vue 使用mixin
mixin 混入
混入提供了一种非常灵活的方式,来分发Vue组件中可以复用的功能,一个混入对象可以包括任意的组件选项,当组件使用混入对象时,所有的混入对象的选项
将被'混合'进入该组件本身的选项,混入分为全局混入和局部混入
定义及使用
// 定义 mixin.js
export default{
data(){
return{}
},
methods:{},
created(){},}
局部混入 .vue文件

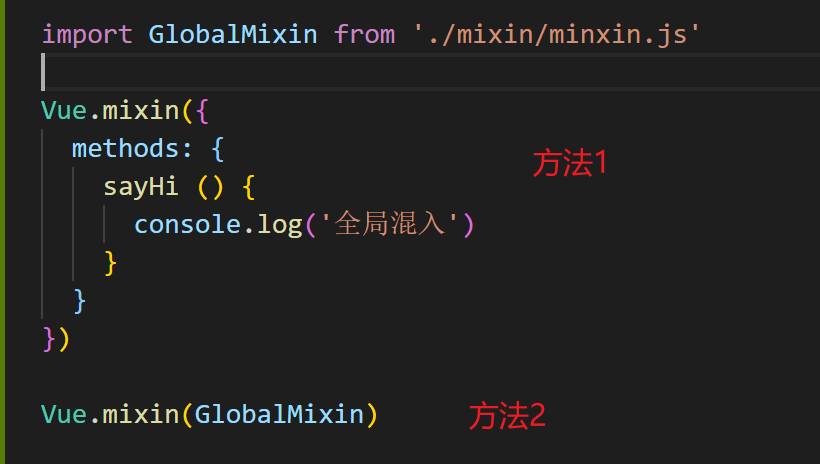
全局混入

混入选项合并的规则
1. 数据选项内部会进行递归合并,发生冲突的时候,以组件的为准
2. 同名的钩子函数会在合并成一个数组,混入的钩子函数优先调用
3. methods/components和directive 会被合并成为对象,对象键名冲突的时候,取组件对象的键值对
4. 局部混入和全局混入的同名方法,局部混入优先





 浙公网安备 33010602011771号
浙公网安备 33010602011771号