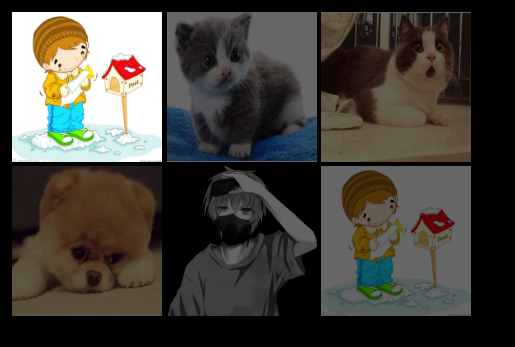
案例4:突出显示案例

<style>
body{margin: 0;padding: 0;background: #000;}
a{display: inline-block;}
img{height:150px;width: 150px;}
ul{width: 480px;}
ul li{list-style: none;display: inline-block;}
</style>
<script>
$(function(){
$("li").hover(function(){
$(this).stop().fadeTo(200,1);
$(this).siblings().stop().fadeTo(200,0.4); // fadeTo():淡入淡出效果 fadeOut():淡出效果 fadeIn():淡入效果
})
})
</script>
</head>
<body>
<ul>
<li><a href="#"><img src="../imgs/1.png"></a></li>
<li><a href="#"><img src="../imgs/2.png"></a></li>
<li><a href="#"><img src="../imgs/3.png"></a></li>
<li><a href="#"><img src="../imgs/4.png"></a></li>
<li><a href="#"><img src="../imgs/5.png"></a></li>
<li><a href="#"><img src="../imgs/1.png"></a></li>
</ul>
</body>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号