201871010116-祁英红《面向对象程序设计(java)》第十四周学习总结
博文正文开头格式:(2分)
|
项目 |
内容 |
|
《面向对象程序设计(java)》 |
https://home.cnblogs.com/u/nwnu-daizh/ |
|
这个作业的要求在哪里 |
https://www.cnblogs.com/nwnu-daizh/p/11953993.html |
|
作业学习目标 |
(1)掌握GUI布局管理器用法; (2)掌握Java Swing文本输入组件用途及常用API; (3)掌握Java Swing选择输入组件用途及常用API。 |
随笔博文正文内容包括:
第一部分:总结第十二章本周理论知识(25分)
一、设计模式,-借鉴经验
Design pattern的书籍中总结了很多设计模式:组合模式、装饰器模式、策略模式、MVC模式
MVC设计模式:
.模型-视图-控制器模式
·模型:存储内容
·视图:显示内容
·控制器:处理用户输入
二、布局管理器
当往窗口中放置组件时,首先要指定组件的放置策略。
布局管理器:解决如何将组件安排在一个框架或面板内的问题。
三种最简单的布局管理器:
流布局管理器(flow layout manager)默认布局管理器
边框布局管理器(border layout manager)
网格布局管理器(grid layout manger)
void SetLayout(LayoutManager m))为容器
设置布局管理器
. Component add(Component c);
.Component add(Component c,Object constrains)将组件添加到容器,并返回组件的引用。
(1)流布局管理器
流布局管理器(flow layout manager)将组件按加入的先后次序从左至右排列在面板中。
在JAVA API库中,流布局管理器对应的类是Floelayout,它有3个构造器:
flowlayout():居中对齐,水平间距和垂直间距都是5个像素。
flowlayout(int align):指定对齐方式align,水平间距和垂直间距都是5个像素。
flowlayout(int align,int hGap,int vGap)指定对齐方式align,水平间距和垂直像素。
对于对齐方式,可以用FowLayout类中的以下属性指定:
LEFT/CENTER/RIGHT左对齐居中对齐对齐.
(2)边框布局管理器
边框布局管理器(border layout manager)把一个容器(例如panel分成Noth、West、East、South五部分,对应的类BorderLayout。
BorderLayout是Window、Frame和Dialog缺省的布局管理器。
面板嵌套:
可以通过面板嵌套来解决这个问题:
1创建一个新panel,命名为southPanel
2在southPanel中设置按钮的布局方式,向中添加按钮。
3添加southPanel至Souh区域。
(3)网格布局管理器
网格布局管理器(grid layout manager)这种布局是将容器分成单元格,每个单元格的大小都一样。
例如:panel.setLayout(newGridLayout(2,3); //将面板分成2行和3列,然后将组件添加到单元格中
-panel.add(new JButton("1")
-panel.add(new JButton("2") //组件的添加顺序是从第一行第一列开始,接着是第一行第二列
网格布局布局管理器总是忽略组件的最佳大小。所有单元的宽度和高度是相同的,是根据单元数对可用宽度和高度进行平分而定。
布局管理器小结
布局管理器主要应用于容器类中。其一般使用步骤如下:
1.获得容器类对象。
2对该容器类对象设置布局管理器。
3根据布局管理器的特性,将组件放置于适当的位置。
4如果需要获得更加精确的布局,可以使用容器类的嵌套。
三、文本输入
文本域和文本区用于获取文本输入。
JTextField:接收单行文本输入。
JTextArea:接收多行文本输入
JPassWordField:特殊的文本域,用户的输入不直接显示出来,而用其它字符代替,常用于输入密码。
(1)文本域的使用方法:
-JPanel panel=newJPanel()
-JTextField textField=new JTextField("Default input",20);
-panel.add(textField);
第一个参数"Default input"将文本域的缺省显示值为Default input
第二个参数20:列数,是指文本域显示的宽度为20列(并非可以输入的字符的个数)。
(2)文本域JTextField的常用方法
Javax.swing .JTextField
JTextField(int cols) //构造一个指定列数的空JTextField对象
JTextField(String text, int cols) //构造一个指定列数,指定初始字符串JTextField对象
void setColumns(int cols) //设置文本域使用的列数
(3)文本区(JTextArea)
文本区JTextArea组件可以让用户输入多行文本。在JTextArea组件中,可以指定文本区的行数和列数:-textArea =new JTextArea(8, 40) //8行40列
行的结尾为"\n"(回车)符
如果文本区的文本超出显示范围,则其余的文本会被剪裁。
可以使用换行来避免行过长
在Swing中,文本区没有滚动条,需要手动安装:
(4)文本域JTextArea的常用方法
Javax.swing.JTextArea
TextArea(int rows, int cols) //构造一个rows行cos列的新的文本区
JTextArea(String text, int rows,int cols) //用初始文本构造一个新的文本区
void setRows(int rows) //设置文本域使用的行数
void append(String newText) //将给定文本附加到文本区中已有文本的后面
void setLine Wrap(boolean wrap) //打开或关闭换行
Javax.swing.JScrollPane
JScrollPane(Componentc) //在组件c上添加滚动条,返回添加后的组件
(5)文本域与文本区的常用方法:Java.swing.textJTextComponent和void setText(String t)
用新文本改变文本组件中的文本:StringgetText()
返回文本组件中的文本:void setEditable(boolean b)
确定用户是否可以编辑JTexcomponent中的内容:Java.swing.JComponent;void revalidate()
重新计算容器内所有组件的大小和位置,并对它们重新布局,如panel. revalidate()
四、标签组件(JLabel)
(1)标签是容纳文本的组件。它们没有任何修饰(例如没有边界)也不响应用户输入。
标签的常用用途之一就是标识组件,例如标识文本域。其使用步骤如下:
1创建一个Labe组件
例:JLabel label=new JLabel("hours",SwingConstants.RIGHT);
或者:JLabel label=new JLabel("hours",JLabel.RIGHT)
上面的代码创建了一个label,并指定label的对齐方式为右对齐。
2将标签组件放置在离标识的组件足够近的地方。
(2)选择组件:
常见的选择组件有:复选框、单选按钮、选项列表以及滑块等。
1)复选框JcheckBox
如果想要接收的输入只有“是”或“非”两者的话,可以使用复选框组件。这种组件缺省带有标识标签。
在构造器中可以指定该标签的文本
bold=new JCheckBox("Bold");
用户点击复选框的动作监听器为实现ActionListener接口。(actionPerformed接口)
复选框的常用函数:
Java.swing.JCheckBox
JCheckBox(String label) //用给定的标签构造一个复选框
JCheckBoX(String label,boolea state) //用给定的标签和初始化状态构造一个复选框
boolean isSelected() //返回复选框状态
void setSelected(boolean state) //为复选框设置状态
2)单选按钮
单选按钮(radio button group)提供一组选择项,用户在任何时刻只能选择一个选择项,每个选项都带有一个标签。
在Swing中实现单选按钮对象的步骤:
1创建一个ButtonGoup对象:ButtonGroup group=new ButtonGroup();
2将对象添加到按钮组中对象负责当新按钮被按下时,取消前一个按下的操作。
JRadioButton smallButton=newJRadioButton("Small",false);
-group.add(smallButton);
JRadioButton mediumButton=newJRadioButton("Medium",true);
group.add(mediumButton)
3将多个单选按钮添加到面板时要一个个添加
panel.add(smallButton);
panel.Add(mediumButton);
单选按钮实例:监听器使用策略:
用户点击单选按钮的动作监听器为实现ActionLitener接口方法)的类对象。
方法一:如果各个单选按钮中的按钮的行为相似,可以让它们共享一个监听器。(需要在动作监听器中判断哪个按钮被选中,然后才能作出响应)
方法二:单选按钮的每个按钮对象设置其独有的监听器。
五、菜单
(1)1创建一个菜单栏:JMenuBar menuBar=new JMenuBar();
2将菜单栏放置在frame的顶部:frame.setMenuBar(menuBar);
3为每个菜单建立一个菜单对象:JMenu editMenu=new jMenu("Edit");
4将顶层菜单添加到菜单栏中:menuBar.add(editMenu);
5往菜单对象中添加菜单项、分隔符和子菜单:-JMenultem pasteltem=new JMenultem("Paste"); -editMenu.add(pasteltem)
6用户点击菜单项的动作监听器为实现ActionListener接口(actionPerformed方法)的类对象或关联一个动作事件:-ActionListenerlistener=pasteltem.addActionListener(listener),或将一个动作直接与菜单项关联
(2)菜单中的图标
JMenuItem类扩展自AbstructButton类,故菜单项与按钮很相似。
有3种方法为菜单项指定一个图标:
1.构造器方法:-JMenultem cutltem=newJMenultem("Cut",newImagelcon("cut.gif") //默认图形在名称的左侧
2.seticon方法:-cutltem.seticon(new Imageicon("cut.gif");
3.把一个图标添加到一个动作上,再用该动作构造菜单项;cutAction.putValue(Action.SMALL_ICON,new Imageicon("cut.gif")); JMenultem cutltem =new JMenultem(cutAction);
使用动作构造菜单项时,Action.NAME将会成为菜单项的文本,而Action.SMALL_ICON成为图标。
(3)弹出菜单
弹出菜单(pop-up menu)即单击鼠标右键可弹出的快捷菜单。
建立弹出菜单的方法与一般菜单相似:
1)创建一个弹出式菜单:JPopupMenu popup=new JPopupMenu()
2)在菜单中添加菜单项:JMenultem item=new JMenultem("Cut")
item.addActionListener(listener);
popup.add(item);
(4)弹出式触发器
弹出式触发器(pop-up tigger):用户点击鼠标某个键时,弹出菜单。
在Windows或者Linux中,弹出式触发器是右键。
要想在用户点击某一个组件的时候弹出菜单,就要使用弹出式触发器:component.setComponentPopupMenu(pop up);
(5)快捷键
可以为菜单项设置快捷键。在当前菜单打开的情况下,可以按下某菜单项的快捷键,相当于鼠标单击了该菜单项。
JMenultem Cutltem=new JMenultem("lndex");
Cutltem.setMnemonic("p")
快捷键就会自动显示在菜单项中,快捷键下面有一条下划线。
(6)加速器
加速器可以在不打开菜单的情况下选中菜单项的快捷键
例如,很多程序把CTRL+O和CTRL+S关联到菜单中的Open和Save项。
使用方法可以将加速器关联到一个菜单项。该方法使用类型的对象作为参数。
当用户按下加速器组合键时,就自动选择了相应的菜单项,同时激活一个动作事件。
注意:加速器实际上并不打开菜单,而是直接激活菜单关联的动作事件。
(7)启用和禁用菜单项
在程序运行过程中,经常需要屏蔽某些暂时不适用的命令,待到条件允许时再使之重新可用。
屏蔽/启用菜单项的方法:aMenultem.setEnabled(boolean)
当参数值为ale时,屏蔽该菜单项,当参数值为tue时,启用该菜单项。
如果需要动态启用/屏蔽某菜单项,则需要为“menu selected”事件注册监听器。javax.swing.event包定义了MenuListener接口,它有三个方法:
void menuSelected(MenuEvent event)
voidmenuDeselected(MenuEventevent)
void menuCanceled(MenuEvent event)
六、工具栏
工具栏是在程序中提供快速访问常用命令的按钮栏。
工具栏的特别之处在于可以移动,脱离工具栏或拖拽到框架其他地方。
(1)工具栏的创建
创建工具栏时,直接将组件添加到工具栏中,再将工具栏放入框架
JToolBar bar=new JToolBar();
-bar. add(blue Button);
-frame.add(bar,BorderLayout.NORTH);
也可以使用添加Action对象的方法来填充工具栏:-bar.add(blueAction)
可以设置工具提示:-setToolTipText(String);
如果使用Action对象,则可使用PutValue方法
注意;按钮是工具栏中最賞见的组件类型。但其它组件也可以放置在工具栏中,例如复选框等。
(2)工具栏相关的常用方法
Java.swing.JToolBar
JToolBar()
JToolBar(String titleString)
JToolBar(intorientation)
JButton add(Action a) //在工具栏添加与动作a关联的按钮
void addSeparator() //在工具栏末尾添加一个分隔符
Java.swing. JToolBar
void setToolTipText(String text) //设置当鼠标停留在组件上时显示的工具提示的文本
七、对话框的种类
对话框分为模式对话框和无模式对话框。
(1)模式对话框
在用户结束对它的操作之前,不允许用户与应用程序其他窗口的交互
模式对话框的作用:在程序继续运行之前,必须获得用户提供的信息。
(2)无模式对话框
无模式对话框运行用户同时在对话框和应用程序的其它窗口中输入信息
例如:工具栏:工具栏可以停靠在任何地方,并且用户可以在需要时与应用程序窗口和工具栏进行交互。
(3)一些常用的对话框:
1选项对话框
Swing提供了一组简单的对话框,用于收集用户提供的简单信息。有四个用于显示这些简单对话框的静态方法
showMessageDialog:显示一条消息,并等待用户点击OK
showConfirmDialog:显示一条消息,并等待用户点击确认(与按钮类似)
showOptionDialog:显示一条消息,并等待用户作出某一种选择
showInputDialog:显示一条消息,并等待用户输入一行信息
创建对话框
创建一个对话框的步骤:
1.创建一个派生自JDialog类的子类。
2.在子类的构造器中,需要进行以下工作
(1)调用超类的构造器,用于指定对话框的拥有者(owner frame),(也可以设置为null,但这样对话框有可能被隐藏在其它窗口后面),对话框的标题以及是否模式对话框
(2)添加对话框的用户界面组件
(3)添加相应的事件处理器
(4)设置对话框的大小
使用对话框的一个重要目的是获取用户的输入信息
2文本对话框
文件对话框甩于帮助用戶打开或煮保存文件。下面是建立文件对话框并且获取用戶选择信息的步骤:
1.建立一个对象。与类构造器不同,这种对象不需要指定父组件,因而允许在多个框架中重用一个文件选择器
JFileChooser chooser=new JFileChooser0);
2.调用方法设置当前目录
chooser.setCurrentDirectory(new File("… "))
3.如果要指定一个默认的文件名,可以使用setSelected方法
chooser.setSelectedFile(newFile(filename))
4.如果要允许用户能同时选中多个文件,可以使用setMultiSelectionEnabled方法
chooser.setMultiSelectionEnabled(true);
5.如果希望在对话框中只显示某一类型的文件(如所有.gif文件),则需要文件过滤器。
6.默认情况下只能选中文件,如果希望允许用户选择目录,则需要使用setFileSelectionMode方法。
7.调用showOpenDialog或者showSaveDialog方法显示对话框。必须为这些调用指定父组件:
int result=chooser.showOpenDialog(parent)
int result=chooser. showSaveDialog(parent);
8.使用getSelectedFile或者getSelectedFiles获得选中的一个或多个文件。这些方法返回一个File对象或者组File对象。如果需要文件对象名字时,可以调用getPath方法
String filename=chooser.getSelectedfile().getPath();
八、颜色选择器
颜色选择器JColorChooser是用于挑选某种颜色的组件。
1.用颜色选择器显示模式颜色选择对话框
color selectedColor=new JColorChooser. showDialog(parent, title,initialColor)
2.用颜色选择器显示无模式颜色选择对话框
chooser=new JColorChooser()
第二部分:实验部分
实验1:测试程序1(5分)
程序代码如下:
package calculator;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class Calculator
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new CalculatorFrame();
frame.setTitle("Calculator");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package calculator;
import javax.swing.*;
/**
* A frame with a calculator panel.
*/
public class CalculatorFrame extends JFrame
{
public CalculatorFrame()
{
add(new CalculatorPanel());
pack();
}
}
package calculator;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
/**
* A panel with calculator buttons and a result display.
*/
public class CalculatorPanel extends JPanel
{
private JButton display;//定义显示Button组件对象
private JPanel panel;
private double result;//定义基本数据对象
private String lastCommand;
private boolean start;//布尔型:开始启动为ture
public CalculatorPanel()//构造器
{
setLayout(new BorderLayout());//边框布局管理器
result = 0;
lastCommand = "=";
start = true;
// 添加显示
display = new JButton("0");
display.setEnabled(false);
add(display, BorderLayout.NORTH);//显示在窗口上方
ActionListener insert = new InsertAction();
ActionListener command = new CommandAction();
//在一个4×4的网格中添加按钮
panel = new JPanel();
panel.setLayout(new GridLayout(4, 4));//网格布局管理器:4行4列
addButton("7", insert);
addButton("8", insert);
addButton("9", insert);
addButton("/", command);
addButton("4", insert);
addButton("5", insert);
addButton("6", insert);
addButton("*", command);
addButton("1", insert);
addButton("2", insert);
addButton("3", insert);
addButton("-", command);
addButton("0", insert);
addButton(".", insert);
addButton("=", command);
addButton("+", command);
add(panel, BorderLayout.CENTER);//显示在窗口中心位置
}
/**
* Adds a button to the center panel.
* @param label the button label
* @param listener the button listener
*/
private void addButton(String label, ActionListener listener)//普通方法
{
JButton button = new JButton(label);
button.addActionListener(listener);
panel.add(button);
}
/**
* 此操作将按钮操作字符串插入到显示文本的末尾.
*/
private class InsertAction implements ActionListener//
{
public void actionPerformed(ActionEvent event)
{
String input = event.getActionCommand();
if (start)
{
display.setText("");
start = false;
}
display.setText(display.getText() + input);
}
}
/**
* 该操作执行按钮操作字符串表示的命令.
*/
private class CommandAction implements ActionListener
{
public void actionPerformed(ActionEvent event)
{
String command = event.getActionCommand();
if (start)
{
if (command.equals("-"))
{
display.setText(command);
start = false;
}
else lastCommand = command;
}
else
{
calculate(Double.parseDouble(display.getText()));
lastCommand = command;
start = true;
}
}
}
/**
* Carries out the pending calculation.
* @param x the value to be accumulated with the prior result.
*/
public void calculate(double x)//普通方法:计算数值
{
if (lastCommand.equals("+")) result += x;
else if (lastCommand.equals("-")) result -= x;
else if (lastCommand.equals("*")) result *= x;
else if (lastCommand.equals("/")) result /= x;
else if (lastCommand.equals("=")) result = x;
display.setText("" + result);
}
}
运行结果如下:

布局管理器的用法:
当往窗口中放置组件时,首先要指定组件的放置策略。
布局管理器:解决如何将组件安排在一个框架或面板内的问题。
三种最简单的布局管理器:
流布局管理器(flow layout manager) 默认布局管理器
边框布局管理器(border layout manager)
网格布局管理器(grid layout manger)
void SetLayout(LayoutManager m))为容器
设置布局管理器
Component add(Component c);
Component add(Component c,Object constrains)将组件添加到容器,并返回组件的引用。
实验1:测试程序2(5分)
程序代码如下:
package text;
import java.awt.BorderLayout;
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JPasswordField;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;
import javax.swing.SwingConstants;
/**
* A frame with sample text components.
*/
public class TextComponentFrame extends JFrame
{
public static final int TEXTAREA_ROWS = 8;//定义行
public static final int TEXTAREA_COLUMNS = 20;//定义列
public TextComponentFrame()//构造器
{
JTextField textField = new JTextField();
JPasswordField passwordField = new JPasswordField();
JPanel northPanel = new JPanel();
northPanel.setLayout(new GridLayout(2, 2));//网格布局管理器:2行2列
northPanel.add(new JLabel("User name: ", SwingConstants.RIGHT));
northPanel.add(textField);//将文本域添加到窗口
northPanel.add(new JLabel("Password: ", SwingConstants.RIGHT));
northPanel.add(passwordField);//将密码输入框添加到窗口
add(northPanel, BorderLayout.NORTH);//显示在窗口的上方
JTextArea textArea = new JTextArea(TEXTAREA_ROWS, TEXTAREA_COLUMNS);
JScrollPane scrollPane = new JScrollPane(textArea);
add(scrollPane, BorderLayout.CENTER);//显示在窗口中心
// 添加按钮,将文本追加到文本区域
JPanel southPanel = new JPanel();
JButton insertButton = new JButton("Insert");//定义Button按钮:insert
southPanel.add(insertButton);//添加insert按钮
insertButton.addActionListener(event ->
textArea.append("User name: " + textField.getText() + " Password: "
+ new String(passwordField.getPassword()) + "\n"));
add(southPanel, BorderLayout.SOUTH);//显示在窗口下方
pack();
}
}
package text;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.42 2018-04-10
* @author Cay Horstmann
*/
public class TextComponentTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new TextComponentFrame();
frame.setTitle("TextComponentTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
运行结果如下:

实验1:测试程序3(5分)
程序代码如下:
package checkBox;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
/**
* A frame with a sample text label and check boxes for selecting font
* attributes.
*/
public class CheckBoxFrame extends JFrame
{
private JLabel label;//文本
private JCheckBox bold;//定义一个标签
private JCheckBox italic;//斜体字
private static final int FONTSIZE = 24;
public CheckBoxFrame()//构造器
{
// add the sample text label
label = new JLabel("The quick brown fox jumps over the lazy dog.");
label.setFont(new Font("Serif", Font.BOLD, FONTSIZE));
add(label, BorderLayout.CENTER);//边框布局管理器:显示在窗口中心位置
// this listener sets the font attribute of
// the label to the check box state
ActionListener listener = event -> {//设置字体为常规、加粗或斜体等
int mode = 0;
if (bold.isSelected()) mode += Font.BOLD;
if (italic.isSelected()) mode += Font.ITALIC;
label.setFont(new Font("Serif", mode, FONTSIZE));
};
//添加复选框
JPanel buttonPanel = new JPanel();
bold = new JCheckBox("Bold");
bold.addActionListener(listener);
bold.setSelected(true);
buttonPanel.add(bold);
italic = new JCheckBox("Italic");
italic.addActionListener(listener);
buttonPanel.add(italic);
add(buttonPanel, BorderLayout.SOUTH);
pack();
}
}
package checkBox;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class CheckBoxTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new CheckBoxFrame();
frame.setTitle("CheckBoxTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
运行结果如下:


复选框组件的用法:
| 序号 | 方法 | 描述 |
|---|---|---|
| 1 | public JCheckBox(Icon icon) | 创建有一个图标、最初未被选定的复选框。 |
| 2 | public JCheckBox(Icon icon, boolean selected) | 创建一个带图标的复选框,并指定其最初是否处于选定状态。 |
| 3 | public JCheckBox(String text) | 创建一个带文本的、最初未被选定的复选框。 |
| 4 | public JCheckBox(String text, boolean selected) | 创建一个带文本的复选框,并指定其最初是否处于选定状态。 |
| 5 | JCheckBox(String text, Icon icon) | 创建带有指定文本和图标的、最初未选定的复选框。 |
| 6 | JCheckBox(String text, Icon icon, boolean selected) | 创建一个带文本和图标的复选框,并指定其最初是否处于选定状态。 |
实验1:测试程序4(5分)
程序代码如下:
package radioButton;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
/**
* 带有示例文本标签和用于选择字体大小的单选按钮的框架.
*/
public class RadioButtonFrame extends JFrame
{
private JPanel buttonPanel;
private ButtonGroup group;//定义一个ButtonGroup对象
private JLabel label;
private static final int DEFAULT_SIZE = 36;
public RadioButtonFrame()//构造器
{
// add the sample text label
label = new JLabel("The quick brown fox jumps over the lazy dog.");
label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE));
add(label, BorderLayout.CENTER);//边框布局管理器:显示在窗口中心
// 添加单选按钮
buttonPanel = new JPanel();
group = new ButtonGroup();
addRadioButton("Small", 8);
addRadioButton("Medium", 12);
addRadioButton("Large", 18);
addRadioButton("Extra large", 36);
add(buttonPanel, BorderLayout.SOUTH);//四个按钮显示在窗口下方
pack();
}
/**
* 添加一个单选按钮,用于设置示例文本的字体大小.
* @param name the string to appear on the button
* @param size the font size that this button sets
*/
public void addRadioButton(String name, int size)
{
boolean selected = size == DEFAULT_SIZE;
JRadioButton button = new JRadioButton(name, selected);
group.add(button);
buttonPanel.add(button);
// 这个监听器设置标签字体大小
ActionListener listener = event -> label.setFont(new Font("Serif", Font.PLAIN, size));
button.addActionListener(listener);
}
}
package radioButton;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class RadioButtonTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new RadioButtonFrame();
frame.setTitle("RadioButtonTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
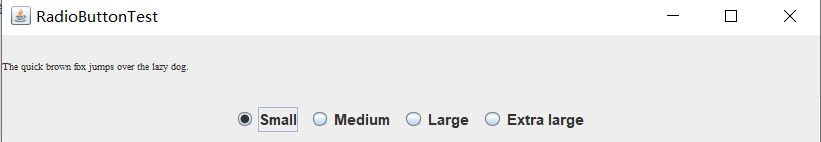
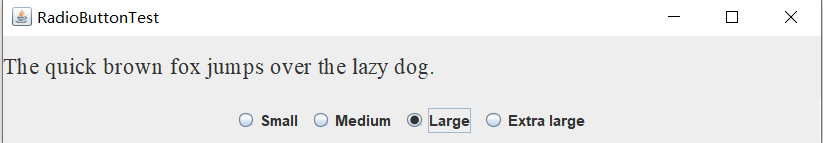
运行结果如下:




单选按钮组件的用法:
单选按钮与复选框类似都有两种状态,不同的是一组单选按钮中只能有一个处于选中状态。Swing 中 JRadioButton类实现单选按钮,它与 JCheckBox 一样都是从 JToggleButton 类派生出来的。JRadioButton 通常位于一个 ButtonGroup 按钮组中,不在按钮组中的JRadioButton 也就失去了单选按钮的意义。
在同一个 ButtonGroup 按钮组中的单选按钮,只能有一个单选按钮被选中。因此,如果创建的多个单选按钮其初始状态都是选中状态,则最先加入 ButtonGroup 按钮组的单选按钮的选中状态被保留,其后加入到 ButtonGroup 按钮组中的其他单选按钮的选中状态被取消。
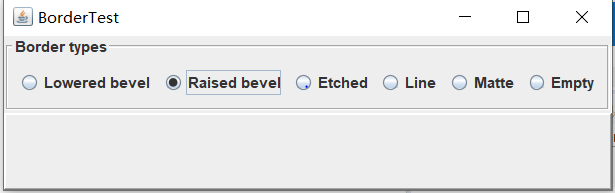
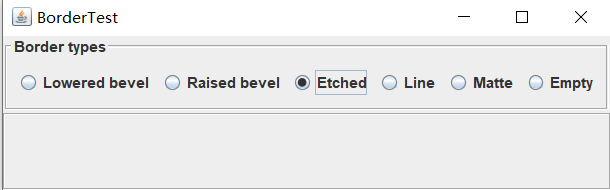
实验1:测试程序5(5分)
程序代码如下:
package border;
import java.awt.*;
import javax.swing.*;
import javax.swing.border.*;
/**
* 用单选按钮选择边框样式的框架
*/
public class BorderFrame extends JFrame
{
private JPanel demoPanel;
private JPanel buttonPanel;
private ButtonGroup group;
public BorderFrame()
{
demoPanel = new JPanel();
buttonPanel = new JPanel();
group = new ButtonGroup();
addRadioButton("Lowered bevel", BorderFactory.createLoweredBevelBorder());
addRadioButton("Raised bevel", BorderFactory.createRaisedBevelBorder());
addRadioButton("Etched", BorderFactory.createEtchedBorder());
addRadioButton("Line", BorderFactory.createLineBorder(Color.BLUE));
addRadioButton("Matte", BorderFactory.createMatteBorder(10, 10, 10, 10, Color.BLUE));
addRadioButton("Empty", BorderFactory.createEmptyBorder());
Border etched = BorderFactory.createEtchedBorder();
Border titled = BorderFactory.createTitledBorder(etched, "Border types");
buttonPanel.setBorder(titled);
setLayout(new GridLayout(2, 1));
add(buttonPanel);
add(demoPanel);
pack();
}
public void addRadioButton(String buttonName, Border b)
{
var button = new JRadioButton(buttonName);
button.addActionListener(event -> demoPanel.setBorder(b));
group.add(button);
buttonPanel.add(button);
}
}
package border;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class BorderTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new BorderFrame();
frame.setTitle("BorderTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
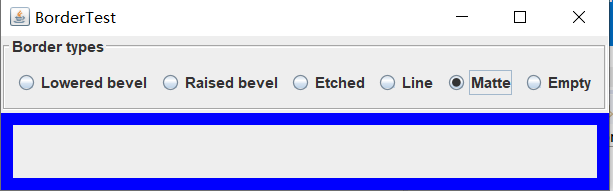
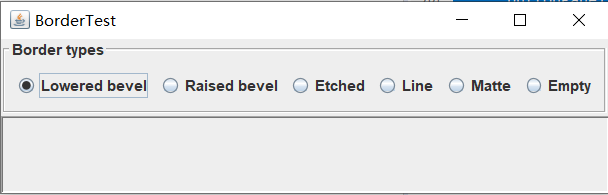
运行结果如下:






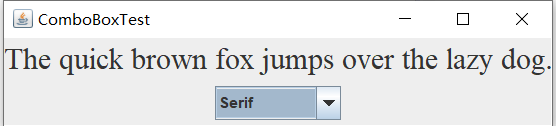
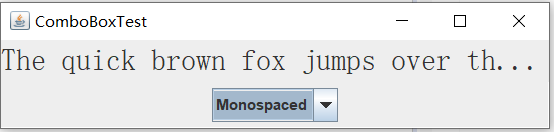
实验1:测试程序6(5分)
程序代码如下:
package comboBox;
import java.awt.BorderLayout;
import java.awt.Font;
import javax.swing.JComboBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
/**
* 具有样本文本标签和选择字体面的组合框的框架。
*/
public class ComboBoxFrame extends JFrame
{
private JComboBox<String> faceCombo;
private JLabel label;
private static final int DEFAULT_SIZE = 24;
public ComboBoxFrame()
{
// 添加示例文本标签
label = new JLabel("The quick brown fox jumps over the lazy dog.");
label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE));
add(label, BorderLayout.CENTER);
// 制作组合框并添加面部名称
faceCombo = new JComboBox<>();
faceCombo.addItem("Serif");
faceCombo.addItem("SansSerif");
faceCombo.addItem("Monospaced");
faceCombo.addItem("Dialog");
faceCombo.addItem("DialogInput");
// 组合框侦听器将标签字体更改为选定的面部名称。
faceCombo.addActionListener(event ->
label.setFont(
new Font(faceCombo.getItemAt(faceCombo.getSelectedIndex()),
Font.PLAIN, DEFAULT_SIZE)));
// 将组合框添加到框架的南部边界的面板上
JPanel comboPanel = new JPanel();
comboPanel.add(faceCombo);
add(comboPanel, BorderLayout.SOUTH);
pack();
}
}
package comboBox;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.36 2018-04-10
* @author Cay Horstmann
*/
public class ComboBoxTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new ComboBoxFrame();
frame.setTitle("ComboBoxTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
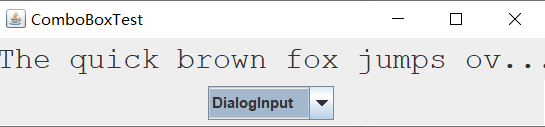
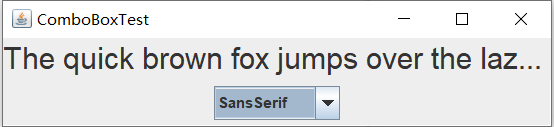
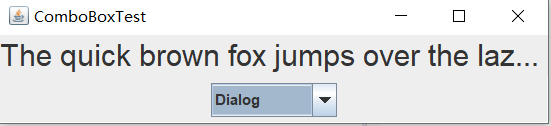
运行结果如下:





组合框组件的用法:
组合框的常用构造方法:
- JComboBox():建立一个没有选项的JComboBox对象。
- JComboBox(JComboBoxModel aModel):用数据模型建立一个JComboBox对象。
- JComboBox(Object[]items):利用数组对象建立一个JComboBox对象。
组合框的其他常用方法有以下几个:
- addItem(Object obj):向组合框加选项。
- getItemCount():获取组合框的条目总数。
- removeItem(Object ob):删除指定选项。
- removeItemAt(int index):删除指定索引的选项。
- insertItemAt(Object ob,int index):在指定的索引处插入选项。
- getSelectedIndex():获取所选项的索引值(从0开始)。
- getSelectedItem():获得所选项的内容。
- setEditable(boolean b):设为可编辑。组合框的默认状态是不可编辑的,需要调用本方法设定为可编辑,才能响应选择输入事件。
在JComboBox对象上发生事件分为两类。一是用户选定项目,事件响应程序获取用户所选的项目。二是用户输入项目后按回车键,事件响应程序读取用户的输入。第一类事件的接口是ItemListener;第二类事件是输入事件,接口是ActionListener。
实验2:结对编程练习包含以下4部分:(30分)
1) 程序设计思路简述;
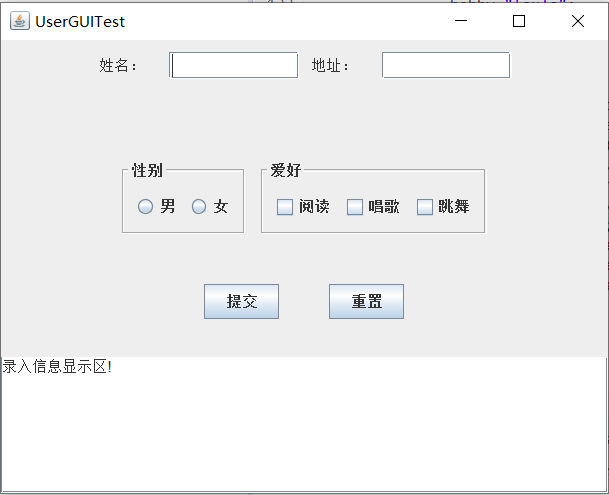
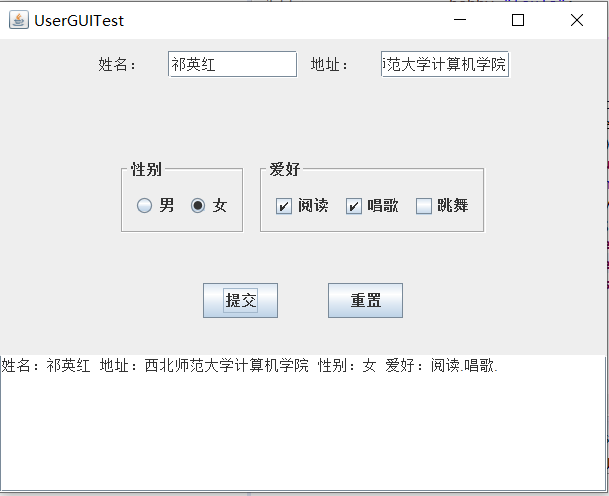
程序的主要流程为:创建一个面板,包括输入框,选择框,提交和重置按钮,最后是录入信息的文本框。
首先进行创建第一行的输入面板,然后是第二行的选择面板,以及选择面板中的单选按钮面板,创建好之后,为单选按钮设置动作命令,动作命令是它的文本标签,其次是第三行选择面板中的复选按钮面板的创建,最后创建提交,重置面板,创建文本区,在文本区中,获取姓名和地址,单选内容的性别,复选内容的爱好,即完成实验。
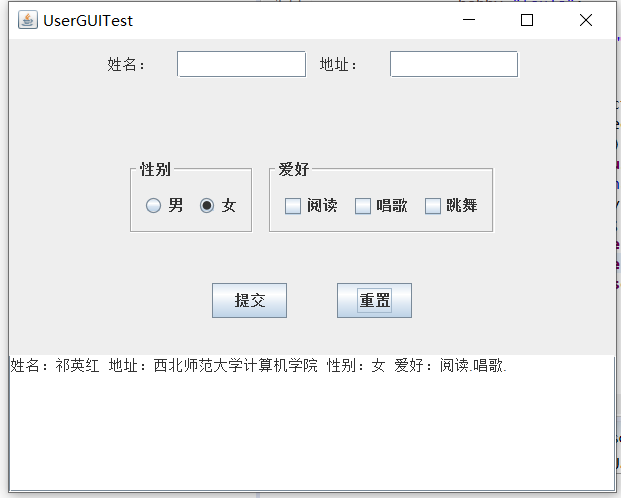
实验不足:在重置后,性别和文本区内获取的内容不能被完全清除;
2) 符合编程规范的程序代码;
程序代码如下:
package 结队编程;
import java.awt.*;
import javax.swing.*;
public class UserGUITest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new userFrame();
frame.setTitle("UserGUITest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package 结队编程;
import java.awt.Label;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.BorderFactory;
import javax.swing.ButtonGroup;
import javax.swing.JButton;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;
import javax.swing.border.Border;
import java.awt.BorderLayout;
import java.awt.FlowLayout;
import java.awt.GridLayout;
public class userFrame extends JFrame {
private JPanel Panel1;
private JPanel Panel2;
private JPanel Panel3;
private JPanel Panel4;
private JPanel Panel5;
private JPanel Panel6;
private Label nameLabel;
private Label addressLabel;
private JTextField nameText;
private JTextField addressText;
private JCheckBox read;
private JCheckBox sing;
private JCheckBox dance;
private Border second;
private Border sex;
private Border hobby;
private JTextArea display;
private JButton submit;
private JButton reset;
private JScrollPane text;
private ButtonGroup group;
private JRadioButton nan;
private JRadioButton nv;
public userFrame()
{
Panel1 = new JPanel();
Panel1.setLayout(new GridLayout(3,1,5,10));
setSize(500,400);
Panel2 = new JPanel();
Panel2.setLayout(new FlowLayout(FlowLayout.CENTER,8,10));
nameLabel = new Label("姓名:");
addressLabel = new Label("地址:");
nameText = new JTextField(10);
addressText = new JTextField(10);
Panel2.add(nameLabel);
Panel2.add(nameText);
Panel2.add(addressLabel);
Panel2.add(addressText);
Panel1.add(Panel2);
Panel3 = new JPanel();
Panel3.setLayout(new FlowLayout(FlowLayout.CENTER,8,8));
Panel4 = new JPanel();
second = BorderFactory.createEtchedBorder();
sex = BorderFactory.createTitledBorder(second,"性别");
Panel4.setBorder(sex);
Panel3.add(Panel4);
group = new ButtonGroup();
nan = new JRadioButton("男");
nv = new JRadioButton("女");
nan.setActionCommand("男");
nv.setActionCommand("女");
group.add(nan);
group.add(nv);
Panel4.add(nan);
Panel4.add(nv);
Panel5 = new JPanel();
hobby = BorderFactory.createTitledBorder(second,"爱好");
Panel5.setBorder(hobby);
Panel3.add(Panel5);
Panel1.add(Panel3);
read = new JCheckBox("阅读");
sing = new JCheckBox("唱歌");
dance = new JCheckBox("跳舞");
Panel5.add(read);
Panel5.add(sing);
Panel5.add(dance);
Panel6 = new JPanel();
Panel6.setLayout(new FlowLayout(FlowLayout.CENTER,40,20));
submitAction submitaction=new submitAction();
end resetaction=new end();
submit = new JButton("提交");
reset = new JButton("重置");
submit.addActionListener(submitaction);
reset.addActionListener(resetaction);
Panel6.add(submit);
Panel6.add(reset);
Panel1.add(Panel6);
add(Panel1,BorderLayout.NORTH);
display=new JTextArea("录入信息显示区!",6,10);
text= new JScrollPane(display);
add(text,BorderLayout.SOUTH);
}
public class submitAction implements ActionListener
{
public void actionPerformed(ActionEvent e) {
String name=nameText.getText();
if(name.equals(null))
name="fauls";
String address=addressText.getText();
if(address.equals(null))
address="fauls";
String sex=group.getSelection().getActionCommand();
if(sex.equals(null))
sex="fauls";
String hobby="";
if(read.isSelected())
hobby+=read.getText()+".";
if(sing.isSelected())
hobby+=sing.getText()+".";
if(dance.isSelected())
hobby+=dance.getText();
if(hobby.equals(null))
hobby="fauls";
display.setText("");
display.append("姓名:"+name+" 地址:"+address+" 性别:"+sex+" 爱好:"+hobby+"\n");
}
}
public class end implements ActionListener{
public void actionPerformed(ActionEvent e) {
nameText.setText(null);
addressText.setText(null);
if(nan.isSelected()) nan.setSelected(false);;
if(nv.isSelected()) System.out.println(1);
nv.setSelected(false);
read.setSelected(false);
sing.setSelected(false);
dance.setSelected(false);
}
}
}
3) 程序运行功能界面截图;



4) 结对过程描述,提供两人在讨论、细化和编程时的结对照片(非摆拍)。
结对伙伴:李华

实验总结:(10分)
这一周学习了Swing用户界面组件以及GUI相关组件。在学习过程中,自己对理论知识的学习学的比较混乱,混淆了这几部分的学习内容。另外,对于本周的实验,实验都有很多相同和类似的地方,在实验过程中任然没有理解的太清楚。在查了课本上的内容之后,稍微有了掌握。此外,通过小组协作进行实验,结合两个人对实验的理解,相比独自完成试验,在互相学习中有了更好的理解和掌握。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号