CSS透明滚动条效果

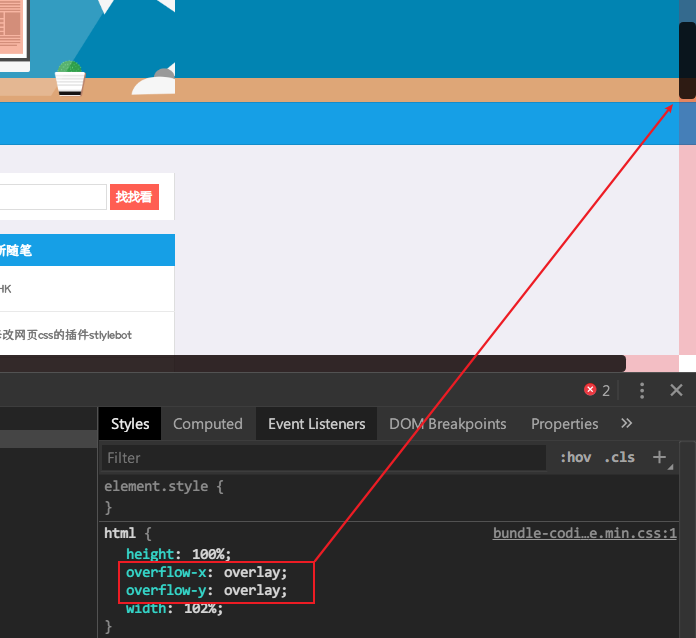
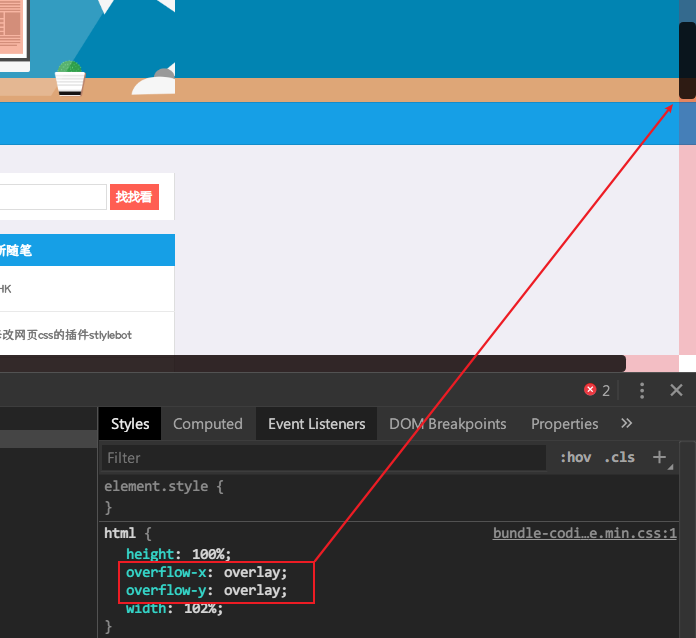
用overlay把页面放到滚动条下面,然后滚动条的背景加透明即可。这样滚动条就不会占用屏幕空间
<style>
::-webkit-scrollbar {
width: 6px;
height: 6px;
}
<style>
::-webkit-scrollbar-thumb {
background-color: rgba(0,0,0,0.2);
border-radius: 6px;
}

用overlay把页面放到滚动条下面,然后滚动条的背景加透明即可。这样滚动条就不会占用屏幕空间
<style>
::-webkit-scrollbar {
width: 6px;
height: 6px;
}
<style>
::-webkit-scrollbar-thumb {
background-color: rgba(0,0,0,0.2);
border-radius: 6px;
}
