TreeViewItem实现整行选中 (两种用法)
用法一
1 <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 2 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> 3 <PathGeometry x:Key="TreeArrow" Figures="M0,0 L0,6 L6,0 z"/> 4 <Style x:Key="ExpandCollapseToggleStyle" TargetType="{x:Type ToggleButton}"> 5 <Setter Property="Focusable" Value="False"/> 6 <Setter Property="Width" Value="16"/> 7 <Setter Property="Height" Value="16"/> 8 <Setter Property="Template"> 9 <Setter.Value> 10 <ControlTemplate TargetType="{x:Type ToggleButton}"> 11 <Border Background="Transparent" Height="16" Padding="5,5,5,5" Width="16"> 12 <Path x:Name="ExpandPath" Data="{StaticResource TreeArrow}" Fill="Transparent" Stroke="#FF989898"> 13 <Path.RenderTransform> 14 <RotateTransform Angle="135" CenterY="3" CenterX="3"/> 15 </Path.RenderTransform> 16 </Path> 17 </Border> 18 <ControlTemplate.Triggers> 19 <Trigger Property="IsMouseOver" Value="True"> 20 <Setter Property="Stroke" TargetName="ExpandPath" Value="#FF1BBBFA"/> 21 <Setter Property="Fill" TargetName="ExpandPath" Value="Transparent"/> 22 </Trigger> 23 <Trigger Property="IsChecked" Value="True"> 24 <Setter Property="RenderTransform" TargetName="ExpandPath"> 25 <Setter.Value> 26 <RotateTransform Angle="180" CenterY="3" CenterX="3"/> 27 </Setter.Value> 28 </Setter> 29 <Setter Property="Fill" TargetName="ExpandPath" Value="#FF595959"/> 30 <Setter Property="Stroke" TargetName="ExpandPath" Value="#FF262626"/> 31 </Trigger> 32 </ControlTemplate.Triggers> 33 </ControlTemplate> 34 </Setter.Value> 35 </Setter> 36 </Style> 37 <Style TargetType="{x:Type TreeViewItem}"> 38 <Setter Property="Background" Value="Transparent"/> 39 <Setter Property="HorizontalContentAlignment" Value="{Binding HorizontalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}"/> 40 <Setter Property="VerticalContentAlignment" Value="{Binding VerticalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}"/> 41 <Setter Property="Padding" Value="1,0,0,0"/> 42 <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/> 43 <Setter Property="FocusVisualStyle" Value="{x:Null}"/> 44 <Setter Property="Template"> 45 <Setter.Value> 46 <ControlTemplate TargetType="{x:Type TreeViewItem}"> 47 <Grid> 48 <Grid.ColumnDefinitions> 49 <ColumnDefinition Width="19"/> 50 <ColumnDefinition/> 51 </Grid.ColumnDefinitions> 52 <Grid.RowDefinitions> 53 <RowDefinition/> 54 <RowDefinition/> 55 </Grid.RowDefinitions> 56 <Border Grid.ColumnSpan="2" Margin="-1600,0,0,0" x:Name="Bd" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" SnapsToDevicePixels="true"/> 57 <ToggleButton x:Name="Expander" ClickMode="Press" IsChecked="{Binding IsExpanded, RelativeSource={RelativeSource TemplatedParent}}" Style="{StaticResource ExpandCollapseToggleStyle}"/> 58 <ContentPresenter Grid.Column="1" x:Name="PART_Header" ContentSource="Header" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/> 59 <ItemsPresenter x:Name="ItemsHost" Grid.ColumnSpan="2" Grid.Column="1" Grid.Row="1"/> 60 61 </Grid> 62 <ControlTemplate.Triggers> 63 <Trigger Property="IsExpanded" Value="false"> 64 <Setter Property="Visibility" TargetName="ItemsHost" Value="Collapsed"/> 65 </Trigger> 66 <Trigger Property="HasItems" Value="false"> 67 <Setter Property="Visibility" TargetName="Expander" Value="Hidden"/> 68 </Trigger> 69 <Trigger Property="IsSelected" Value="true"> 70 <Setter Property="Background" TargetName="Bd" Value="#FF404040" /> 71 <Setter Property="Background" TargetName="Expander" Value="#FF404040"/> 72 </Trigger> 73 <MultiTrigger> 74 <MultiTrigger.Conditions> 75 <Condition Property="IsSelected" Value="true"/> 76 <Condition Property="IsSelectionActive" Value="false"/> 77 </MultiTrigger.Conditions> 78 <Setter Property="Background" TargetName="Bd" Value="#FF404040"/> 79 80 <Setter Property="Background" TargetName="Expander" Value="#FF404040"/> 81 </MultiTrigger> 82 <Trigger Property="IsEnabled" Value="false"> 83 <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.GrayTextBrushKey}}"/> 84 </Trigger> 85 </ControlTemplate.Triggers> 86 </ControlTemplate> 87 </Setter.Value> 88 </Setter> 89 </Style> 90 91 </ResourceDictionary>
这种用法只能显示背景,无法显边框 ,原因在于:
<Border Grid.ColumnSpan="2" Margin="-1600,0,0,0" x:Name="Bd" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" SnapsToDevicePixels="true"/> 中的margin设置成-1600;无法精确的设置margin
方法二(转截没有确正可行性)
方法更可行,但操作困难些
记得原来做Winfrom通过Item的Bounds可以获得整行的区域,但是在WPF中进行了几个布局方式都没能成功!
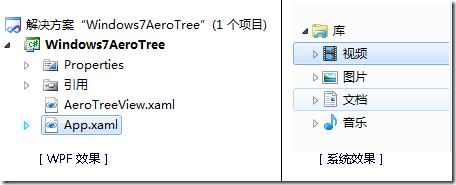
VS中的解决方案效果布局如下:
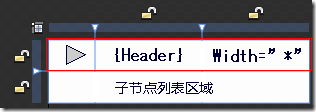
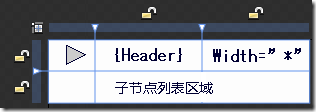
这样在第一行第二列方式Border控件,此为选中区域。而如果要实现右侧系统的效果,必须要在选中区域的时候补齐第二行第一列的宽度,但是如果在TreeViewItem的Template不设置子节点列表缩进的话,将无法定位子节点列表缩进!
对比了Winform的TreeNode类型有两个关键的属性:FullPath和Level。只要知道一个就可以根据Indent算出相应的缩进宽度,从这样的思路上,这个Item布局结构就要更改如下了:
代码结构如下:
<StackPanel>
<Border x:Name=”itemBorder”>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinitions Width=”19” />
<ColumnDefinitions Width=”*” />
</Grid.ColumnDefinitions>
<Path x:Name=”TreeArrow” Grid.Column=”0” />
<ContentPresenter ContentSource=”Header” Grid.Column=”1” />
</Grid>
</Border>
<ItemsPresenter x:Name="ItemsHost" />
</StackPanel>
可是此时的子节点列表没有缩进怎么办?
做几个预备动作,在TreeViewItem里面有一个TreeNode的特殊特性,叫做Level,获得节点所在的层级,在这里我做了个Extensions类:
用来获得TreeViewItem在TreeView里面的层级深度。然后就是怎么将缩进的绑定到它该在的地方了!
在上面那段TreeViewItem的Template代码里面的itemBorder就是节点项的整体范围了,如果我们想让选中边框始终保持Aero样式中满行选中的状态就只能在itemBorder中的Grid上做手脚了,上面扩展了TreeViewItem对象,可以获取的到层级深度,而缩进值则等于节点层级和缩进值的乘积,而应用缩进值需要实现一个缩进的转换类型方法:
1 namespace WJ.Controls.Functions 2 { 3 public class IndentConverte : IValueConverter 4 { 5 public int Indent { get; set; } 6 public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture) 7 { 8 var item = value as TreeViewItem; 9 if (null == item) 10 return new Thickness(0); 11 int i = Indent * this.GetLevels(item); 12 return new Thickness(Indent *( this.GetLevels(item) * -1 ), 0, 0, 0); 13 } 14 15 public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture) 16 { 17 throw new NotImplementedException(); 18 } 19 20 public int GetLevels(TreeViewItem item) 21 { 22 FrameworkElement elem = item; 23 while (elem.Parent != null) 24 { 25 26 var tvi = elem.Parent as TreeViewItem; 27 if (null != tvi) 28 return this.GetLevels(tvi) + 1; 29 30 elem = elem.Parent as FrameworkElement; 31 32 } 33 return 0; 34 } 35 } 36 }
然后就是改造上一段模板内容。完整代码如下:
<Style TargetType="{x:Type TreeViewItem}" x:Key="aaa">
<Setter Property="FocusVisualStyle" Value="{StaticResource TreeViewItemFocusVisual}"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type TreeViewItem}">
<ControlTemplate.Resources>
<o2ds:IndentConverter Indent="19" x:Key="indentConverter" />
</ControlTemplate.Resources>
<StackPanel>
<Border Name="itemBackground" Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
Padding="{TemplateBinding Padding}">
<Grid Margin="{Binding Converter={StaticResource indentConverter},RelativeSource={RelativeSource TemplatedParent}}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="19" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<ToggleButton Grid.Column="0" x:Name="ArrowButton" Style="{StaticResource TreeViewArrowButtonStyle}"
IsChecked="{Binding Path=IsExpanded, RelativeSource={RelativeSource TemplatedParent}}"
ClickMode="Press" />
<ContentPresenter Grid.Column="1" x:Name="PART_Header" ContentSource="Header"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" />
</Grid>
</Border>
<ItemsPresenter x:Name="ItemsHost" />
</StackPanel><ControlTemplate.Triggers>
Trigger something…
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号