Silverlight开发历程—(绘制矢量图之路径绘图)
路径(Path)是一种比较特殊的,用开描述比较复杂的元素,它支持绘制从简单到复杂的任意图形绘制能力。
路径标记语法
使用Path 绘图需要使用它的专用路径标记语法(mini-language)。它是一种由路径指令组成的语法,使用mini-language可以产生任何形状的2D图形。下面是路径标记语法(mini-language)所支持的指令:
|
fillRule |
指定该路径使用 EvenOdd 还是 NonZero 填充规则值:
如果省略此命令,则路径使用默认行为,即 EvenOdd。如果指定此命令,则必须将其置于最前面。 |
|
figureDescription |
图形由移动命令、绘制命令和可选的关闭命令组成。 moveCommand drawCommands [ closeCommand ] |
|
moveCommand |
用来指定图形起点的移动命令,可以用大写M或小写m表示,当用M的时候表示的是绝对值,当用小写m的时候表示的是相对于上一点的偏移量。 |
|
drawCommands |
一个或多个描绘图形内容的绘制命令。属于一个指令的集合,用来描述外形轮廓的内容,包含Silverlight中大量的直线和曲线绘图指令。 |
|
closeCommand |
可选的关闭命令,用于关闭图形。用来闭合整个Path并在当前结束点与开始点之间画一条张,用z表示。 |
Data是Path的重要属性,可以用Data来产生不同形状的几何图形,使用时只需要将组合好的指令直接赋给Data,Path会根据Data中的指令来完成绘图指令。
例如:
<Canvas x:Name="LayoutRoot" Background="White">
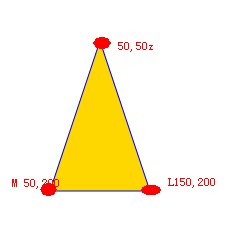
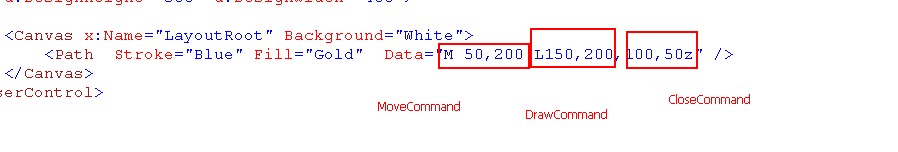
<Path Stroke="Blue" Fill="Gold" Data="M 50,200 L150,200 100,50z" />
</Canvas>
运行结果:

MoveCommand、DrawCommand、CloseCommand这些指令集组成了mini-language,如图:

M 50,200是MoveCommand移动指令表示起始为是50,200、L150,200是DrawCommand直线指令 L表示线条类型终点是100,50 、z是CloseCommand关闭指令用来封闭整个图形的轮廓。
绘图指令

下列表是DrawCommand支持的直线和曲线指令:

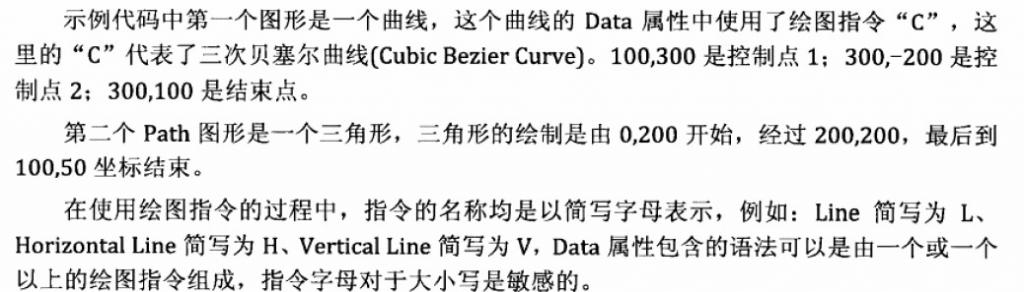
注:当绘制贝塞尔曲线的时候,需要提供三个坐标点,其中前两个坐标点是控制点,第三点是贝塞尔曲线的结束点。
绘制直线和曲线
下面代码利用Path对象来绘制直线和曲线并进行填充:
<StackPanel x:Name="LayoutRoot" Background="White" Orientation="Horizontal">
<!--绘制贝塞尔曲线-->
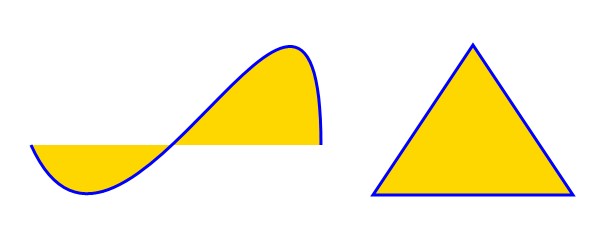
<Path Stroke="Blue" StrokeThickness="3" Fill="Gold" Margin="25,50,50,0" Data="M 10,100 C 100,300 300,-200 300,100"/>
<!--绘制三角形-->
<Path Stroke="Blue" StrokeThickness="3" Fill="Gold" Data="M 0,200 L 200,200 100,50z" />
</StackPanel>
运行结果:


例如下代码:
<StackPanel x:Name="LayoutRoot" Background="White" Orientation="Horizontal">
<!--大写V指令-->
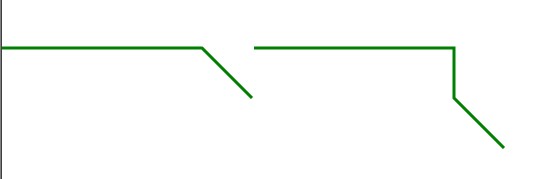
<Path Stroke="Green" StrokeThickness="3" Data="M 0,50 H 200 V 50 l 50,50" />
<!--小写V指令-->
<Path Stroke="Green" StrokeThickness="3" Data="M 0,50 H 200 v 50 l 50,50" />
</StackPanel>
运行结果:

上面例子中,分别利用了H、V(v)、l 三个指令集合,大写V与小写v的效果显然区别很大,第一个Path的起始点是H 50,50 所以V 50产生的垂直线条长度就为0。但第二个Path使用的是小写v,而小写v是相对于上一点坐标点做为起始点那么他就产生了一条长50的垂直线条。
PolyLine 、Polygon 和Path三个绘图对象,PolyLine 、Polygon比较简单,而Path则相对比较灵活。
补充:有的朋友可能会遇到这种问题,就是在编码过程中无论怎么打,Path对象都打不出来而且生成的时候也会报错。那是因为你的项目中没有添加Path这个控件,那么你需要在工具->右击选择“选择项”->然后在Silverlight组件中找到Path控件,然后勾选上点击确定就可了。如图:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号