Windows中使用http-server搭建一个本地服务
我们在开发中,经常会需要搭建一个本地服务去浏览开发的静态html文件,如果当静态文件中存在一些http、https或者访问文件之类的请求时,直接双击打开html文件是会报错预览不成功的,这时候就需要将静态文件搭建到IIS或者Tomcat环境中去,但是这样需要单独去部署,显得很麻烦,此时我们就可以利用Node.js的http-server服务命令去搭建一个本地服务。
🍕1、问题描述
我们在开发中,经常会需要搭建一个本地服务去浏览开发的静态html文件,如果当静态文件中存在一些http、https或者访问文件之类的请求时,直接双击打开html文件是会报错预览不成功的,这时候就需要将静态文件搭建到IIS或者Tomcat环境中去,但是这样需要单独去部署,显得很麻烦,此时我们就可以利用Node.js的http-server服务命令去搭建一个本地服务。
🍔2、安装服务
🧇2.1、确认Node.js和npm已安装
首先确保系统中安装了Node.js和npm,确定是否安装了可以使用如下命令去检查:
node -v
npm -v

🥞2.2、下载http-server服务
执行如下命令即可全局安装http-server服务:
npm install http-server -g

🧀2.3、检查是否安装成功
输入命令可查看该服务是否安装成功:
http-server -v
🥗2.4、测试
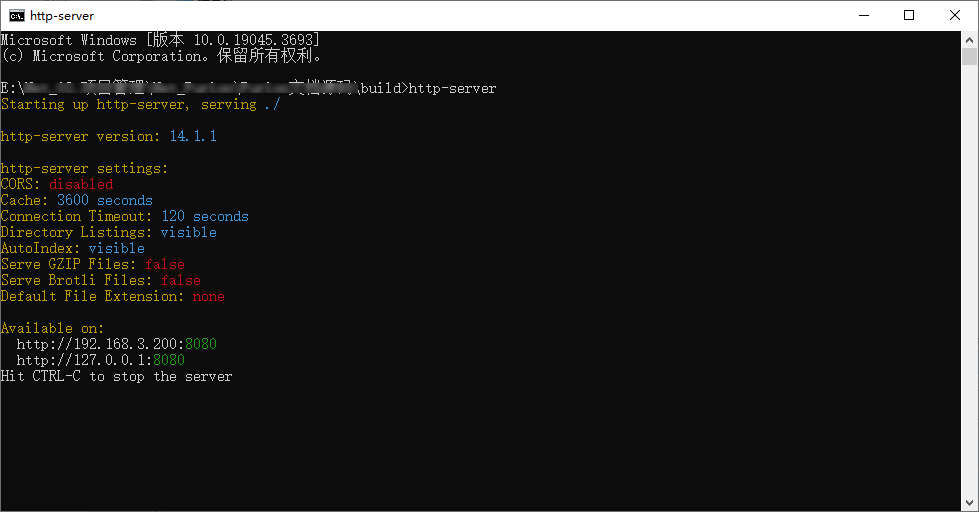
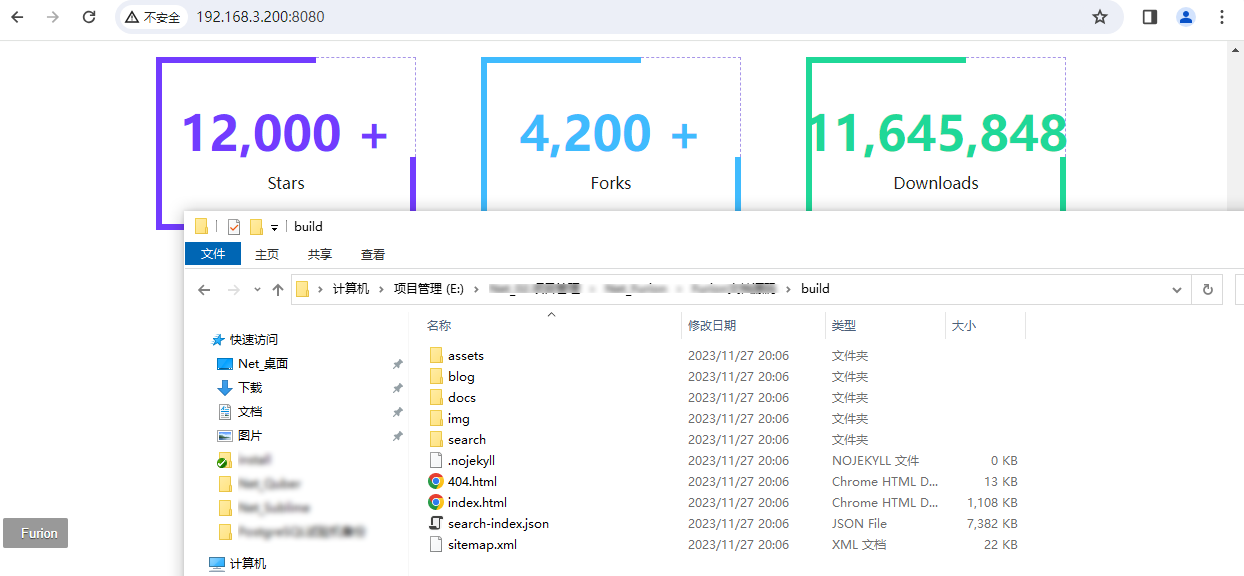
接下来我们只需要在CMD中定位到静态文件所在的目录,输入http-server命令即可开启部署服务,输入命令后,窗口中会有2个浏览地址,复制其中一个地址在浏览器中即可访问。


到此,使用http-server搭建本地服务就完成了,这对于本地文件的临时演示非常有用。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号