Qt MVD框架下修改视图中数据项/标题的背景颜色说明(Qt 5.10.1)
在不利用QSS的情况下,如果想修改MVD中视图的某个数据项的背景颜色,则可以:
QVariant YourModel::data(const QModelIndex &index, int role) const { // ... if(role == Qt::BackgroundRole) return QColor(222, 31, 45); // ... }
但是,按照这种思路,却无法修改MVD中视图的header中的某个数据项的背景颜色。
QVariant YourModel::headerData(int section, Qt::Orientation orientation, int role) const { // ... if(role == Qt::BackgroundRole) return QColor(123, 22, 44); // ... }
所以,如果需要修改header的背景色,似乎必须用QSS了:
// 紫色背景色 tableView->horizontalHeader()->setStyleSheet("QHeaderView::section { background-color: rgb(123, 33, 201); }");
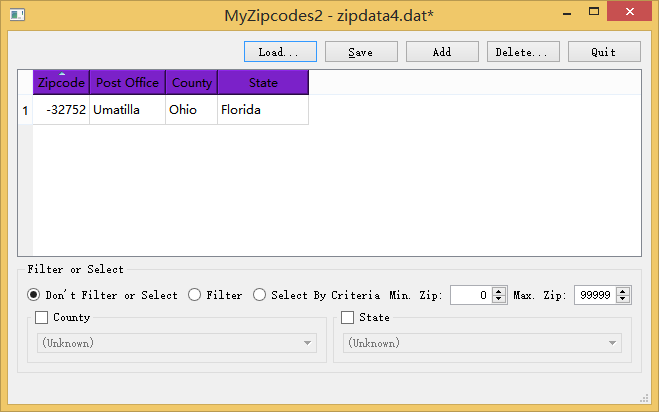
效果如下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号