jquery之ztree树入门(输出最简单树形)
api学习地址:
https://treejs.cn/v3/api.php

<script type="text/javascript" src="js/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="js/jquery.ztree.core-3.5.js"></script> <script type="text/javascript" src="js/jquery.ztree.excheck-3.5.js"></script> <script type="text/javascript" src="js/jquery.ztree.exedit-3.5.js"></script> <link rel="stylesheet" href="css/zTreeStyle/zTreeStyle.css" type="text/css">
jquery.ztree.core-3.5.js:zTree核心包
jquery.ztree.excheck-3.5.js:复选框功能包
jquery.ztree.exedit-3.5.js:编辑功能包
zTree核心包是必须引入的

var zTreeObj; var setting = {}; var zNodes = [{ name: "test1", open: true, children: [{ name: "test1_1" }, { name: "test1_2" }] }, { name: "test2", open: true, children: [{ name: "test2_1" }, { name: "test2_2" }] }]; $(document).ready(function() { zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes); });

<div id="treeDemo" class="ztree"></div> 或者 <div> <ul id="treeDemo" class="ztree"></ul> </div>
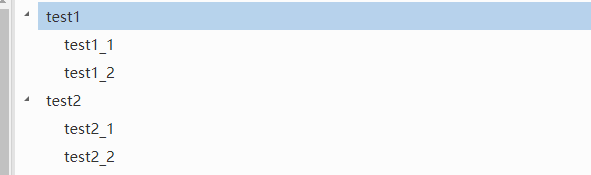
效果图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号