前端开发,CSS盒子模型
我们把整个网页看成一个盒子,可以在盒子里面的左边、上边、下边套进去小一些的盒子,并且可以再套入孙子辈的盒子。
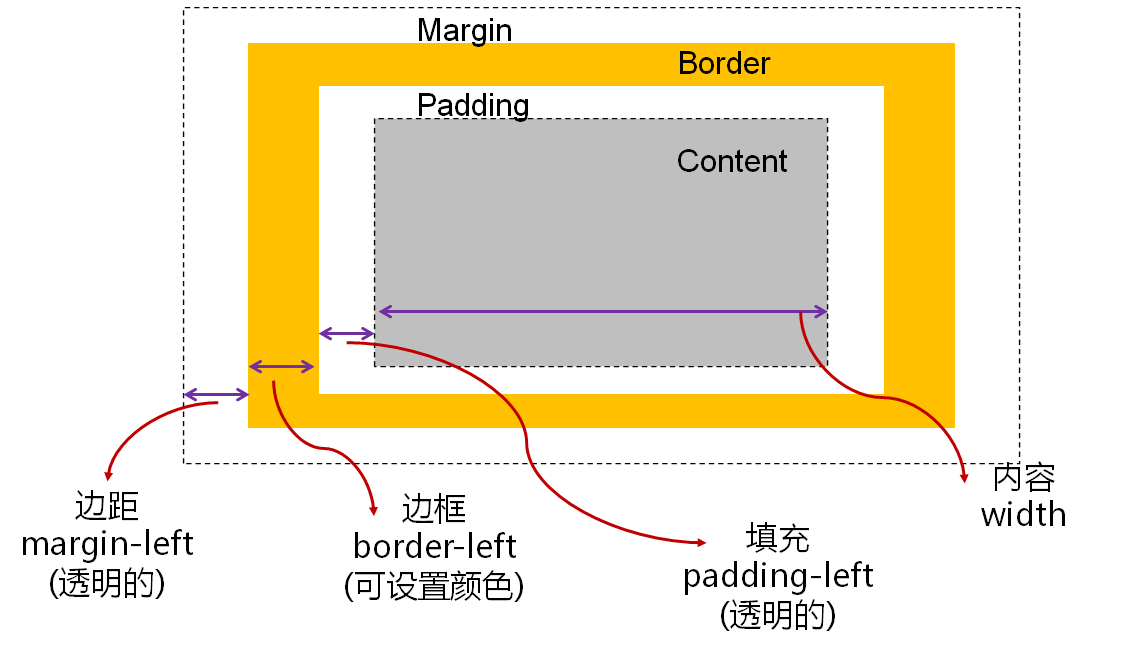
一个盒子包括如下几个部分:
外边距、边框、内边距(填充)、内容。

因此,当我想要一个长度为200px的内容部分的时候,在显示的时候,实际上是整个盒子的长度要超过200.
这是因为—— 盒子的长度= 左侧外边距 + 左侧边框 + 左侧内边距 + 内容宽度 + 右侧内边距 + 右侧边框 + 右侧外边距
如下图:

是不是很灵异?
我们把整个网页看成一个盒子,可以在盒子里面的左边、上边、下边套进去小一些的盒子,并且可以再套入孙子辈的盒子。
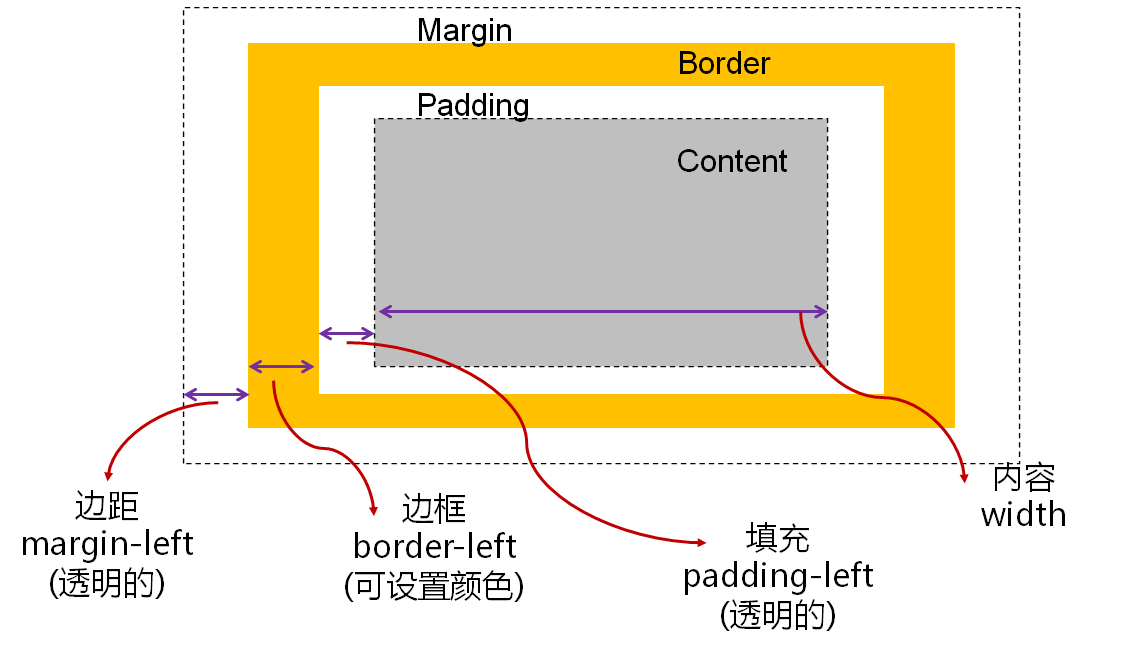
一个盒子包括如下几个部分:
外边距、边框、内边距(填充)、内容。

因此,当我想要一个长度为200px的内容部分的时候,在显示的时候,实际上是整个盒子的长度要超过200.
这是因为—— 盒子的长度= 左侧外边距 + 左侧边框 + 左侧内边距 + 内容宽度 + 右侧内边距 + 右侧边框 + 右侧外边距
如下图:

是不是很灵异?
