跨浏览器CSS渐变
CSS渐变这一特性Webkit浏览器这二年都有介绍,但是一直没有被大多数浏览器所兼容。现在 Firefox 3.6+已经实现了对 CSS渐变的支持,我们可以通过CSS样式而不用图片实现渐变效果。下面这段代码将展现支持IE, Firefox 3.6+, Safari, and Chrome浏览器的CSS渐变。
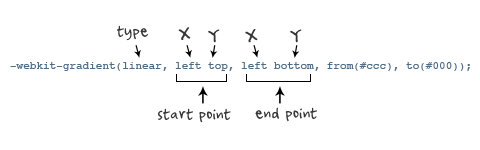
一、Webkit
下面一行是针对Webkit渐变的代码(如:Safari, Chrome等),它将从上(#ccc)到下(#000)显示一个线性渐变。
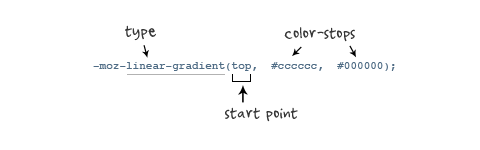
二、Firefox 3.6+
background: -moz-linear-gradient(top, #ccc, #000);

三、Internet Explorer
下面滤镜仅仅能被IE所识别.
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#000000');

跨浏览器支持多浏览器CSS渐变
background: #999; /* for non-css3 browsers */ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#000000'); /* for IE */ background: -webkit-gradient(linear, left top, left bottom, from(#ccc), to(#000)); /* for webkit browsers */ background: -moz-linear-gradient(top, #ccc, #000); /* for firefox 3.6+ */
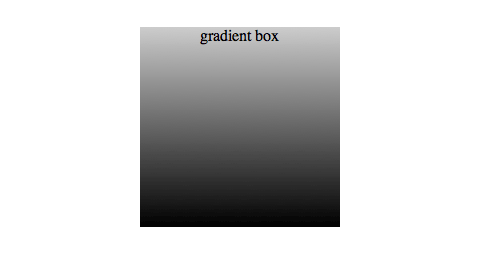
显示效果:
IE的局限性
IE渐变滤镜不支持:结束颜色的位置、角度和射线渐变。这意味着你只能定义指定了开始和结束颜色的水平或垂直的线性渐变。
总结
请注意不是所有浏览器都支持CSS渐变,为了安全起见我们不应该依靠CSS渐变来布局,可以只用它来增强布局。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号