在博客园中配置MathJax
对于经常在博客中撰写学术与技术类文章的网友来说,能够直接插入LaTeX数学公式是一项非常实用与方便的功能。幸好博客园已经提供了对MathJax数学公式的支持,只要在博客后台管理界面中的“选项”一栏中勾选“启用数学公式支持”即可。接下来,为了使用自定义的LaTeX命令与数学符号,一般来说,就需要使用Javascript对MathJax予以配置。相应的配置脚本则需要在博客后台管理界面中的“设置”页面中予以添加。然而,经过测试发现,当尝试将配置脚本贴入“设置”页面中的“页首”、“页脚”、“公告栏”这几个文本框中时,无一生效。正确的做法是在“页首HTML”中直接加入类似如下的LaTeX源码即可。可以看到,为了让配置脚本能够被MathJax正确识别并在HTML页面中隐藏,需要将其放到display属性置为none的div区块中,且前后由双美元符号括起来。
<div style="display:none;"> $$ %%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%% % Self-defined math definitions %%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%% % Math symbol commands \newcommand{\intd}{\,{\rm d}} % Symbol 'd' used in integration, such as 'dx' \newcommand{\diff}{{\rm d}} % Symbol 'd' used in differentiation ... $$ </div>
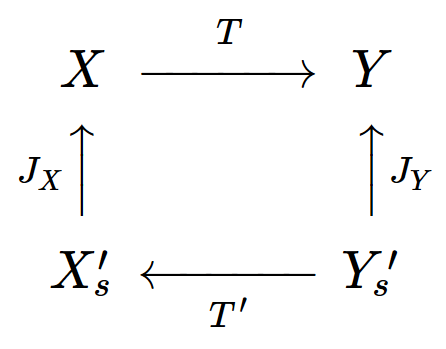
由于上述方法无法通过\usepackage引入LaTeX宏包,所以如果需要使用amscd宏包绘制交换图,便只能在输入交换图源码的时候指明使用AMScd。具体如下:
\begin{CD}
\require{AMScd}
X @>T>> Y \\
@AJ_XAA @AAJ_YA \\
X_s' @<<{T'}< Y_s'
\end{CD}
然后,MathJax就可以直接在HTML页面渲染出精美的图示了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号