Web前端开发与设计05-CSS3动画
学习要点
- 变形transform 2D
- 过渡transition
- 动画animation
网页中的动画
传统方式
- 动态图片:典型的Gif图潘
- Flash:Flash需要插件支持,文件体积大。(ie+flashplayer)
- JavaScript:可以实现丰富的动画效果。
CSS方式
- CSS3变形
- CSS3过渡
- CSS3动画
transform变形
定义
- CSS3变形是一些效果的集合:如平移、旋转、缩放、倾斜效果
- 每个效果都可以称为变形(transform),它们可以分别操控元素发生平移、旋转、缩放、倾斜等变化。
语法格式
transform:[transform-function] *;
transform-function:设置变形函数,可以是一个,也可以是多个,中间以空格分开。
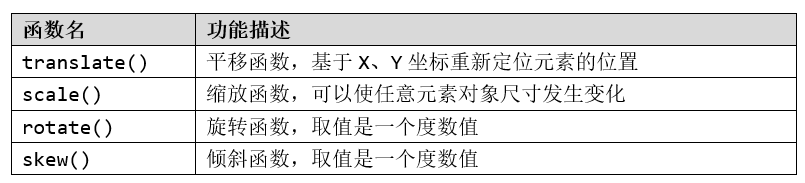
变形函数

浏览器支持
- IE 9中使用2D变形时,需要添加-ms-前缀,在IE 10以后开始支持标准版本。
- Firefox 3.5至Firefox 15.0版本需要添加前缀-moz-,在Firefox 16以后开始支持标准版本。
- Chrome 4.0开始支持2D变形,在实际使用中需要添加前缀-webkit-。
- Opera 10.5开始需要添加前缀-o-。
- Safari 3.1开始支持2D变形,在实际使用中需要添加前缀-webkit-。
- 参考网站:http://www.caniuse.com
- 前缀添加参考代码
div{
transform:rotate(7deg);
-ms-transform:rotate(7deg); /* IE 9 */
-webkit-transform:rotate(7deg); /* Safari and Chrome */
}
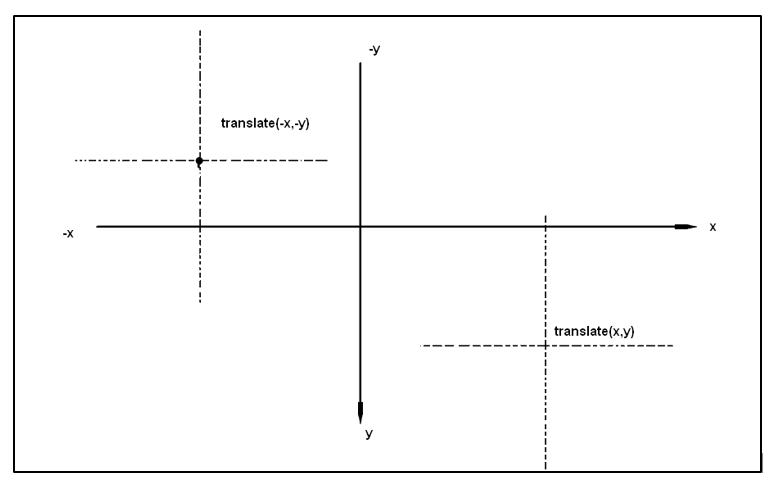
2D位移
1、语法
translate(tx,ty);
tx:X轴(横坐标)移动的向量长度
ty:Y轴(横坐标)移动的向量长度

2、示例代码
<head lang="en">
<meta charset="UTF-8">
<title>translate的使用</title>
<style>
li{
list-style: none;
float: left;
width: 80px;
line-height: 40px;
background: rgba(242, 123, 5, 0.61);
border-radius: 6px;
font-size: 16px;
margin-left: 3px;
}
li a{
text-decoration: none;
color: #fff;
display: block;
text-align: center;
height: 40px;
}
li a:hover{
background: rgba(242, 88, 6, 0.87);
border-radius: 6px;
/*设置a元素在鼠标移入时向右下角移动4px,8px*/
transform: translate(4px,8px);
-webkit-transform: translate(4px,8px);
-o-transform: translate(4px,8px);
-moz-transform: translate(4px,8px);
/*transform: translateX(4px) translateY(8px);*/
}
</style>
</head>
<body>
<ul>
<li><a href="#">服装城</a></li>
<li><a href="#">美妆馆</a></li>
<li><a href="#">超市</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">团购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">金融</a></li>
</ul>
</body>
3、一个方向上的位移
- translateX(tx):表示只设置X轴的位移
transform:translate(100px,0)等效于transform:translateX(100px)
- translateY(ty):表示只设置Y轴的位移
transform:translate(0,100px)等效于transform:translateY(100px)
2D缩放
1、语法
scale(sx,sy);
sx:横向坐标(宽度)方向的缩放量
sy:纵轴坐标(高度)方向的缩放量
2、参数说明
scale()函数可以只接收一个值,也可以接收两个值,只有一个值时,第二个值默认和第一个值相等。
- scaleX(sx):表示只设置X轴的缩放。transform:scale(2,0)== transform:scaleX(2)
- scaleY(sy):表示只设置Y轴的缩放。transform:scale(0,2)== transform:scaleY(2)
3、示例代码
其他代码同2D位移示例代码
li a:hover{
background: rgba(242, 88, 6, 0.87);
border-radius: 6px;
/*设置a元素在鼠标移入时放大1.5倍显示*/
transform: scale(1.5);
-webkit-transform: scale(1.5);
-moz-transform: scale(1.5);
-o-transform: scale(1.5);
}
2D倾斜
1、语法
skew(ax, ay);
ax:水平方向(X轴)的倾斜角度(单位:deg,度)
ay:垂直方向(Y轴)的倾斜角度(单位:deg,度)
2、参数说明
可以仅设置沿着X轴或Y轴方向倾斜:
- skewX(ax):表示只设置X轴的倾斜
- skewY(ay):表示只设置Y轴的倾斜
3、示例代码
其他代码同2D位移示例代码
li a:hover{
background: rgba(242, 88, 6, 0.87);
border-radius: 6px;
/*设置a元素在鼠标移入时向左下角倾斜*/
transform: skew(40deg,-20deg);
-webkit-transform: skew(40deg,-20deg);
-moz-transform: skew(40deg,-20deg);
-o-transform: skew(40deg,-20deg);
/*transform: skewX(40deg);*/
/*-webkit-transform: skewX(40deg);*/
/*-moz-transform: skewX(40deg);*/
/*-o-transform: skewX(40deg);*/
}
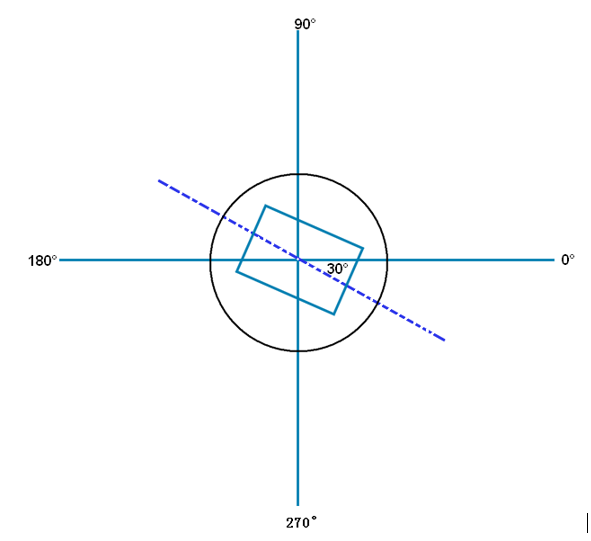
2D旋转
1、语法
rotate(a);
参数a单位使用deg表示。
参数a取正值时元素相对原来中心顺时针旋转。

2、示例代码
<head lang="en">
<meta charset="UTF-8">
<title>rotate的使用</title>
<style>
div {
width: 300px;
margin: 40px auto;
text-align: center;
}
img:hover {
/*定义动画的状态,鼠标移入旋转并放大图片*/
transform: rotate(-90deg) scale(2);
-webkit-transform: rotate(-90deg) scale(2);
-moz-transform: rotate(-90deg) scale(2);
-o-transform: rotate(-90deg) scale(2);
}
</style>
</head>
<body>
<div>
<img src="image/tx.jpg" alt="img"/>
</div>
</body>
变形小结
- rotate( )函数只是旋转,而不会改变元素的形状
- skew( )函数是倾斜,元素不会旋转,会改变元素的形状
transition过渡
定义
transition呈现的是一种过渡,是一种动画转换的过程,如渐现、渐弱、动画快慢等。
CSS3 transition的过渡功能更像是一种“黄油”,通过一些CSS的简单动作触发样式平滑过渡。
浏览器兼容性
- Firefox 4.0~15.0、Chrome 4.0~20.0、Safari 3.1~6.0和Opera 10.5~12.0,在这些浏览器中使用transition属性时需要添加不同的前缀。
- IE 10+、Firefox 16.0+、Chrome 26+、Safari 7.0+和Opera 12.1+,支持transition属性的标准语法,不需要添加浏览器的前缀。
语法
transition:[transition-property transition-duration transition-timing-function transition-delay ]
参数说明
- transition-property:过渡或动态模拟的CSS属性
- transition-duration:完成过渡所需要的时间
- transition-timing-function:指定过渡函数
- transition-delay:过渡开始出现的延迟时间
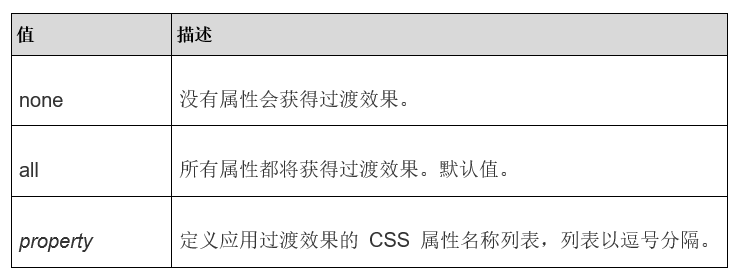
过渡属性(transition-property)
定义转换动画的CSS属性名称。语法:
transition-property: none|all| property;

过渡所需的时间(transition-duration)
定义转换动画的时间长度,即从设置旧属性到换新属性所花费的时间,单位为秒(s)。
过渡动画函数(transition-timing-function)
指定浏览器的过渡速度,以及过渡期间的操作进展情况,通过给过渡添加一个函数来指定动画的快慢方式
- ease:速度由快到慢(默认值)
- linear:速度恒速(匀速运动)
- ease-in:速度越来越快(渐显效果)
- ease-out:速度越来越慢(渐隐效果)
- ease-in-out:速度先加速再减速(渐显渐隐效果)
过渡延迟时间( transition-delay )
指定一个动画开始执行的时间,当改变元素属性值后多长时间去执行过渡效果
- 正值:元素过渡效果不会立即触发,当过了设置的时间值后才会被触发
- 负值:元素过渡效果会从该时间点开始显示,之前的动作被截断
- 0:默认值,元素过渡效果立即执行
过渡的触发机制
- 伪类触发
- :hover
- :active
- :focus
- :checked
- 媒体查询:通过@media属性判断设备的尺寸,方向等
- JavaScript触发:用JavaScript脚本触发
使用transition实现过渡动画的使用步骤
- 在默认样式中声明元素的初始状态样式
- 声明过渡元素最终状态样式,如悬浮状态
- 在默认样式中通过添加过渡函数,添加一些不同的样式
animation动画
简介
animation实现动画主要由两个部分组成
- 通过类似Flash动画的关键帧来声明一个动画
- 在animation属性中调用关键帧声明的动画实现一个更为复杂的动画效果
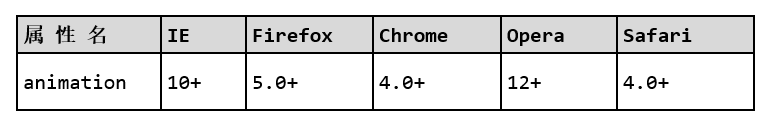
浏览器支持

设置关键帧
语法

说明:
- 在Firefox 5.0~21、Chrome 4.0+、Safari 4.0+、Opera 12.0~15.0浏览器中使用@keyframes属性时需要添加浏览器前缀。
- IE 10+、Firefox 21+,支持@keyframes属性的标准语法,不需要添加前缀。
- 写兼容的时候浏览器前缀是放在@keyframes中间:
例如:@-webkit-keyframes、@-moz- keyframes。
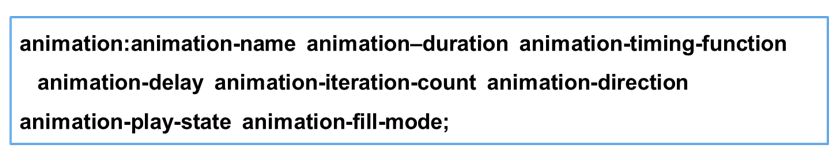
调用关键帧
语法

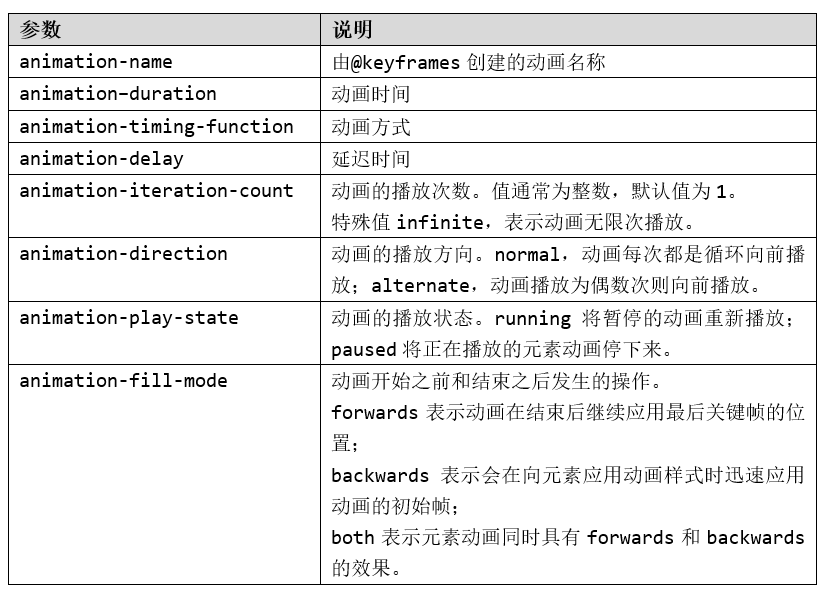
参数说明

示例代码
<head lang="en">
<meta charset="UTF-8">
<title>animation的使用</title>
<style>
div{
width: 100px;
height: 100px;
background: red;
/*调用动画*/
animation: spread 2s linear infinite;
-webkit-animation: spread 2s linear infinite;
-moz-animation: spread 2s linear infinite;
-o-animation: spread 2s linear infinite;
}
/*创建动画关键帧*/
@keyframes spread {
0%{
width: 0;
transform: translate(100px,0);
}
25%{
width: 20px;
transform: translate(200px,0);
}
50%{
width: 50px;
transform:translate(300px,0);
}
75%{
width: 70px;
transform:translate(200px,0);
}
100%{
width: 100px;
transform:translate(100px,0);
}
}
@-webkit-keyframes spread {
0%{
width: 0;
transform: translate(100px,0);
}
25%{
width: 20px;
transform: translate(200px,0);
}
50%{
width: 50px;
transform:translate(300px,0);
}
75%{
width: 70px;
transform:translate(200px,0);
}
100%{
width: 100px;
transform:translate(100px,0);
}
}
</style>
</head>
<body>
<div></div>
</body>
本博客文章未经许可,禁止转载和商业用途!
如有疑问,请联系: 2083967667@qq.com




 浙公网安备 33010602011771号
浙公网安备 33010602011771号