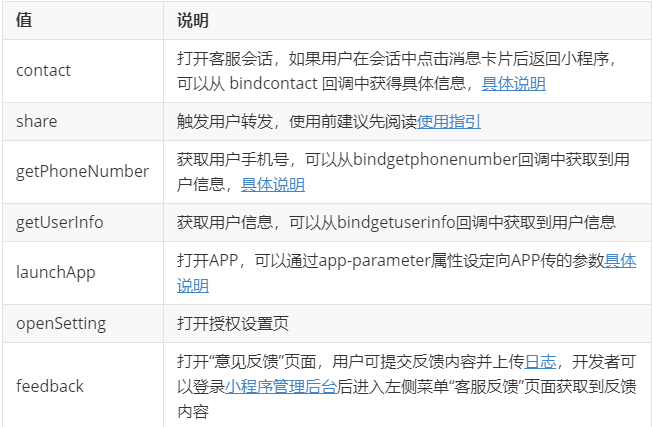
open-type 有效值:


代码
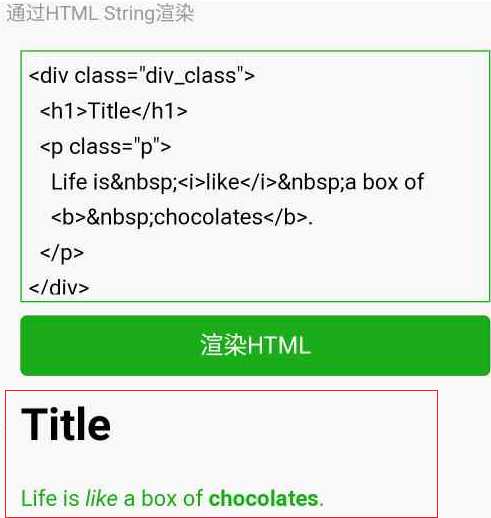
// 1 index.wxml 加载 节点数组 <rich-text nodes="{{nodes}}" bindtap="tap"></rich-text> // 2 加载 字符串 <rich-text nodes='<img src="https://developers.weixin.qq.com/miniprogram/assets/images/head_global_z_@all.png" alt="">'></rich-text> // index.js Page({ data: { nodes: [{ name: 'div', attrs: { class: 'div_class', style: 'line-height: 60px; color: red;' }, children: [{ type: 'text', text: 'Hello World!' }] }] }, tap() { console.log('tap') } })

文本节点:type = text

-
-
rich-text组件内屏蔽所有节点的事件。 -
attrs属性不支持 id ,支持 class 。 -
name属性大小写不敏感。 -
如果使用了不受信任的
HTML节点,该节点及其所有子节点将会被移除。 -
img标签仅支持网络图片。
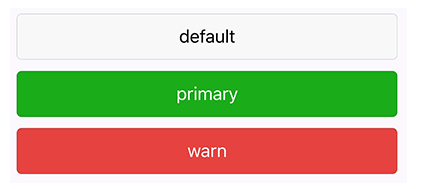
<button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}" > default </button>

size 的合法值

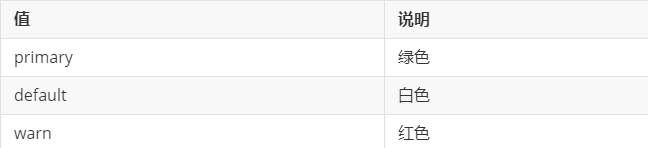
type 的合法值

form-type 的合法值

open-type 的合法值

-
-
登录微信小程序官网,添加
客服 - 微信 -
为了方便演示,我自己准备了两个账号
-
普通用户 A
-
客服-微信 B
-
-
就是干!

js
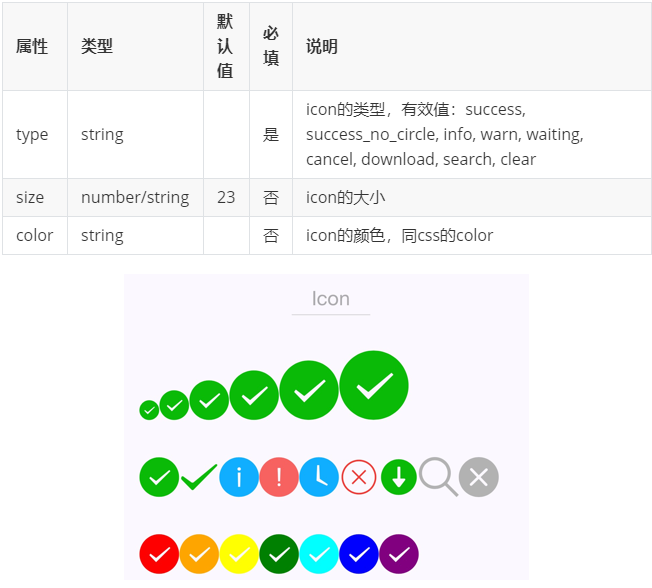
Page({ data: { iconSize: [20, 30, 40, 50, 60, 70], iconType: [ 'success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel', 'download', 'search', 'clear' ], iconColor: [ 'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple' ], } })
wxml
<view class="group"> <block wx:for="{{iconSize}}"> <icon type="success" size="{{item}}"/> </block> </view> <view class="group"> <block wx:for="{{iconType}}"> <icon type="{{item}}" size="40"/> </block> </view> <view class="group"> <block wx:for="{{iconColor}}"> <icon type="success" size="40" color="{{item}}"/> </block> </view>
可以通过 color属性来修改颜色

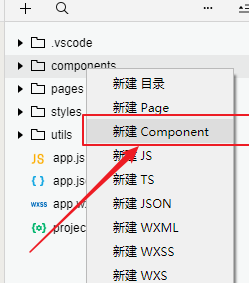
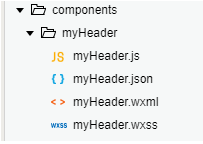
myHeader.json
{ "component": true }
同时,还要在组件的 wxml 文件中编写组件模板,在 wxss 文件中加入组件样式。
slot表示插槽,类似vue中的slot
myHeader.wxml
<!-- 这是自定义组件的内部WXML结构 -->
<view class="inner">
{{innerText}}
<slot></slot>
</view>
/* 这里的样式只应用于这个自定义组件 */ .inner { color: red; }
myHeader.js
Component({ properties: { // 这里定义了innerText属性,属性值可以在组件使用时指定 innerText: { // 期望要的数据是 string类型 type: String, value: 'default value', } }, data: { // 这里是一些组件内部数据 someData: {} }, methods: { // 这里是一个自定义方法 customMethod: function(){} } })
{ // 引用声明 "usingComponents": { // 要使用的组件的名称 // 组件的路径 "my-header":"/components/myHeader/myHeader" } }
<view>
<!-- 以下是对一个自定义组件的引用 -->
<my-header inner-text="Some text">
<view>用来替代slot的</view>
</my-header>
</view>

-
-
子组件通过事件的方式向父组件传递参数
-
父组件 把数据
{{tabs}}传递到 子组件的tabItems属性中 -
父组件 监听
onMyTab事件 -
子组件 触发
bindmytap中的mytap事件-
自定义组件触发事件时,需要使用
triggerEvent方法,指定事件名、detail对象
-
-
父 -> 子 动态传值
this.selectComponent("#tabs");
父组件代码
// page.wxml <tabs tabItems="{{tabs}}" bindmytap="onMyTab" > 内容-这里可以放插槽 </tabs> // page.js data: { tabs:[ {name:"体验问题"}, {name:"商品、商家投诉"} ] }, onMyTab(e){ console.log(e.detail); },
子组件代码
// com.wxml <view class="tabs"> <view class="tab_title" > <block wx:for="{{tabItems}}" wx:key="{{item}}"> <view bindtap="handleItemActive" data-index="{{index}}">{{item.name}}</view> </block> </view> <view class="tab_content"> <slot></slot> </view> </view> // com.js Component({ properties: { tabItems:{ type:Array, value:[] } }, /** * 组件的初始数据 */ data: { }, /** * 组件的方法列表 */ methods: { handleItemActive(e){ this.triggerEvent('mytap','haha'); } } })
-
-
属性的方式 也是要中划线的方式
-
其他情况可以使用驼峰命名
-
组件的文件名如
myHeader.js的等 -
组件内的要接收的属性名 如
innerText
-

















 浙公网安备 33010602011771号
浙公网安备 33010602011771号