windows环境下node安装教程(超详细)
1.介绍
NodeJS一般指node.js。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型。Node 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言。
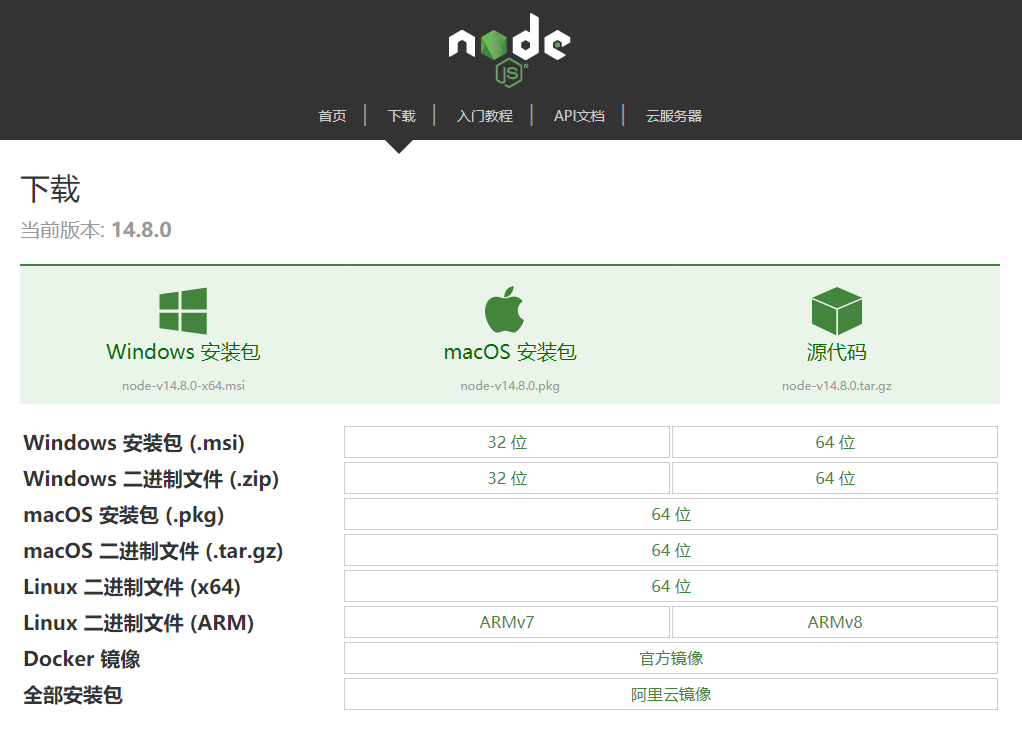
官网:http://nodejs.cn/
下载地址:http://nodejs.cn/download/

选择自己需要的版本,点击即可下载。
2.安装
和安装windows软件没区别,一路下一步。
3.检查是否安装成功
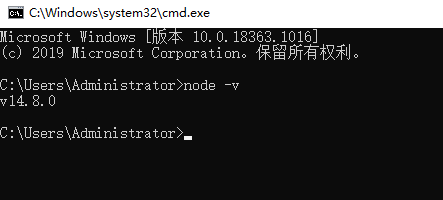
安装完后,可以在命令行中输入node -v 来查看安装版本和是否安装成功
node -v

以下4、5这两部分默认是在C盘用户目录Reaming下的node里面,可以设置也可以不设置随各位。
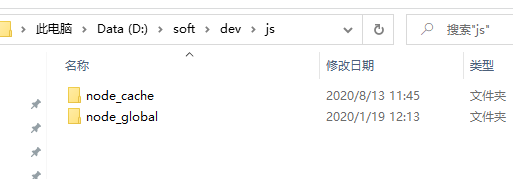
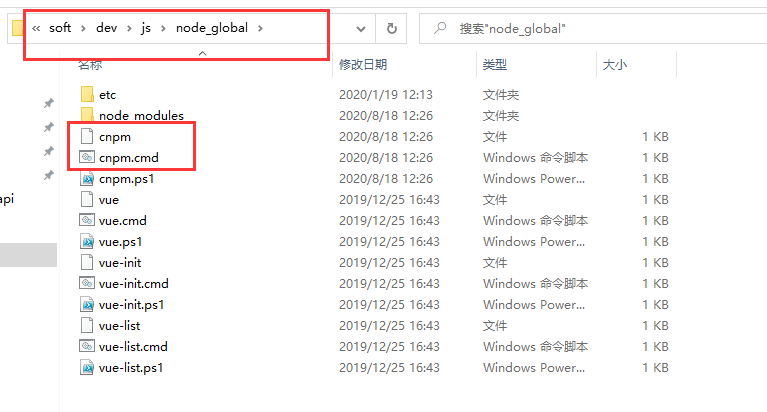
4.新建两个要配置的文件夹

5.修改npm配置修改npm配置
配置npm的全局模块的存放路径以及cache的路径,可以用一下两个命令完成。
npm config set prefix "D:\soft\dev\js\node_global"
npm config set cache "D:\soft\dev\js\node_cache"
这样此后所安装的模块都会安装到改路径下。
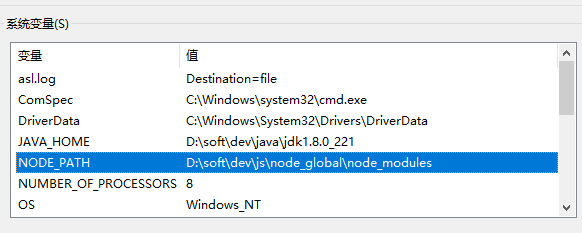
6.配置环境变量
配置环境变量NODE_PATH指向安装路径下的node_modules

7.测试并安装淘宝NPM镜像
因为npm下载资源来源国外,网络不稳定,下载也慢,安装了淘宝的镜像后使用国内cnpm资源会变得非常快在CMD命令提示符中输入下面的命令。
在cmd输入以下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
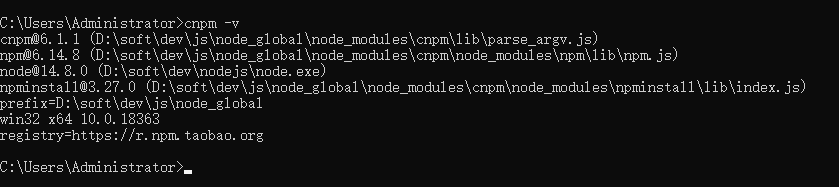
安装完成后输入cnpm -v查看是否安装成功
cnpm -v

成功显示版本号

至此,windows环境下node安装完毕!
另外顺便安装一下vue-cli脚手架
cnpm install -g vue-cli
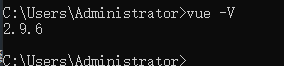
安装完成输入vue -V查看是否安装成功,安装成功后显示版本号



 浙公网安备 33010602011771号
浙公网安备 33010602011771号