仿新浪微博上传头像组件FaustCplus.swf 修复版
因系统需要,网上下载了这个文件。界面效果如图:

但是很可惜,部分系统访问报错。
错误一:无法选择照片。点击本地照片无反应。
网上寻找了好久也没有找到新版本,但是有老版本的flash源文件,只是有人提过可能是as文件的判断语句问题,硬着头皮下载flash自己修改。先下载的flash 8,打不开。看来用的是高版本的flash做的,再下载flash cs3。还是打不开。好吧,下载个flash cs6,终于打开了。
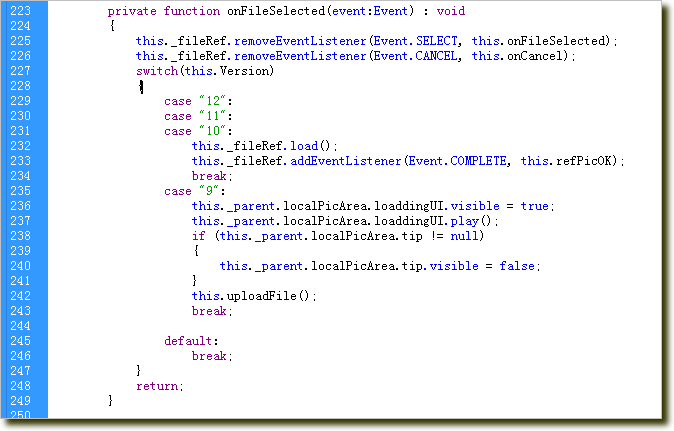
找到sourcecode\view\browse\BrowseComp.as文件

可以看到有对flash版本的判断,但是仅判断了9,10,11,12版本,多余的版本就直接break了。

是不是很汗……从10到20版本都调用的是同一段代码。当然了,改成if判断更好
private function onFileSelected(event:Event) : void { this._fileRef.removeEventListener(Event.SELECT, this.onFileSelected); this._fileRef.removeEventListener(Event.CANCEL, this.onCancel); if (this.Version == 9) { this._parent.localPicArea.loaddingUI.visible = true; this._parent.localPicArea.loaddingUI.play(); if (this._parent.localPicArea.tip != null) { this._parent.localPicArea.tip.visible = false; } this.uploadFile(); } else if (this.Version > 9) { this._fileRef.load(); this._fileRef.addEventListener(Event.COMPLETE, this.refPicOK); } }
生成,使用。好,可以选择本地图片了。问题二来了。
错误二:可以选择图片,但是点击保存无反应。
继续百度中。终于找到原因了,很抱歉,忘记了这位大哥的名字。是json的问题!老版本的flash不能解析json,需要引用外部组件,但是新版本的自带json decode,无须外引组件。从而造成错误。
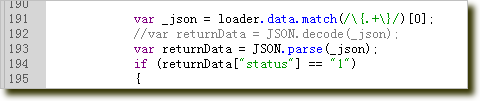
打开sourcecode\view目录下的CutView.as
1、注释掉开头的json组件引用语句。

2、更改Json的decode函数。

重新生成swf文件。终于可以用了。
使用方法:
1、需要准备的文件
jquery-1.11.0.min.js
swfobject.js
FaustCplusNew.swf
expressInstall.swf
以及上传后的文件处理函数。
2、界面代码

<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>上传头像</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8" /> <link href="/Contents/css/default.css" rel="stylesheet" type="text/css" /> <script src="/Contents/js/jquery-1.11.0.min.js" type="text/javascript"></script> <script type="text/javascript" src="/Contents/js/swfobject.js"></script> <script src="/Contents/js/default.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function () { var flashvars = { "jsfunc": "uploadevent", "imgUrl": "/Contents/images/defaultagentphoto.jpg", "pid": "75642723", "uploadSrc": true, "showBrow": true, "showCame": true, "uploadUrl": "/CommFunc/UploadPhoto.ashx?action=userphoto" }; var params = { menu: "false", scale: "noScale", allowFullscreen: "true", allowScriptAccess: "always", wmode: "transparent", bgcolor: "#FFFFFF" }; var attributes = { id: "FaustCplus" }; swfobject.embedSWF("/Contents/JSFrameWork/photoeditor/FaustCplusNew.swf", "altContent", "630", "450", "9.0.0", "expressInstall.swf", flashvars, params, attributes); }); function uploadevent(status, url) { alert("hello,world"); status += ''; switch (status) { case '-1': //取消操作 break; default: if (status.indexOf("|||") <= 0) { alert(typeof (status) + ' ' + status); } else { var str1 = status.split("|||")[0]; var str2 = status.split("|||")[1]; switch (str1) { case '1': var origin = $.dialog.open.origin; origin.$("#AgentPhoto").val(str2); origin.$("#userphoto").attr("src", str2); $.dialog.close(); break; case '-5': $.dialog.alert("上传失败", "图片上传失败,请稍后再试!错误原因:" + str2, 2); break; default: break; } } } } </script> </head> <body> <div id="altContent"></div> </body> </html>
修改后的文件下载
点击下载修改后的swf文件(右键,目标另存为)。压缩包下载。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号