UI作品评审总结:切忌过度设计,注意设计闭环
本期,我们一起看看学长认证模块——UI同学的作品评审。
拿好小板凳,做好笔记,我们开始吧!

我们拿了两个典型的作品进行了一个讲解,做的特色都还不错,但是都有些小问题。
先来看一下第一位同学的作品。
首先整个作品分为两部分:
一部分是上传的流程,另一个是认证的流程。
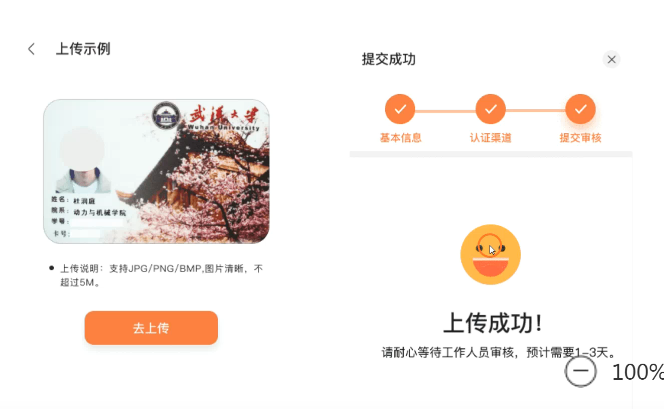
一. 上传示例

大拿老师点评:
1. 如果是未认证状态,可以进来就直接显示在认证的首页。
2. 其实这个过程只需要两步就足够,特别是官方版中,基本信息和认证渠道其实在一个页面上。
3. 从设计效果来说没有问题,但是从他的数据角度来看,其实是有一点问题的。一般来说这种是有一个中间的缓存的渠道。你退出来再进来,用户还可以再从这儿开始。但是如果按目前的开发体系进来之后就又会重新开始。
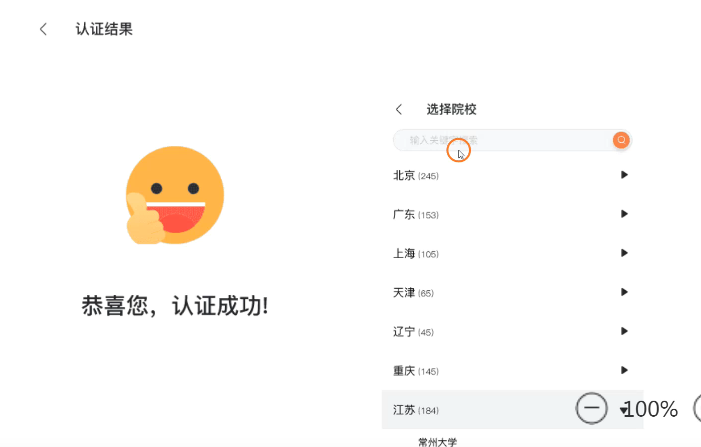
二. 认证结果

大拿老师点评:
1. 重点去考虑我们产品这个地方最后的定稿,能否让前端使用vant的框架组件库中的样式。UI同学一定要去看看vant组件库常用的样式是否可行,我们可以要在其基础上进行修改,而不是单独做一套,没有太大意义。
2. UI的一个常备技能点:工作中,尤其后台功能的输入框或者选择框等,UI同学要去参考一些第三方已经成熟的移动端框架样式。然后再考虑是否要修改样式,还是说改改布局。这样的话前端会比较方便。
3. 但大部分的业务端,也就是正常页面端中用户使用的流程,需要我们要自己来设计,一定要注意,我们这个认证模块有点像工具化的那么一个模块。
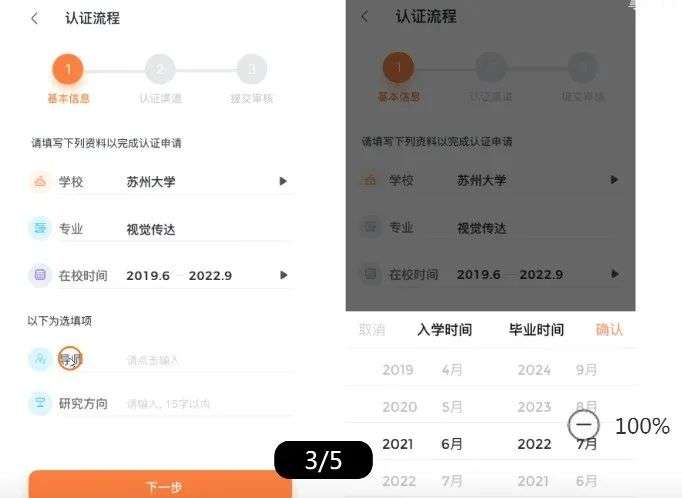
三. 认证流程

大拿老师点评:
1. 实际上它的对准是有问题的,有点乱。上面颜色出现问题之后,导致有一点视觉上的冲突啊,之间的分割是一个注意的点。
2. 在校时间:其实产品给的不是这么一种原型,UI可以去调整产品的交互,但是要去确定前端能不能实现。
3. 你要考虑开发能不能实现,而不是自己乐意去画着玩,尤其在移动端,能不能有这种组件的实现啊,所以这也是一个配合性的问题。
4. 如果你在简历里面写到,“在设计的时候,产品给的方案是两个框。但是我觉得可以收起来做成单个框,最后遇到了前端开发同学的问题。”那这个问题简历上写出来之后,实际上就可以给你加分。为什么?因为你在学校里就遇到了工作后每一个人、包括UI才会注意到的点。面试官一定会很在意。
四. 认证渠道

大拿老师点评:
1. 认证渠道(二选一):这块的样式,有点丑啊,看上去好像就是孤零零的几个块儿,感觉就不成一个样式。
2. 然后这个获取验证码的样式要做全,注意倒计时的时候不能点。
3. 上传图片上传完之后的样式是怎么样的?注意闭环。
大拿老师评分时间:
这位同学整体呢,有一些小的交互、设计的问题。但是从大角度来讲,就是同学的一些设计思路还是要继续去提高一下。这个同学做的还不错,我觉得可以达到七分。

那么继续看下一个同学的作品。
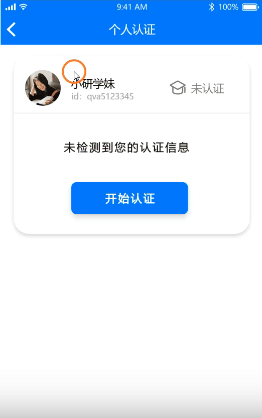
一. 认证界面

大拿老师点评:
1. 他的这个页面的布局非常舒服。
2. 第一个问题,就是他加了一些原型没有的元素,比如说,id这个字段,这是产品字段,实际上是不应该出现的,不应该增加元素。
3. 如果是增加文字的话,是可以的。但是你做完之后或者在做的同时要问一下开发能不能做这个、要不要加个提醒,所以这个是可以去协调的。但是不要增加功能点,这是一个功能点。因为现在产品没有给出 id 是什么。
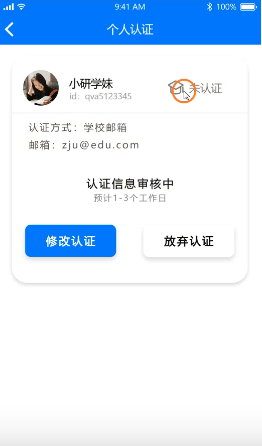
二. 认证审核

大拿老师点评:
1. 没有布局感,感觉是比较凌乱的放在一起。不要给出这么多信息,认证原先上只给了两个信息,就是他的学校和他的专业,一定要遵守我们的原型。
2. 有些东西是可以选填的,而且这样布局就比较难看。
3. 这是个认证环节,可以去做像增加文字和修改文字,这是文本调动,不会很大去更改产品功能点,最后跟产品也会去沟通。但是不要增加或者修改功能点,产品功能点的修改影响产品的一个策略,所以这个一定要注意。
4. 在目前的阶段,尽量还是以官方的功能为主。
三. 认证材料

大拿老师点评:
1. 有个很别扭的地方,就是说白色底块看着非常的不舒服
2. 少一个闭环。我们做UI一定要有一个闭环,那你下面再给出一列验证码倒计时的样式,还有上传完成的样式。那这个就要给出来,要不然开发可能会觉得比较痛苦。
大拿老师评分时间:
那么实际上这个同学的作品,从样式上和布局上,看起来还蛮舒服。这个作品可以给到八分,是一个不错的作品。

欢迎关注我们的WX公众号“拿OFFER”,获取更多校招信息和硬核干货。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号