2020软件工程作业3
|这个作业属于哪个课程| https://edu.cnblogs.com/campus/zswxy/2018SE|
| ---- | ---- | ---- |
|这个作业要求在哪里|https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354|
|这个作业的目标|<使用原型工具仿写《阿里云APP》完成本次原型设计>|
|其他参考文献|无|
|码云地址|https://gitee.com/full-heart/work/tree/master/|
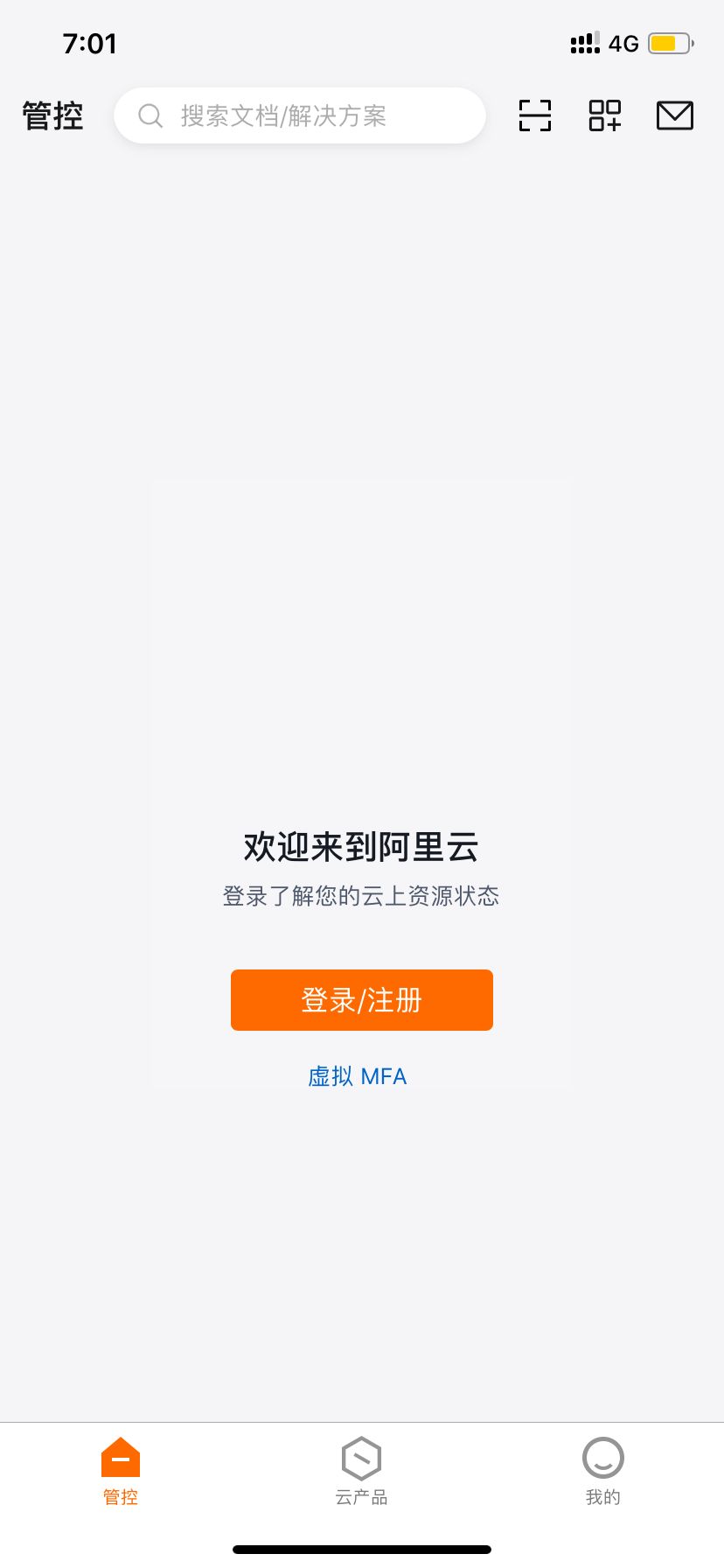
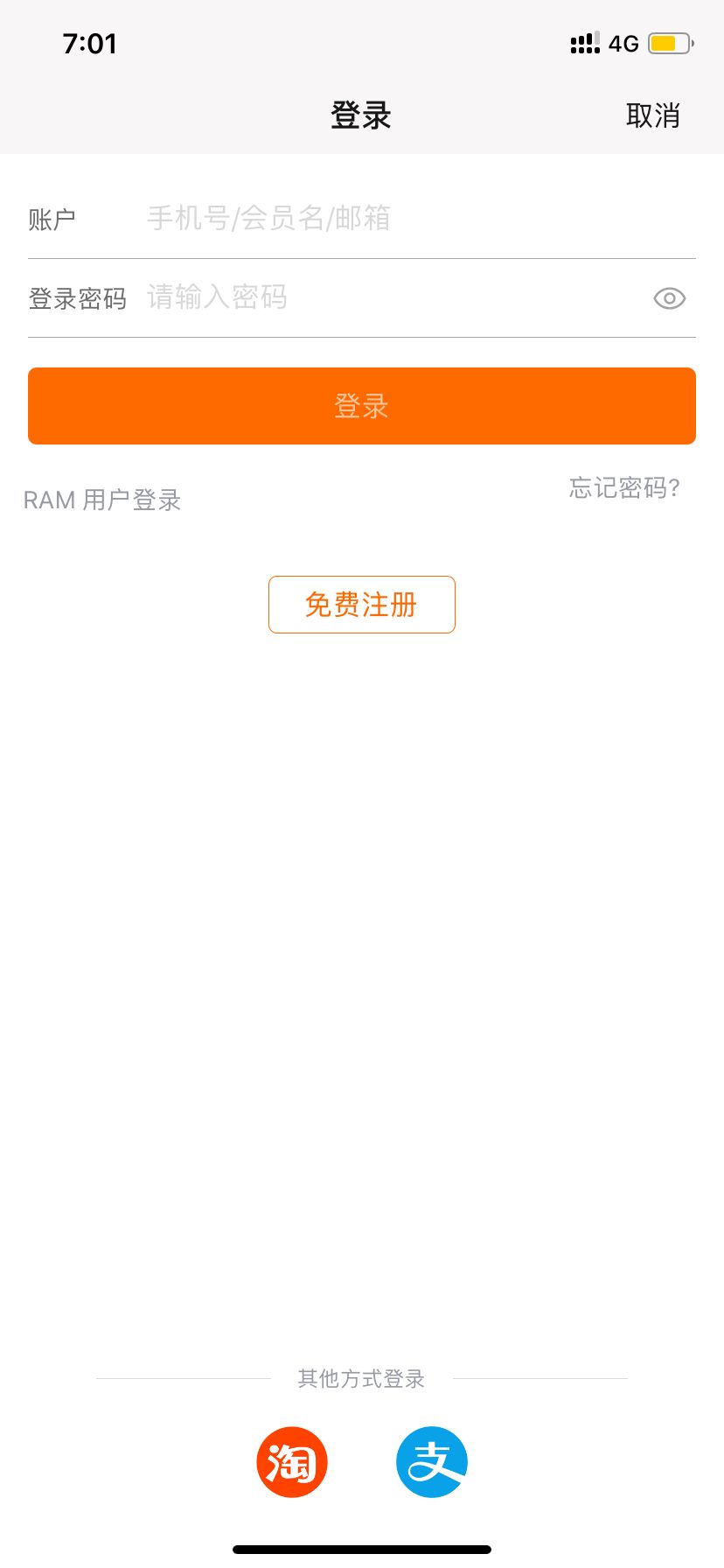
1.登录页面截图


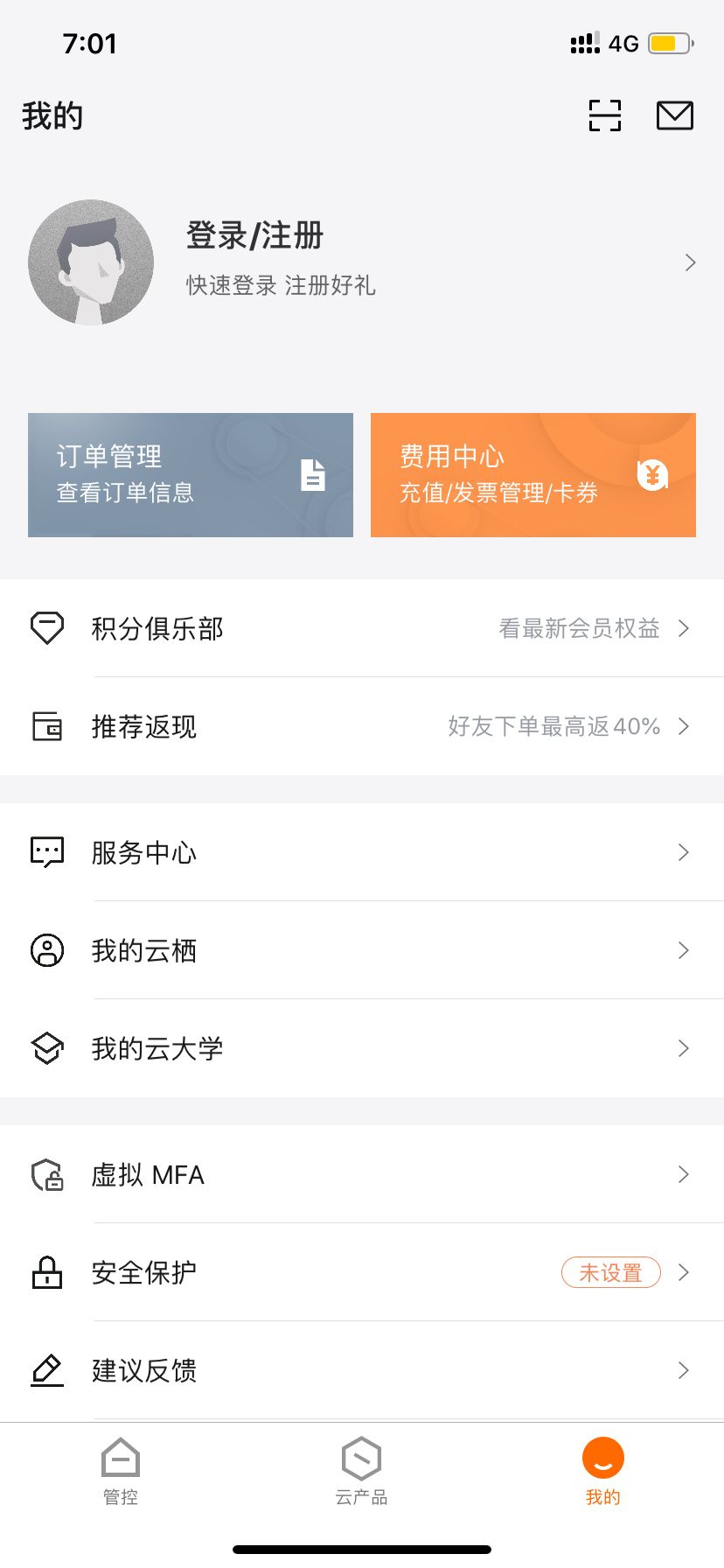
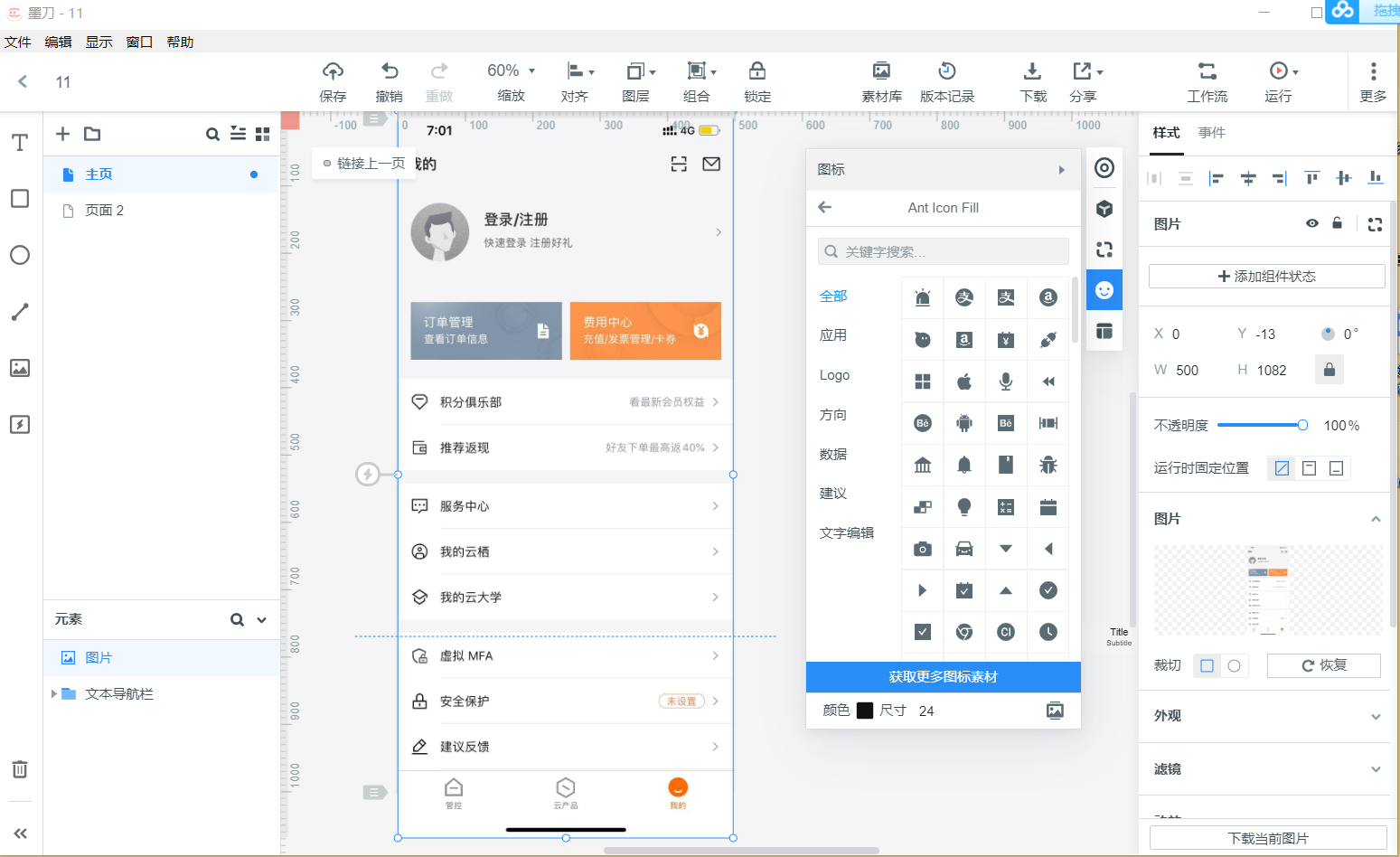
2.用户页面截图


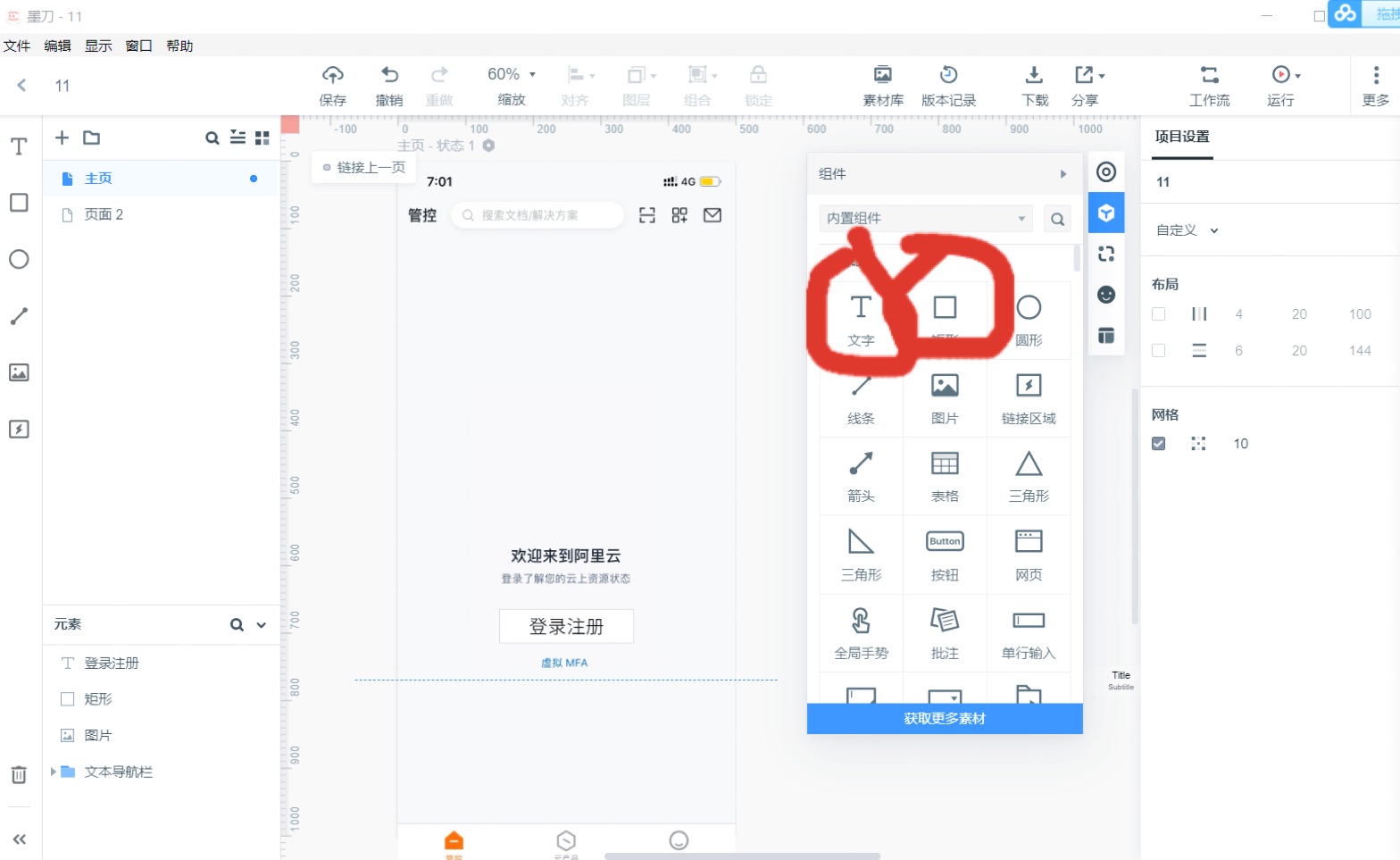
3.设计思路
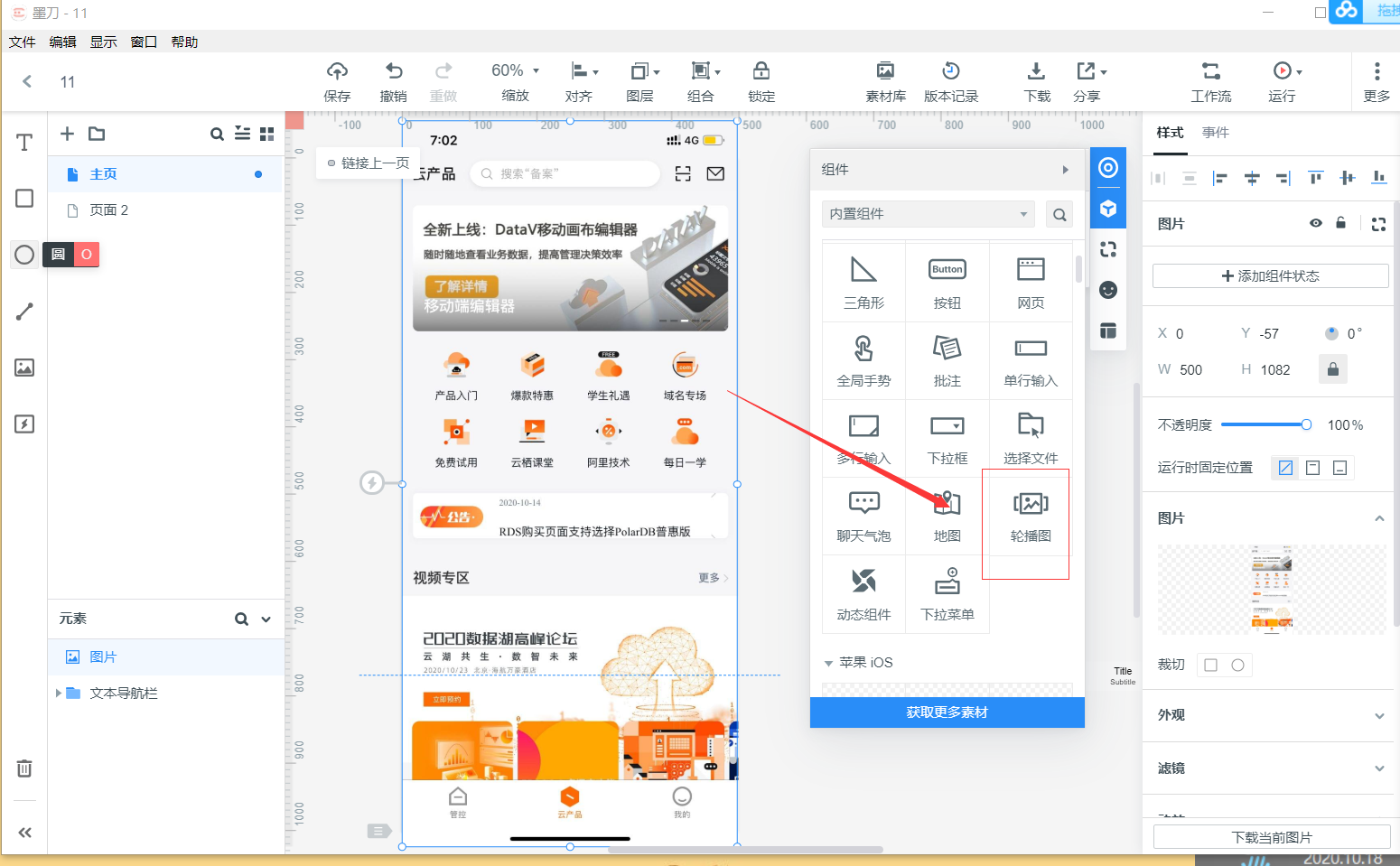
(1)设计过程截图

在设计当中:
1.底部栏模块,输入表单模块,底部模块,在顶部模块中以矩形组件为底,将矩形置于底层,然后在矩形上面加入文字组件输入标题,和返回的图标。
2.表单设计是通过左右两边设计,左边的账号和登陆密码是文本组件,右边是表单单行输入组件。密码行的眼睛样式的图标是隐藏或者显示输入密码的功能图标。
3.底部 是用了分别触发登录和注册功能两个按钮组件


4.总结
刚开始看到作业内容的时候觉得实在是有点无从下手,后来经过询问同学,有了头绪并开始制定初步计划。首先是选择了软件——墨刀,选择它的理由是操作简单,界面干净且是中文软件,使用起来更得心应手,其中最值得夸奖的还是能不下载直接在线使用,省去了不少下载时间。接下来便是着手制作登录注册、轮播、我的、管控等页面,其中稍难一点的便是轮播和界面跳转功能。但介于此款软件甚是方便,直接使用轮播组件,和链接拖拽功能便实现了,完成了此次作业。
设计的思路,首先实现账户登录注册页面,仿照阿里云中登录注册页面进行布局,从上到下的顺序依次设置标题栏,用两个矩形设置大小、背景色,两个按钮,两张图片设置圆角,背景颜色是一个矩形设置颜色大小并置于底层,布局相对简单;
第二步,实现我的页面,仿照阿里云中我的页面进行布局,布局的时候也同样按照从上到下的原则进行小区域划分,一步步实现页面效果,刚开始以为>是尖括号,后来找图标的时候发现了类型的图标,觉得用这个图标形状更合适,便全部换成了这个图标;第三步,实现管控页面,仿照阿里云中管控页面进行布局,截取了原来阿里云软件中的一张图片,登录/注册按钮可以跳转到登录注册页面,页面布局相对简单;第四步,实现发现页面,仿照阿里云中发现页面进行布局,发现页面是相对而言较复杂的页面,包括轮播图,左右滑动效果,上下滑动效果,添加视频这些其他页面未曾有的内容。轮播图实现方法,添加轮播图组件,替换图片,也可以设置轮播的间隔时间、滚动方向等;左右滑动效果实现方法如下,选中这些需要滚动的组件,点击工具右侧面板中的添加组件状态,这时就变成了动态组件,退出编辑状态,然后缩写它的尺寸大小即可实现左右滚动效果;上下滑动效果,实现方法只要拉长页面大小即可;添加视频的实现方法,只要添加网页组件,输入视频的地址即可。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号