Html(2)——frameset与iframe内嵌框架
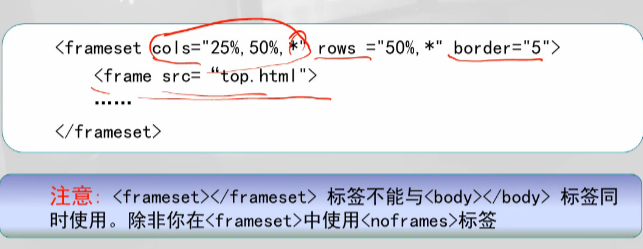
1.frameset框架集,cols竖向分,rows横向分,border边框宽度。例如:cols=“25%,50%,*”,*代表剩余的。此语句为竖向划分成三个页面分别占比25,50,25.

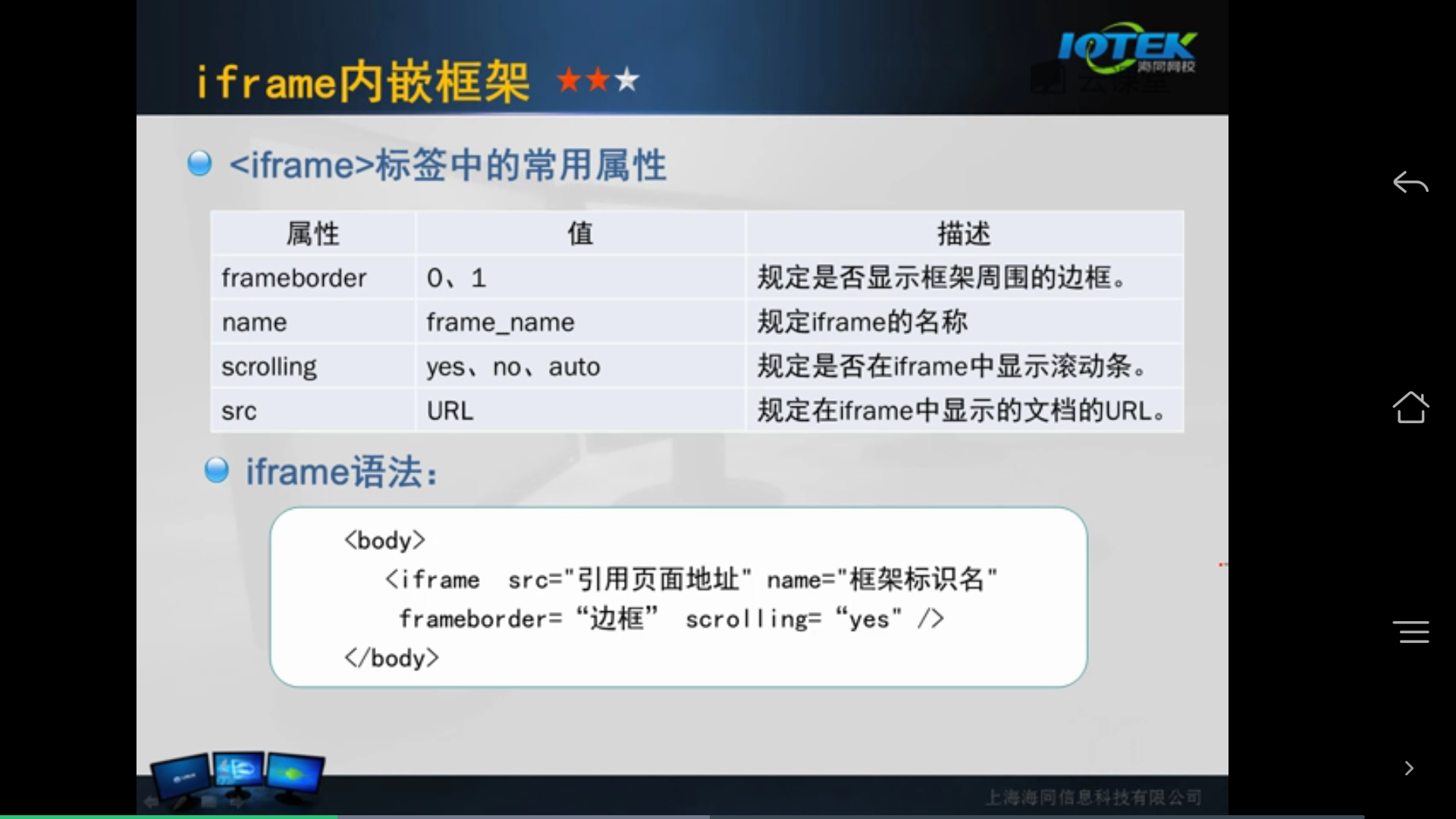
2.iframe, width:宽度(像素或者百分比即为浏览器的宽度或高度)height:高度

例:1.框架
<!doctype html>
<heml>
<head>
<title>高泽文</title>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
<meta name="keywords"content="java培训,android培训">
<meta name="description"content="高泽文一个html文件">
</head>
<frameset rows="50%,*">
<frame src="标题栏.html",name="topFrame"/>
<frameset cols="20%,*">
<frame name="leftFrame" src="导航栏.html"/>
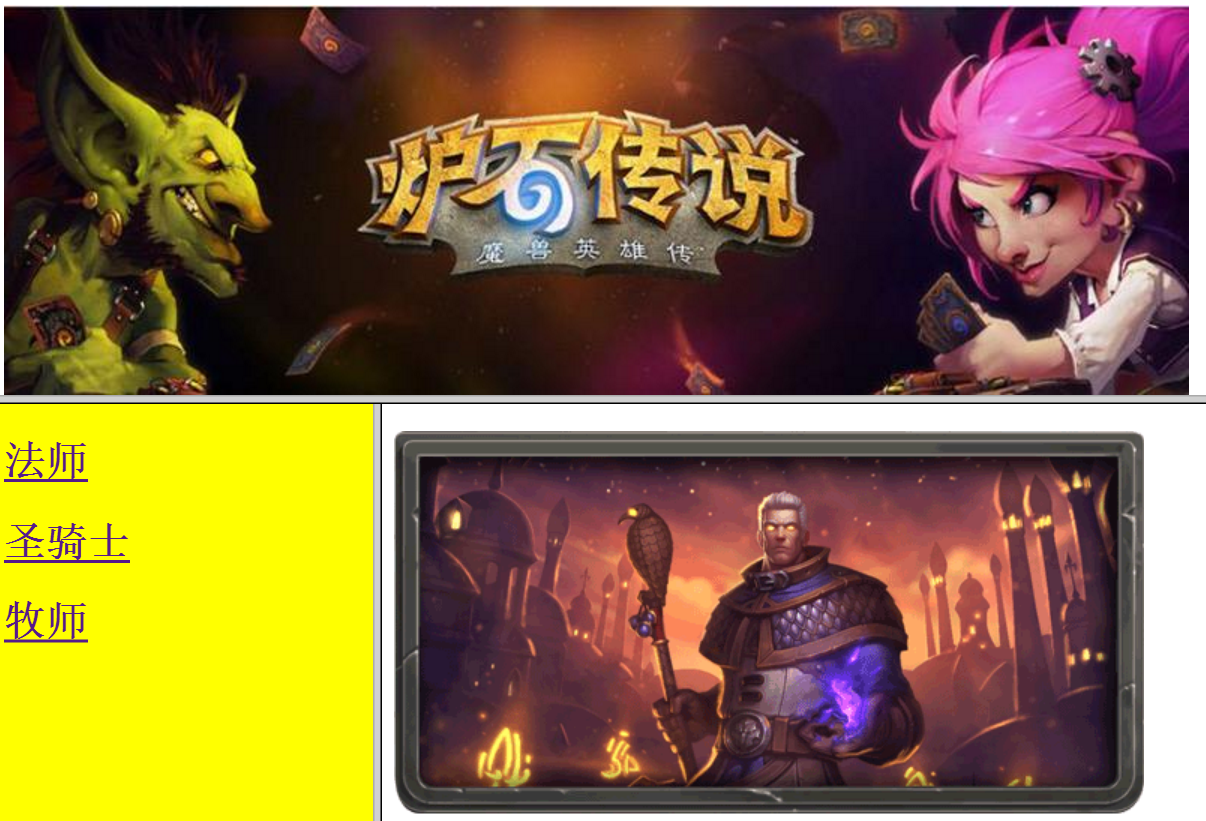
<frame name="rightFrame" src="法师.html"/>
</frameset>
</frameset>
<html>
2.导航栏
<!doctype html>
<html>
<head>
<title>导航栏</title>
</head>
<body bgcolor="yellow">
<h2><a href="法师.html" target="rightFrame">法师</a></h2> /*1中定义的name,使其能够在指定页面打开网页也就做到了切换*/
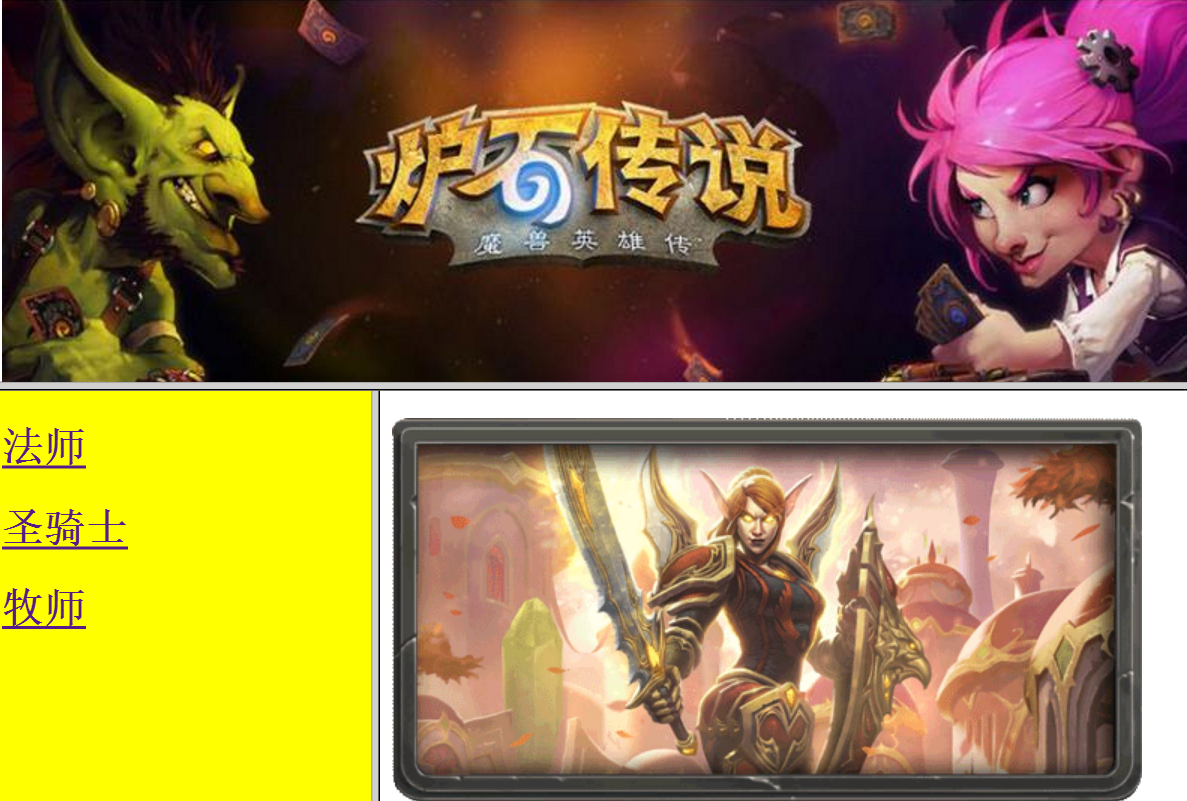
<h2><a href="骑士.html" target="rightFrame">圣骑士</a></h2>
<h2><a href="牧师.html" target="rightFrame">牧师</a></h2>
</body>
</html>
3.图片
<!doctype html>
<html>
<head>
<title>法师</title>
</head>
<body>
<p><a href="http://hs.blizzard.cn/home/" target="_self"><img src="timg (1).gif" alt="法师"/></a></p>
</body>
</html>
4.以此类推,最终样:一个简单的网页就做好了





 浙公网安备 33010602011771号
浙公网安备 33010602011771号