安卓浏览器中文字过小垂直不居中的原因及解决方案
当实现一个按钮时,按钮里面的字体小于12px,且按钮的高度较小时,使用lineheight=height的方法,在安卓系统中会出现文字上下不居中的情况(iOS中正常),通常表现为文字偏上。
解决方案
-
切图,把button当做图片切出来;
-
把lineheight设置的比height大1px,这样在ios和安卓中做一个协调,看着都不会太奇怪;
-
大盒子套小盒子,文字在小盒子里展示,然后让小盒子在大盒子里垂直居中。这种方法我首先想到的是使用flex布局居中,然后还有一个
display:table-cell;vertical-align: middle;的方法,我开始以为这两个效果是一样的,然而在不同的浏览器中,两种方式竟然不一致!!!先上代码:
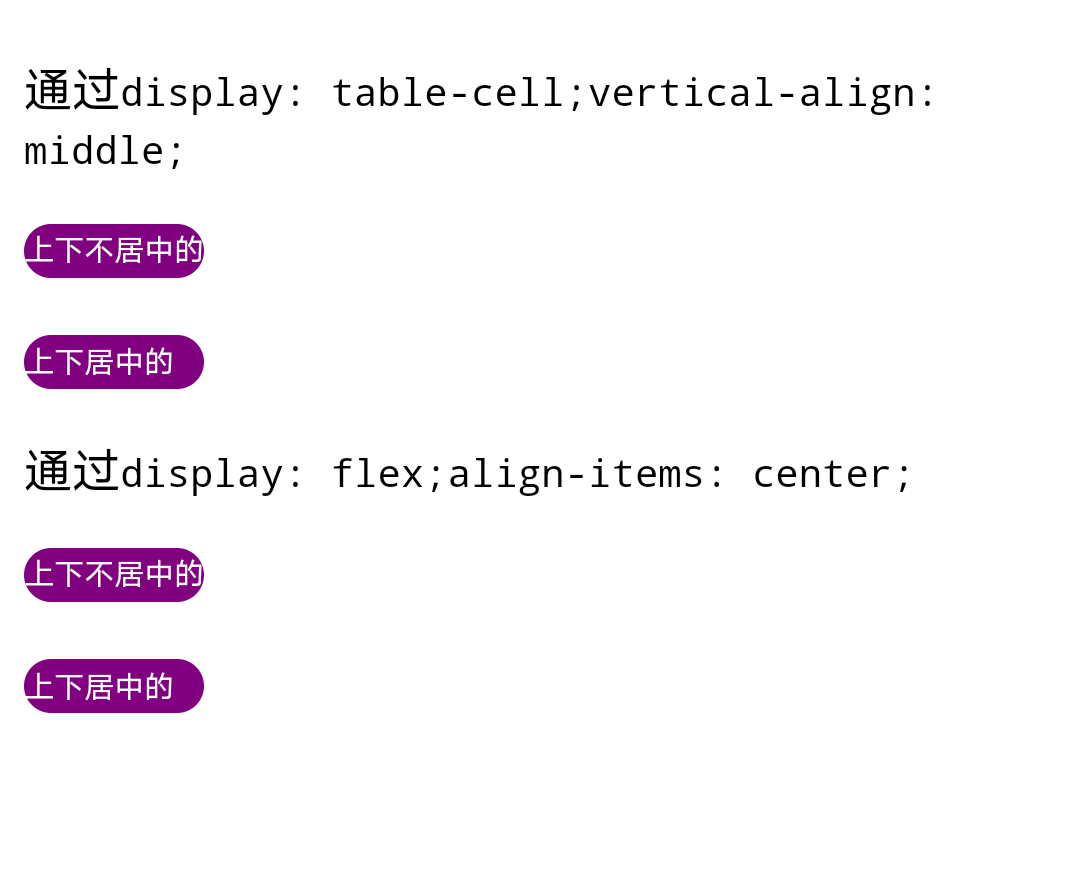
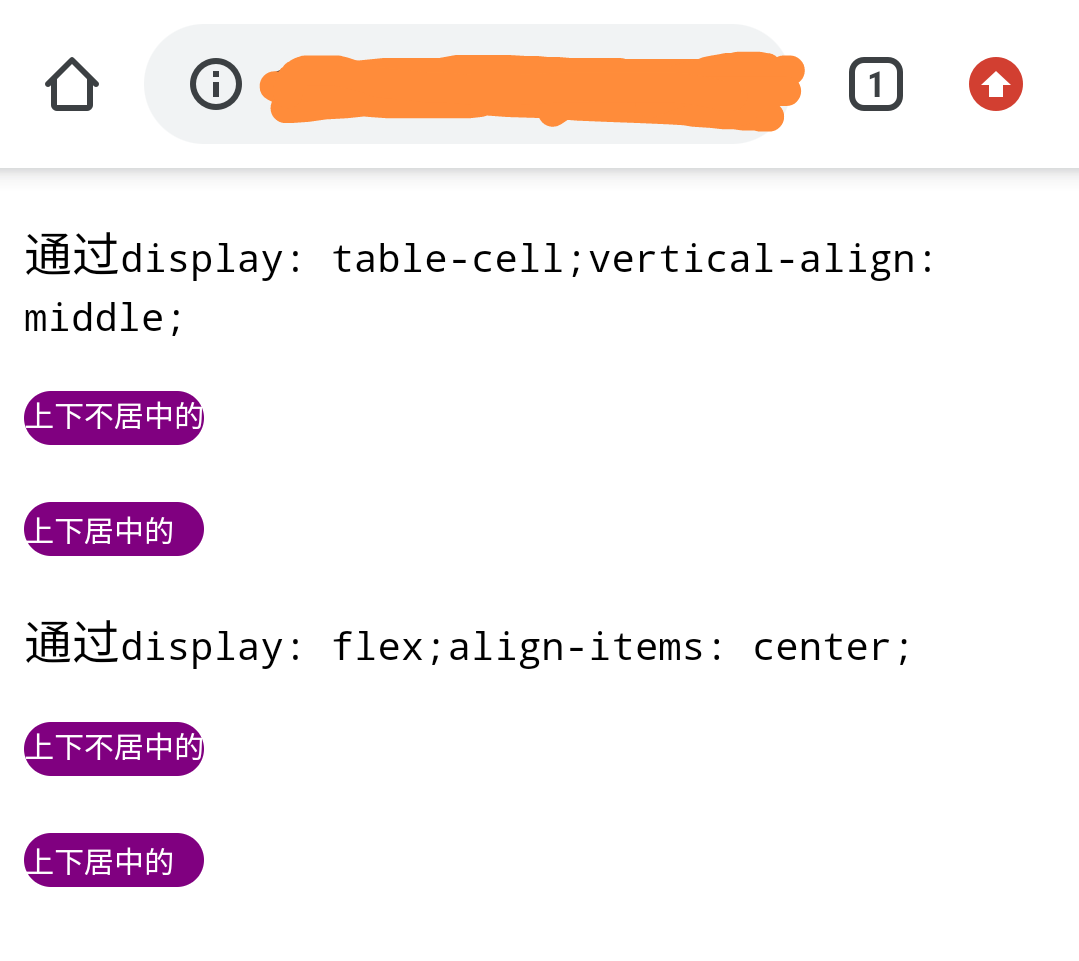
<body> <p>通过<code>display: table-cell;vertical-align: middle;</code></p> <div class="normal">上下不居中的</div> <br /> <div class="item-1"> <span class="inner">上下居中的</span> </div> <p>通过<code>display: flex;align-items: center;</code></p> <div class="normal">上下不居中的</div> <br /> <div class="item-2"> <span class="inner">上下居中的</span> </div> </body>.normal { height: 18px; width: 60px; font-size: 10px; color: white; line-height: 18px; background: purple; border-radius: 30px; } .item-1 { width: 60px; height: 18px; background: purple; display: table-cell; vertical-align: middle; font-size: 10px; border-radius: 30px; } .item-2 { width: 60px; height: 18px; background: purple; display: flex; align-items: center; font-size: 10px; border-radius: 30px; } .inner { color: white; text-align: center; }然后上图:
- 华为系统浏览器

- chrome浏览器

- 微信内置浏览器

嗯...,国内浏览器市场“百家争鸣”啊~最后还是总结一下吧,总的来说flex的效果没有table-cell的好,特别是微信浏览器上面,所以还是推荐
items-2的解决方案。
为什么会出现这种情况呢?
我开始遇到这个问题是网上文章很少,当时flex兼容性还不太好,大家也都在讨论解决方案,没有看到有人分享什么原因导致这种情况,我后面也是看了一个阿里的大佬在一个线下的技术分享会后续分享出来的PPT里看到了相关的解释:
系统会根据font-family设置中第一个能在fonts.xml中匹配上的字体来计算排版,但是Android下中文又没有family name,导致中文或中英文混排时无法垂直居中。
说的不是很具体,我猜测大概是中文和英文的排版规则不同导致的,英文会有Ascender,Median,Baseline,Descender之分,但是中文没有这一说,所以中文显示是总会多出一个Descender的高度,导致文字显示偏上,当然以上只是个人猜测,如果有人知道具体原因还请告知。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号