跨域请求配置 Amazon AWS S3 腾讯云 阿里云 COS OSS 文件桶解决方案以及推荐 Label:Research
跨域请求配置
跨域请求指的就是不同的域名和端口之间的访问。
由于 ajax 的同源策略影响。跨域请求默认是不被允许的。
使用@font-face外挂字体时,可能遇到跨域请求CROS问题:F12控制台报错如下 Access to XML Http Request at xxx from origin xxx has been blocked by CORS policy =,我查询各搜索引擎资料,整合了一些方案,列举如下。
对于Amazon AWS //免费试用12个月
首先,转到 S3 存储桶的 Web 界面,单击"属性",然后单击"权限",然后单击"编辑 CORS 配置"。输入此并保存它:
<CORSConfiguration>
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>HEAD</AllowedMethod>
<AllowedMethod>GET</AllowedMethod>
<AllowedHeader>*</AllowedHeader>
</CORSRule>
</CORSConfiguration>
接下来,转到CloudFront"分发"的 Web 界面,然后单击"分发设置",然后单击"行为"选项卡。 选择行为(多个的话每个都要改,然后单击"编辑"。
对于"转发标题",将其从"无(改进缓存)"更改为"白名单"。将显示"白名单标题"部分。将"原点"添加到此列表。这告诉 Cloudfront 在缓存时考虑"原点"标头。
最后,重命名字体文件以进行良好的度量,以便 Cloudfront 将它们视为新文件。我执行了上述所有步骤,但仍收到 IE 错误,但当我重命名字体文件时,它就可以了。
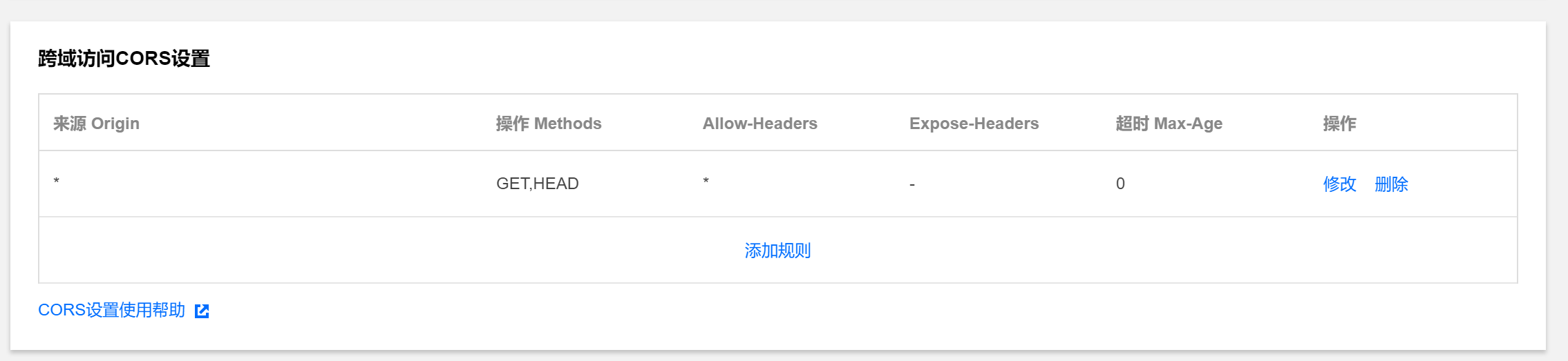
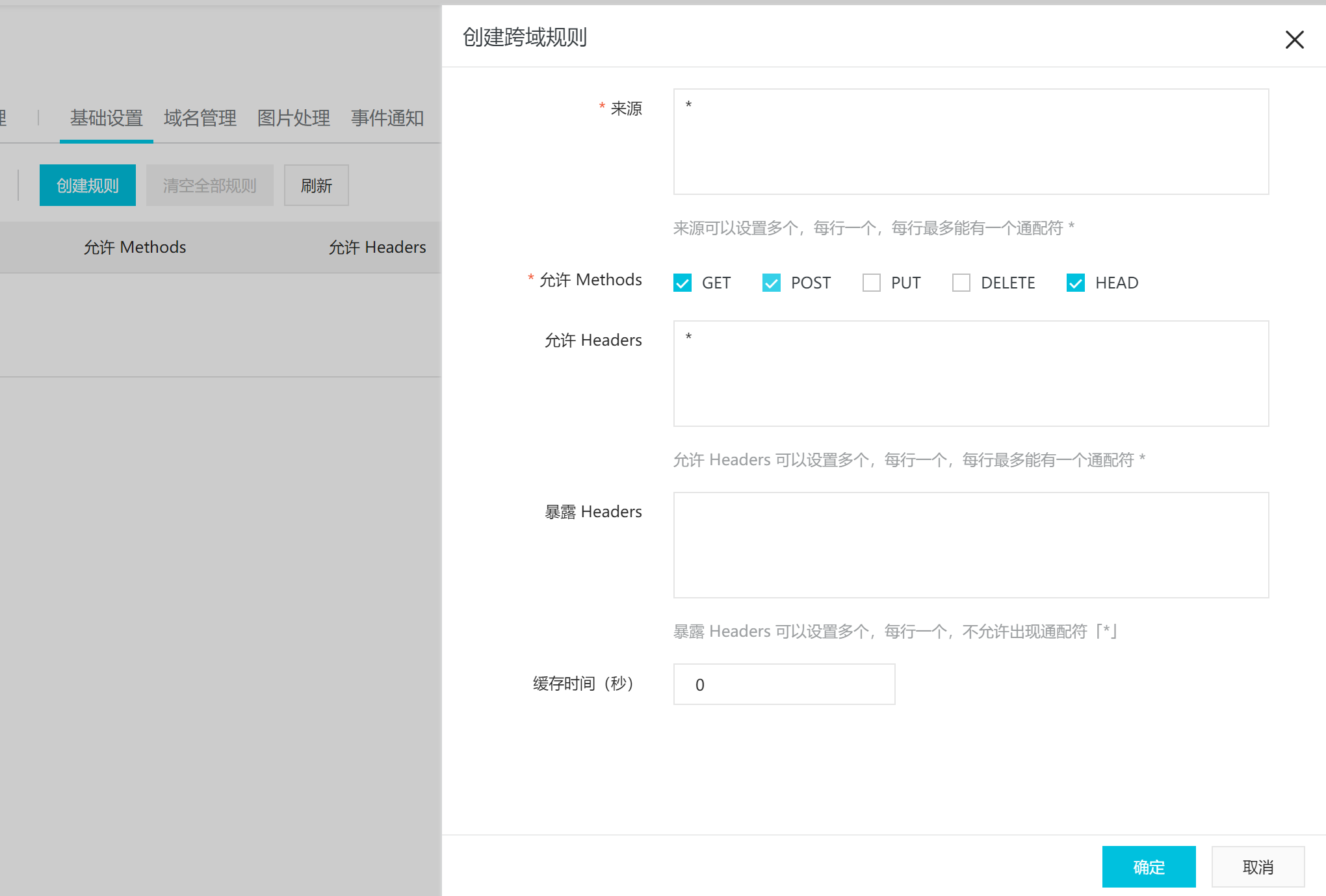
对于腾讯云,直接在图形界面中添加如下规则即可 //免费试用6个月,随后50g一年50元人民币

对于阿里云,添加如下规则授权即可 //免费试用两个月,40g一年9元人民币,超值!

套餐总结
| 速度 | 价格 | 容量 | 免费试用时长 | |
| AWS | 慢 | \ | 5GB | 12M |
| 腾讯云 | 快 | 50元/年 | 50GB | 6M |
| 阿里云 | 快 | 9元/年 | 40GB | 2M |
综合来看的话,aws免费试用时间最长,但是速度不行,阿里云的价格最低,速度和腾讯云差不多,所以推荐阿里云
参考链接:
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 许可协议。转载请注明出处!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号