Font Awesome 最简单应用例子
简介:
Font Awesome为您提供可缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。
使用方法:
引入<link rel="stylesheet" type="text/css" href="${ctx}/styles/common/css/font-awesome/font-awesome.min.css"></link>后
给相应元素添加对应的class即可,如:
<i class="fa fa-camera-retro"></i>
网页地址:
http://fontawesome.dashgame.com/
(放大两倍的class为 fa-2x,其中的倍数可以修改,其他说明请看网页地址)
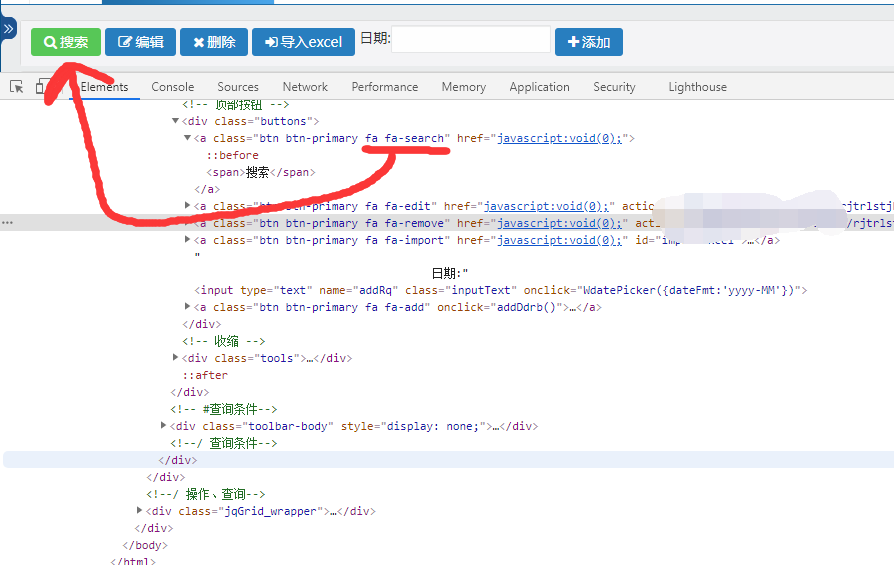
如下图,a标签的class添加 fa fa-search后 这个搜索按钮前面就多了个放大镜图标



 浙公网安备 33010602011771号
浙公网安备 33010602011771号