echarts柱状图设置选中阴影宽度
tooltip: { trigger: 'axis', axisPointer: { type: 'line', lineStyle: { color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [ { offset: 0, color: '#1950a300' }, { offset: 1, color: '#1950a321' }, ]), width: 44, type: 'solid', }, }, }
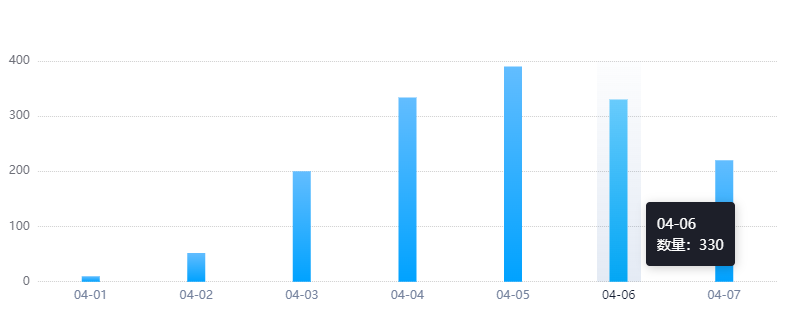
效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号