vue2/vue3+eslint文件格式化
vue+javascript
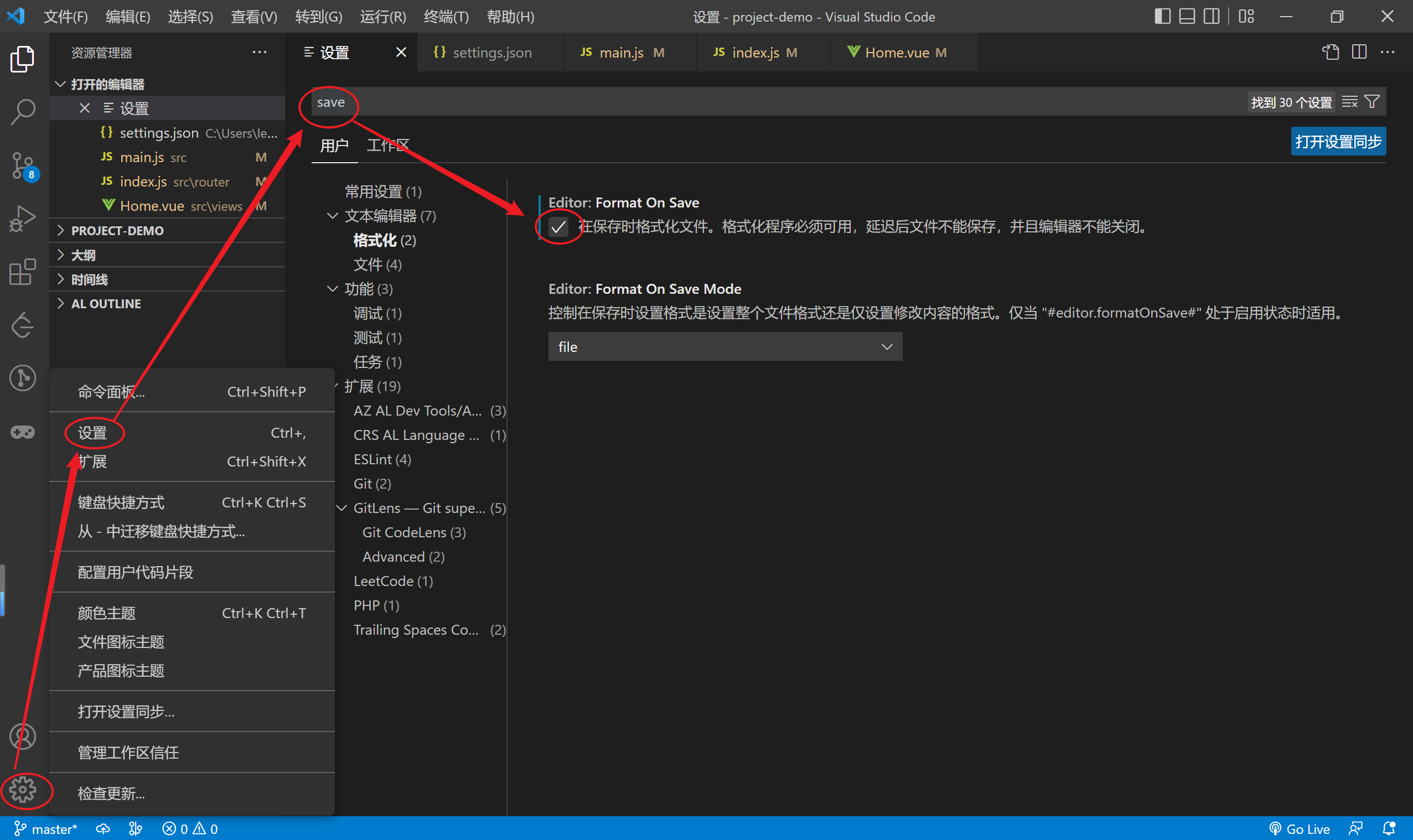
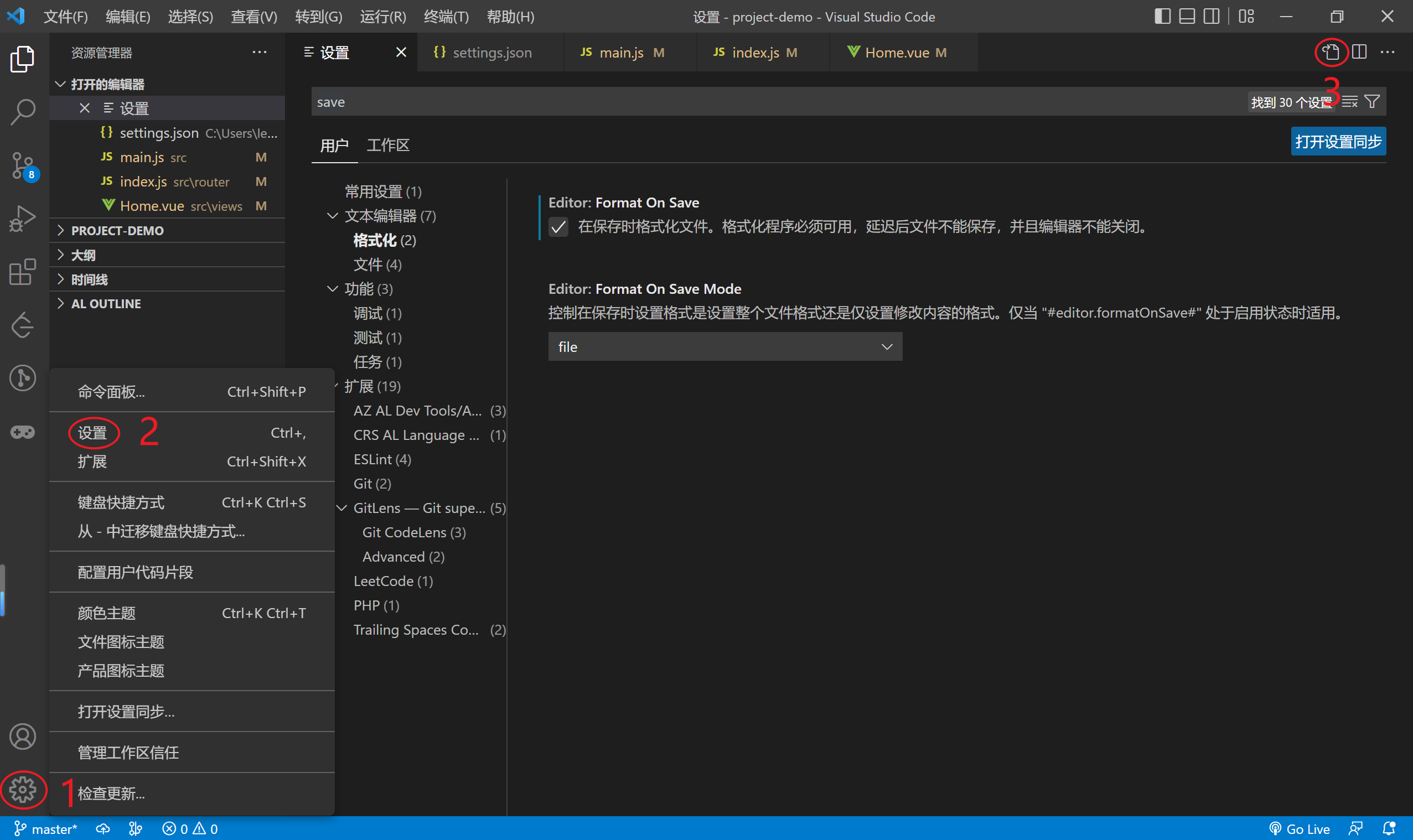
1.设置vscode保存时格式化文件

2.打开settings.json

3.设置settings.json文件
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.formatOnSave": true
}
vue+tsx+ts
1.同理,需要选择保存时格式化文件
2.分别打开ts和tsx文件,按alt+shift+f组合键选择默认的格式化程序
3.分别操作完成后settings.json会出现如下选项
"[typescriptreact]":{
"editor.defaultFormatter":"esbenp.prettier-vscode"
},
"[typescript]":{
"editor.defaultFormatter":"esbenp.prettier-vscode"
}





 浙公网安备 33010602011771号
浙公网安备 33010602011771号