ztree树添加右击菜单
引入相关css和js
<script type="text/javascript" src="${ctx}/js/tree/v35/jquery.ztree.all-3.5.js"></script>
<link rel="stylesheet" href="${ctx}/js/tree/v35/zTreeStyle.css" type="text/css">
定义树id
<div id="treeDemo" class="ztree" style="overflow:auto;height: 100%"></div>

var zTreeObj; var setting = { callback:{ onRightClick:zTreeOnRightClick } }; var zNodes = [{ name: "test1", open: true, children: [{ name: "test1_1" }, { name: "test1_2" }] }, { name: "test2", open: true, children: [{ name: "test2_1" }, { name: "test2_2" }] }]; $(document).ready(function() { zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes); });

<div id="rMenu" style="display: none"> <a href="#" class="rMenuA" onclick="addNode();">增加</a> <a href="#" class="rMenuA" onclick="delNode();">删除</a> <a href="#" class="rMenuA" onclick="updNode();">修改</a> </div>

div#rMenu { position:absolute; visibility:hidden; top:0; text-align: left; padding:4px; z-index:999; } div#rMenu a{ padding: 3px 15px 3px 15px; background-color:#cad4e6; vertical-align:middle; text-decoration:none; }

//右键树结构 function zTreeOnRightClick(event, treeId, treeNode) { debugger; //alert(111); console.log(treeNode); // $("#fileNode_pid").val(treeNode.id); // $("#fileNode_pname").val(treeNode.damc); if (!treeNode && event.target.tagName.toLowerCase() != "button" && $(event.target).parents("a").length == 0) { showRMenu("root", event.clientX, event.clientY); } else if (treeNode && !treeNode.noR) { console.log("x="+event.clientX+"y="+event.clientY); showRMenu("node", event.clientX, event.clientY); } }; //显示右键菜单 function showRMenu(type, x, y) { debugger; $("#rMenu").show(); $("#rMenu").css({"top": y + "px", "left": x + "px", "visibility": "visible"}); //设置右键菜单的位置、可见 $("body").bind("mousedown", onBodyMouseDown); } //隐藏右键菜单 function hideRMenu() { $("#rMenu").css({"visibility": "hidden"}); //设置右键菜单不可见 $("body").unbind("mousedown", onBodyMouseDown); } //鼠标按下事件 function onBodyMouseDown(event) { if (!(event.target.id == "rMenu" || $(event.target).parents("#rMenu").length > 0)) { // $("#rMenu").hide(); $("#rMenu").css({ "visibility": "hidden"}); } } //增加节点 function addNode(event) { alert('增加节点'); } //删除节点 function delNode(event) { alert('删除节点'); } //修改节点 function updNode(event) { alert('修改节点'); }
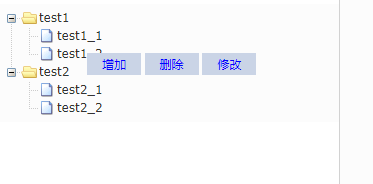
效果图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号