iOS webp支持
WebP简介
WebP,是一种同时提供了有损压缩与无损压缩的图片文件格式,是Google新推出的影像技术,它可让网页图档有效进行压缩,同时又不影响图片格式兼容与实际清晰度,进而让整体网页下载速度加快。
- WebP 无损压缩的图片可以比同样大小的 PNG 小 26%;
- WebP 有损压缩的图片可以比同样大小的 JPEG 小 25-34%;
- WebP 支持无损的透明图层通道,代价只需增加 22% 的字节存储空间;
- WebP 有损透明图像可以比同样大小的 PNG 图像小3倍。
![]()
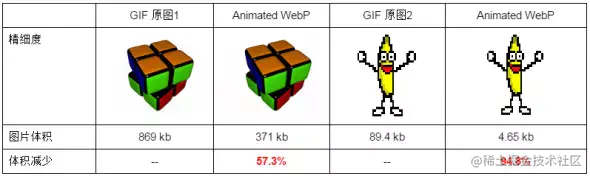
WebP与Gif比较
优势:
支持有损和无损压缩,并且可以合并有损和无损图片帧
体积更小,GIF 转成有损 WebP 后可以减小 64% 的体积,转成无损可以节省 19% 的体积
颜色更丰富,支持 24-bit 的 RGB 颜色以及 8-bit 的 Alpha 透明通道(而 GIF 只支持 8-bit RGB 颜色以及 1-bit 的透明)
添加了关键帧、metadata 等数据
劣势:
消耗较多的 CPU 和解码时间(多 1.5~2.2 倍)
UIWebView无法加载(需通过NSUrlProtocol来处理)
压缩时间长,大概是png的8倍左右(不过一般都是在服务端压缩,客户端解码,所以服务端可以做个预压缩)
iOS系统默认未提供webp图片的支持,当然可以通过webview显示出来,一般开发使用可以通过YYKit或者SDWebImage这两个三方库来实现,下面将介绍使用三方库实现webp的显示
1、SDWebImage加载Webp
NSString *imgName = @"2222";
NSString *imgType = @"webp";
NSString *path = [[NSBundle mainBundle] pathForResource:@"imgName" ofType:imgType];
//SDWebImage 加载本地资源
NSData *webpData = [NSData dataWithContentsOfFile: path];
UIImage *image = [[SDImageAWebPCoder sharedCoder] decodedImageWithData:webpData options:nil];
imgV.image = image;
//SDWebImage 加载本地url
NSURL *imgUrl = [NSURL fileURLWithPath:path];
[imgV sd_setImageWithURL:imgUrl];
//SDWebImage 加载网络url
NSURL *imgUrl = [NSURL URLWithString:@"https://123213123312.webp"];
[imgV sd_setImageWithURL:imgUrl];
2、YYImage加载Webp
NSString *imgName = @"2222";
NSString *imgType = @"webp";
NSString *path = [[NSBundle mainBundle] pathForResource:@"imgName" ofType:imgType];
NSData *data = [NSData dataWithContentsOfFile:path];
imgV.image =[YYImage imageWithData:data];
参考来源:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号