HTML核心标签之表格标签(一)
表格的基本语法:
<body>
<table>
<tr><td></td><td></td></tr>
<tr><td></td><td></td></tr>
</table>
</body>
说明:
tr表示一行
td表示一列
现在想完成一个三行三列的表格,应该怎么做呢??
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table border="4px" width="500px" bgcolor="#ff0">
<tr><td>第一行第一列</td><td>第一行第二列</td><td>第一行第三列</td></tr>
<tr><td>第二行第一列</td><td>第二行第二列</td><td>第二行第三列</td></tr>
<tr><td>第三行第一列</td><td>第三行第二列</td><td>第三行第三列</td></tr>
</table>
</body>
</html>
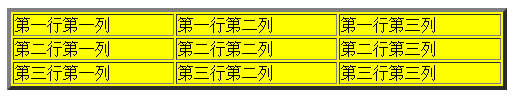
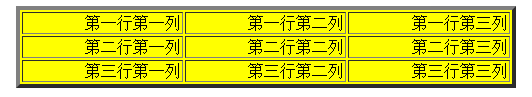
用浏览器打开后,效果如下:

那么现在问题来了,上面的代码打印出来的表格,里面的字体不居中,应该怎么办呢??
在<table>标标签里加一个'align="center"'属性试吧.
修改后的代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table align="center" border="4px" width="500px" bgcolor="#ff0">
<tr><td>第一行第一列</td><td>第一行第二列</td><td>第一行第三列</td></tr>
<tr><td>第二行第一列</td><td>第二行第二列</td><td>第二行第三列</td></tr>
<tr><td>第三行第一列</td><td>第三行第二列</td><td>第三行第三列</td></tr>
</table>
</body>
</html>
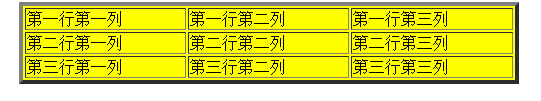
来看看执行效果:

发现修改之后的表格处在整个页面的中间位置,而且关键的是每行的字体仍然不是中间对齐的,这样仍然没有达到想要的结果,看来加上这个选项也是不行的.
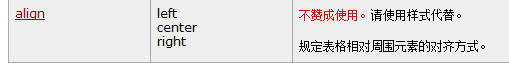
查看W3C的官方手册得知,align这个功能现在已经不被赞成使用了.

有什么好的办法呢??
来看下面的代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table style="margin:0 auto;" border="4px" width="500px" bgcolor="#ff0">
<tr><td>第一行第一列</td><td>第一行第二列</td><td>第一行第三列</td></tr>
<tr><td>第二行第一列</td><td>第二行第二列</td><td>第二行第三列</td></tr>
<tr><td>第三行第一列</td><td>第三行第二列</td><td>第三行第三列</td></tr>
</table>
</body>
</html>
在这里添加了一个'margin:0 auto;'的选项.
这个选项的功能如下:
margin控制上下边距的功能,margin:0的功能是控制表格的上下边距为0,auto的功能是使表格左右居中.
刷新浏览器之后,表格中的字体还是没有达到想要的效果.
既然控制table这个功能达不到想要的效果,现在只能看下tr和td这两个标签了.
通过查手册可以知道,在tr这个标签中,也存在这个align这个属性,而且W3C官方组织没有不被赞成使用,现在在tr标签中添加这个属性试试吧.
修改后的代码如下:
<!DOCTYPE html>**
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table style="margin:0 auto;" border="4px" width="500px" bgcolor="#ff0">
<tr align="center"><td>第一行第一列</td><td>第一行第二列</td><td>第一行第三列</td></tr>
<tr><td>第二行第一列</td><td>第二行第二列</td><td>第二行第三列</td></tr>
<tr><td>第三行第一列</td><td>第三行第二列</td><td>第三行第三列</td></tr>
</table>
</body>
</html>
刷新浏览器,修改后的效果如下:

可以看到,给第一个tr标签添加上align这个属性后,表格第一行中的字体已经居中了,已经有一点达到目的了,现在就把剩下的两个tr标签也添加上align这个属性试试看吧.
修改后的代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table style="margin:0 auto;" border="4px" width="500px" bgcolor="#ff0">
<tr align="center"><td>第一行第一列</td><td>第一行第二列</td><td>第一行第三列</td></tr>
<tr align="center"><td>第二行第一列</td><td>第二行第二列</td><td>第二行第三列</td></tr>
<tr align="center"><td>第三行第一列</td><td>第三行第二列</td><td>第三行第三列</td></tr>
</table>
</body>
</html>
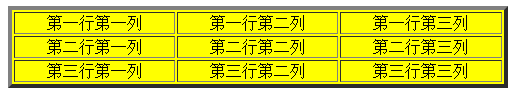
刷新浏览器后,得到的效果如下:

终于达到想要的效果了.
现在得到结论:如果希望每行的文字居中,可以在每行中添加align="center"这个属性.
现在效果是达成了,但是写了很多重复的代码,有没有其他的方案呢??
来看下面的代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table style="margin:0 auto;text-align:center" border="4px" width="500px" bgcolor="#ff0">
<tr><td>第一行第一列</td><td>第一行第二列</td><td>第一行第三列</td></tr>
<tr><td>第二行第一列</td><td>第二行第二列</td><td>第二行第三列</td></tr>
<tr><td>第三行第一列</td><td>第三行第二列</td><td>第三行第三列</td></tr>
</table>
</body>
</html>
删除每个tr标签中的align="center"这个属性,在table标签的style标签中添加"text-align:center"这个属性,然后刷新浏览器可以看到,
表格中的字体仍然居中,还是达到想要的效果.
那现在想要让表格中的字体居右对齐,该怎么办呢??
很简单的,把上面的"text-align:center"中的"center"换成right就可以了.
修改之后的代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table style="margin:0 auto;text-align:right" border="4px" width="500px" bgcolor="#ff0">
<tr><td>第一行第一列</td><td>第一行第二列</td><td>第一行第三列</td></tr>
<tr><td>第二行第一列</td><td>第二行第二列</td><td>第二行第三列</td></tr>
<tr><td>第三行第一列</td><td>第三行第二列</td><td>第三行第三列</td></tr>
</table>
</body>
</html>
刷新后的效果如下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号