Python web开发(五):列表和表单
Python爬虫、数据分析、网站开发等案例教程视频免费在线观看
https://space.bilibili.com/523606542
Python学习交流群:1039649593
列表标签(重点)
HTML包含专门用于创建项目列表的元素。你可以创建普通列表、编号列表、符号列表以及描述列表,可以在一个列表中嵌套另外一个或多个列表。
所有的列表都是由主要元素和次要元素构成的。主要元素用于指定要创建的列表的类型,其中,ul 表示无序列表 (unordered list),ol 表示有序列表 (ordered list),dl 表示描述列表(description list;在HTML5之前称为定义列表)。次要元素用于指定要创建的列表项目类型,其中,li 代表ol 或ul 中的列表项目,dt 和dd 分别代表dl 中的术语和描述。
在这些类型里面,无序列表是万维网上最为常见的列表类型,它也是对大多数类型的导航进行标记的事实标准(本书有几个这样的例子)。不过,上述三种类型都各有用武之地
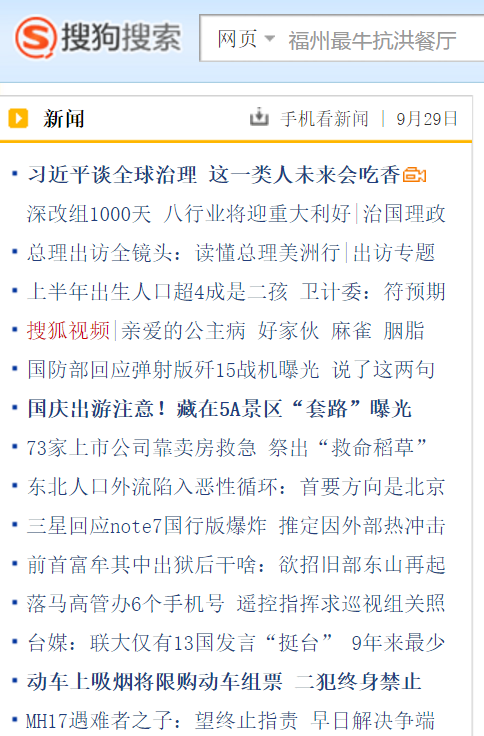
表格一般用于数据展示的,但是网页中还是有很多跟表格类似的布局,如下图~~ 我们用什么做呢?

答:
答案是列表, 那什么是列表? 表格是用来显示数据的,那么列表就是用来布局的。 因为非常整齐和自由
- 概念:容器里面装载着结构,样式一致的文字或图表的一种形式,叫列表
- 特点:列表最大的特点就是 整齐 、整洁、 有序,跟表格类似,但是他可组合自由度会更高。
无序列表 ul (重点)
无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
比如下面这些,新闻是没有顺序的,不用排队,先到先得,后发布先显示。

脚下留心:
1\. <ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。 2\. <li>与</li>之间相当于一个容器,可以容纳所有元素。 3\. 无序列表会带有自己样式属性,放下那个样式,一会让CSS来!
有序列表 ol (了解)

有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>
所有特性基本与ul 一致。 但是实际中比 无序列表 用的少很多。
自定义列表(理解)
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
<dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> ... <dt>名词2</dt> <dd>名词2解释1</dd> <dd>名词2解释2</dd> ... </dl>
列表总结
我们现在还没有学布局,现在只要保证2个点:
- 学会什么时候用无序列表, 学会什么时候用自定义列表
- 无序列表和自定义列表代码怎么写?
- 具体的我们刚才看的布局,等我们学了css 在来全面布局。
表单标签(掌握)
目标:
- 能写出最常用的注册类表单
- 能说出input表单常见属性
现实中的表单,类似我们去银行办理信用卡填写的单子。 如下图

作用:
表单目的是为了收集用户信息。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单。
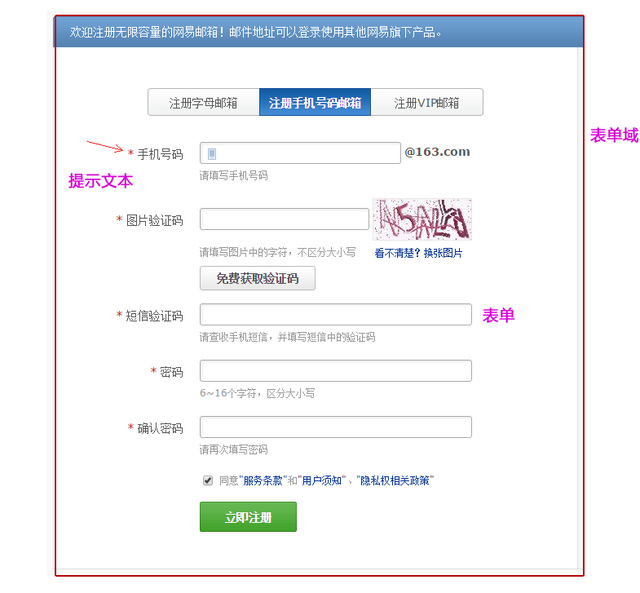
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。

表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
input 控件(重点)
- 语法:<input type="属性值" value="你好"> input 输入的意思<input />标签为单标签type属性设置不同的属性值用来指定不同的控件类型除了type属性还有别的属性
- 常用属性:

1. type 属性
- 这个属性通过改变值,可以决定了你属于那种input表单。
- 比如 type = 'text' 就表示 文本框 可以做 用户名, 昵称等。
- 比如 type = 'password' 就是表示密码框 用户输入的内容 是不可见的。
用户名: <input type="text" /> 密 码:<input type="password" />
2. value属性值
用户名:<input type="text" name="username" value="请输入用户名">
- value 默认的文本值。 有些表单想刚打开页面就默认显示几个文字,就可以通过这个value 来设置。
3. name属性
用户名:<input type="text" name=“username” />
name表单的名字, 这样,后台可以通过这个name属性找到这个表单。 页面中的表单很多,name主要作用就是用于区别不同的表单。
- name属性后面的值,是我们自己定义的。
- radio 如果是一组,我们必须给他们命名相同的名字 name 这样就可以多个选其中的一个啦
<input type="radio" name="sex" />男 <input type="radio" name="sex" />女
- name属性,我们现在用的较少, 但是,当我们学ajax 和后台的时候,是必须的。
4. checked属性
- 表示默认选中状态。 较常见于 单选按钮和复选按钮。
性 别: <input type="radio" name="sex" value="男" checked="checked" />男 <input type="radio" name="sex" value="女" />女
上面这个,表示就默认选中了 男 这个单选按钮
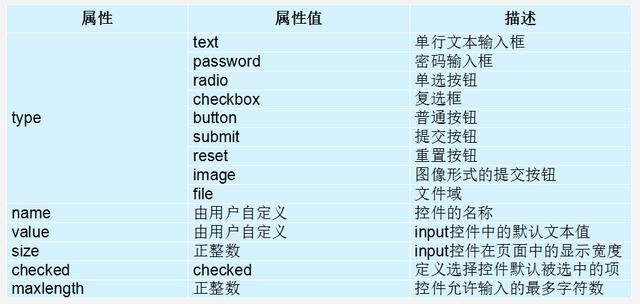
5. input 属性小结
label标签(理解)
目标:
label标签主要目的是为了提高用户体验。 为用户提高最优秀的服务。
概念:
label 标签为 input 元素定义标注(标签)。
作用:
用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点。
如何绑定元素呢?
- 第一种用法就是用label直接包括input表单。
<label> 用户名: <input type="radio" name="usename" value="请输入用户名"> </label>
适合单个表单选择
- 第二种用法 for 属性规定 label 与哪个表单元素绑定。
<label for="sex">男</label> <input type="radio" name="sex" id="sex">
当我们鼠标点击 label标签里面的文字时, 光标会定位到指定的表单里面
textarea控件(文本域)

- 语法:
<textarea >
文本内容
</textarea>
- 作用:通过textarea控件可以轻松地创建多行文本输入框.cols="每行中的字符数" rows="显示的行数" 我们实际开发不用
文本框和文本域区别
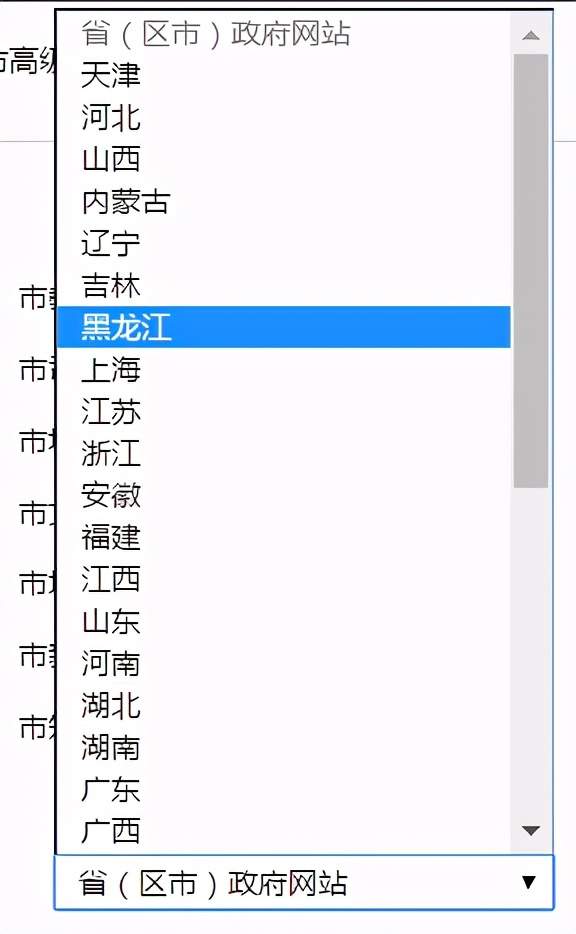
select下拉列表
目的:
如果有多个选项让用户选择,为了节约空间,我们可以使用select控件定义下拉列表.

语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
- 注意:
- <select> 中至少包含一对 option
- 在option 中定义selected =" selected "时,当前项即为默认选中项。
- 但是我们实际开发会用的比较少
form表单域
- 收集的用户信息怎么传递给服务器?通过form表单域
- 目的:在HTML中,form标签被用于定义表单域,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。
表单有三个重要的组成部分:
form 元素,其中包含用于处理表单的脚本的URL和处理表单的方法(post 或get );
表单元素,如字段和选择框(复选框、下拉菜单、单选按钮);
提交按钮,用于触发向服务器上的接听脚本发送数据的动作
**语法: **
<form action="url地址" method="提交方式" name="表单名称"> 各种表单控件 </form>
常用属性:
注意:
每个表单都应该有自己表单域。我们现在做页面,不写看不到效果,但是 如果后面学 ajax 后台交互的时候,必须需要 form表单域。
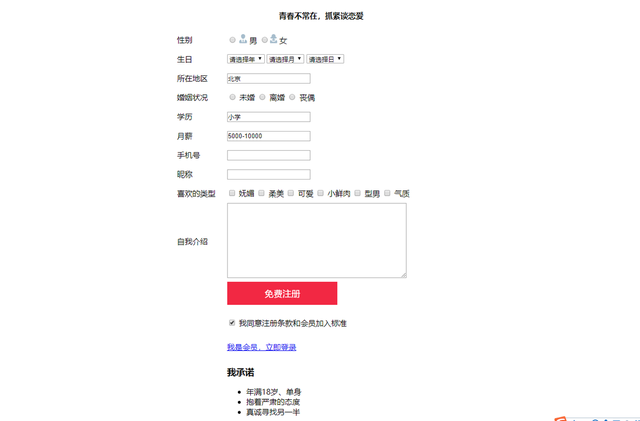
综合案例(注册页面)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号