HTML5+JavaScript 前端交互验证的两种方式
JSON的全称是”JavaScript Object Notation”,意思是JavaScript对象表示法,它是一种基于文本,独立于语言的轻量级数据交换格式。
第一种:
用户体验可能不是太好,但是对用户的警示作用很明显(界面弹窗警告)
表单 onsubmit函数
JavaScript
1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
4 <html>
5 <head>
6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
7 <title>js_alert</title>
8 <title>注册页面</title>
9 <script>
10 function checkForm(){
11 var cvalue = document.getElementById("college").value;
12 if(cvalue=="")
13 {
14 alert("毕业大学未填写!");
15 return false;
16 }
17 var uValue = document.getElementById("user").value;
18 if(uValue==""){
19 alert("用户名不能为空!");
20 return false;
21 }
22
23 var pValue = document.getElementById("password").value;
24 if(pValue==""){
25 alert("密码不能为空!");
26 return false;
27 }
28
29 var rpValue = document.getElementById("repassword").value;
30 if(rpValue!=pValue){
31 alert("两次密码输入不一致!");
32 return false;
33 }
34
35 var eValue = document.getElementById("email").value;
36 if(!/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/.test(eValue)){
37 alert("邮箱格式不正确!");
38 return false;
39 }
40 }
41 </script>
42 </head>
43 <body>
44 <body>
45 <table border="1px" align="center" width="1300px" cellpadding="0px" cellspacing="0px">
46 <tr>
47 <td height="600px" >
48 <form action="#" method="get" name="regForm" onsubmit="return checkForm()">
49 <table border="1px" width="450px" height="400px" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white">
50 <tr>
51 <td>
52 毕业大学
53 </td>
54 <td>
55 <input type="text" id="college" size="34px" name="college"/>
56 </td>
57 </tr>
58
59
60 <tr>
61 <td>
62 用户名
63 </td>
64 <td>
65 <input type="text" name="user" size="34px" id="user"/>
66 </td>
67 </tr>
68
69 <tr>
70 <td>
71 密码
72 </td>
73 <td>
74 <input type="password" name="password" size="34px" id="password" />
75 </td>
76 </tr>
77
78 <tr>
79 <td>
80 确认密码
81 </td>
82 <td>
83 <input type="password" name="repassword" size="34px" id="repassword"></input>
84 </td>
85 </tr>
86
87 <tr>
88 <td>
89 Email
90 </td>
91 <td>
92 <input type="text" name="email" size="34px" id="email"/>
93 </td>
94 </tr>
95
96 <tr>
97 <td>
98 姓名
99 </td>
100 <td>
101 <input type="text" name="username" size="34px" id="username"></input>
102 </td>
103 </tr>
104
105 <tr>
106 <td>
107 性别
108 </td>
109 <td>
110 <input type="radio" name="sex" value="男"/>男
111 <input type="radio" name="sex" value="女"/>女
112 </td>
113 </tr>
114
115 <tr>
116 <td>
117 出生日期
118 </td>
119 <td>
120 <input type="text" name="birthday" size="34px" id="birthday"></input>
121 </td>
122 </tr>
123
124 <tr>
125 <td colspan="2">
126 <center>
127 <input type="submit" value="注册" />
128 </center>
129 </td>
130 </tr>
131 </table>
132 </form>
133 </td>
134 </tr>
135 </table>
136 </body>
137 </html>
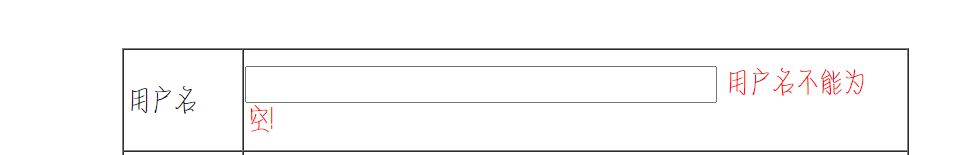
第二种
用户体验好,每一个框的外面用文字提示用户
1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
4 <html>
5 <head>
6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
7 <title>js_before</title>
8 <script>
9 function showTips(id,info){
10 document.getElementById(id+"span").innerHTML="<font color='gray'>"+info+"</font>";
11 }
12
13 function check(id,info){
14 var uValue = document.getElementById(id).value;
15 if(uValue==""){
16 document.getElementById(id+"span").innerHTML="<font color='red'>"+info+"</font>";
17 }else{
18 document.getElementById(id+"span").innerHTML="";
19 }
20 }
21 </script>
22 </head>
23 <body>
24 <body>
25 <table border="1px" align="center" width="1300px" cellpadding="0px"
26 cellspacing="0px">
27 <tr>
28 <td height="600px">
29 <form action="#" method="get" name="regForm"
30 onsubmit="return checkForm()">
31 <table border="1px" width="450px" height="400px" align="center"
32 cellpadding="0px" cellspacing="0px" bgcolor="white">
33 <tr>
34 <td>用户名</td>
35 <td><input type="text" name="user" size="34px" id="user"
36 onfocus="showTips('user','用户名必填!')"
37 onblur="check('user','用户名不能为空!')" />
38 <span id="userspan"></span>
39 </td>
40 </tr>
41 <tr>
42 <td>密码</td>
43 <td><input type="password" name="password" size="34px"
44 id="password" onfocus="showTips('password','密码必填')"
45 onblur="check('password','密码不能为空!')" />
46 <span id="passwordspan"></span>
47 </td>
48 </tr>
49
50 <tr>
51 <td>确认密码</td>
52 <td><input type="password" name="repassword" size="34px"
53 id="repassword"></input></td>
54 </tr>
55
56 <tr>
57 <td>Email</td>
58 <td><input type="text" name="email" size="34px" id="email" />
59 </td>
60 </tr>
61
62 <tr>
63 <td>姓名</td>
64 <td><input type="text" name="username" size="34px"
65 id="username"></input></td>
66 </tr>
67
68 <tr>
69 <td>性别</td>
70 <td><input type="radio" name="sex" value="男" />男 <input
71 type="radio" name="sex" value="女" />女</td>
72 </tr>
73
74 <tr>
75 <td>出生日期</td>
76 <td><input type="text" name="birthday" size="34px"
77 id="birthday"></input></td>
78 </tr>
79 <tr>
80 <td>喜欢的游戏</td>
81 <td><input type="text" name="game" list="data" id="game"
82 onfocus="showTips('game','该输入栏必填')"
83 onblur="check('game','请填写该输入栏!')" />
84 <span id="gamespan"></span>
85
86 <datalist id="data">
87 <option value="1">1</option>
88 <option value="2">2</option>
89 <option value="3">3</option>
90 <option value="4">4</option>
91 <option value="5">5</option>
92 </datalist>
93 </td>
94
95 </tr>
96 <tr>
97 <td colspan="2">
98 <center>
99 <input type="submit" value="注册" />
100 </center>
101 </td>
102 </tr>
103 </table>
104 </form>
105 </td>
106 </tr>
107 </table>
108 </body>
109 </html>


好看请赞,养成习惯:) 本文来自博客园,作者:靠谱杨, 转载请注明原文链接:https://www.cnblogs.com/rainbow-1/p/14156919.html
欢迎来我的51CTO博客主页踩一踩 我的51CTO博客
文章中的公众号名称可能有误,请统一搜索:靠谱杨的秘密基地


 浙公网安备 33010602011771号
浙公网安备 33010602011771号