CORS跨域请求之简单请求与非简单请求
先来看一个例子
定义server01的项目,在路由表中添加一条路由记录
url(r'^getData.html$',views.get_data)
对应的视图函数
from django.shortcuts import render,HttpResponse
def get_data(request):
response=HttpResponse("server----001")
return response
定义server02项目,在路由表中添加一条路由记录
url(r'^index.html/',views.index),
对应的视图函数
from django.shortcuts import render
def index(request):
return render(request,"index.html")
对应的index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>server----002</h1>
<script src="/static/jquery-3.2.1.js"></script>
<script>
$.ajax({
url:'http://127.0.0.1:8000/getData.html',
type:'GET',
success:function(data){
console.log(data);
}
})
</script>
</body>
</html>
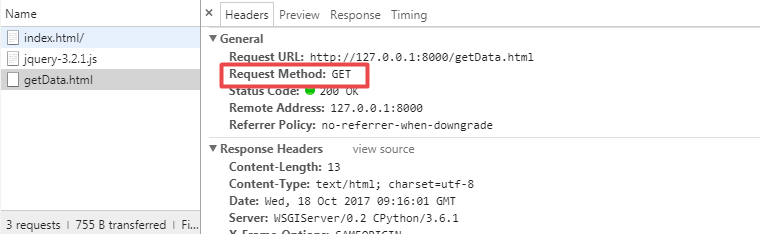
运行server01项目,使用8100端口打开server02的index.html网页,可以看到如下信息

发送这个请求使用的是GET方法.如果把server02的index.html网页中设定为使用PUT方法发送请求,会看到什么情况呢?
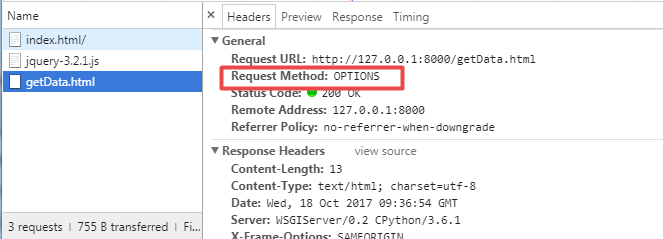
把index.html中的请求方法修改为PUT,然后刷新浏览器

可以看到网页上显示的request method变成了OPTIONS,可是在网页中声明的请求方法是PUT呀
为什么会出现这样的情况呢???这就涉及到简单请求和非简单请求了.
简单请求就是使用设定的请求方式请求数据
而非简单请求则是在使用设定的请求方式请求数据之前,先发送一个OPTIONS请求,看服务端是否允许客户端发送非简单请求.
只有"预检"通过后才会再发送一次请求用于数据传输
简单请求与非简单请求的区别
* 请求方式:HEAD,GET,POST
* 请求头信息:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type 对应的值是以下三个中的任意一个
application/x-www-form-urlencoded
multipart/form-data
text/plain
只有同时满足以上两个条件时,才是简单请求,否则为非简单请求
如果在上面的例子中,在server01中设定响应头,
from django.shortcuts import render,HttpResponse
def get_data(request):
if request.method=="OPTIONS":
response=HttpResponse()
response['Access-Control-Allow-Origin']="*"
response['Access-Control-Allow-Methods']="PUT"
return response
elif request.method =="PUT":
response=HttpResponse("server----001")
response['Access-Control-Allow-Origin']="*"
return response
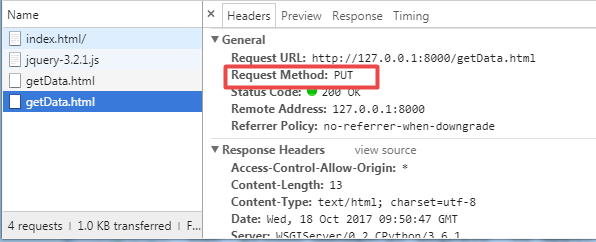
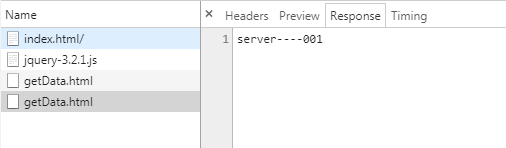
再次刷新http://127.0.0.1:8100/index.html/网页,可以看到



先发送的是OPTIONS请求,第二次发送的是PUT请求,而且获取到目标字符串.
由此得知,对于非简单请求,客户端以PUT方式请求数据,服务端的"预检"里边一定要包含允许客户端使用非简单方式请求数据的响应头
“预检”请求时,允许请求方式则需服务器设置响应头:Access-Control-Request-Method
“预检”请求时,允许请求头则需服务器设置响应头:Access-Control-Request-Headers
“预检”缓存时间,服务器设置响应头:Access-Control-Max-Age
虽然可以通过设置响应头和响应方式等支持非简单请求,但是不到万不得已的情况,不能允许客户端发送非简单请求.
因为非简单请求会使服务器比简单请求的多一倍的压力.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号