1 <div class="layui-form-item">
2 <!--项目里程碑-->
3 <div class="layui-collapse lcb">
4 <div class="layui-colla-item">
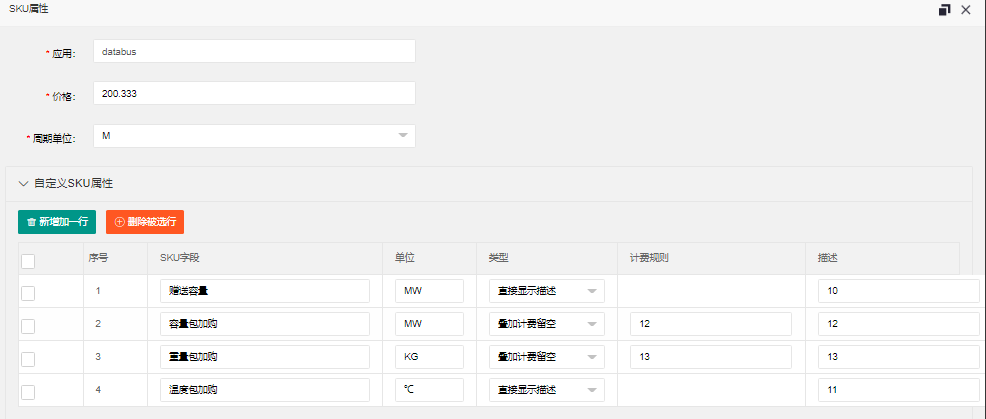
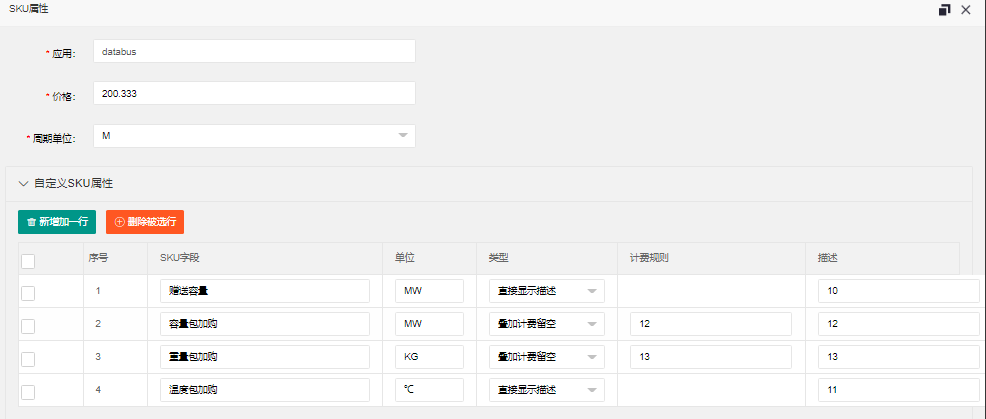
5 <div class="layui-colla-title">自定义SKU属性</div>
6 <div class="layui-colla-content layui-show">
7 <div class="layui-form-text">
8 <div class="layui-input-block" id="sku_tab" style="margin-left: 0px;">
9 <div class="layui-form-item" style="margin-bottom: 0px;">
10 <button type="button" class="layui-btn " onclick="addskuRow()"> <i class="layui-icon"></i>新增加一行</button>
11 <button type="button" class="layui-btn layui-btn-danger" onclick="getCheckRow()"> <i class="layui-icon"></i>删除被选行</button>
12 </div>
13 <input type="hidden" id="skuList" name="skuList" value="{{skuList}}">
14 <table id="sku_table" class="layui-table" style="width: 100%; margin: 0;"></table>
15 </div>
16 </div>
17 </div>
18 </div>
19 </div>
20 </div>
<script type="text/javascript">
$(document).ready(function(){
$("#addForm input").addClass("layui-input");
$("#addForm textarea").addClass("layui-input");
$("#addForm select").addClass("layui-input");
});
layui.use(['form', 'element'], function(){
var form = layui.form; //只有执行了这一步,部分表单元素才会自动修饰成功
var element = layui.element;
form.render();
element.init();
});
layui.use(['form', 'table'], function(){
var table = layui.table;
var form = layui.form; //只有执行了这一步,部分表单元素才会自动修饰成功
table.render({
elem: '#sku_table',
limit:10000,
cols: [[ //表头
{type:'checkbox', width:'2%'},
{title: '序号', type:'numbers', width:'3%'},
{field: 'name', title: 'SKU字段', width:'25%', templet: function (data) {
return ' <input class="layui-input" name="name" maxlength="50" lay-verify="required" onchange="skuTableChange(this)" autocomplete="off" value="'+data.name+'" title="'+data.name+'">';
}},
{field: 'unit', title: '单位', width:'10%', templet: function (data) {
return ' <input class="layui-input" name="unit" maxlength="50" lay-verify="required" onchange="skuTableChange(this)" autocomplete="off" value="'+data.unit+'" title="'+data.unit+'">';
}},
{field: 'type', title: '类型', width:'15%', templet: function (data) {
var html = '<select name="type" lay-verify="required" lay-filter="filter">';
if(data.type == 0){
html += '<option value="0" selected>直接显示描述</option>';
html += '<option value="1">叠加计费留空</option>';
}else{
html += '<option value="0">直接显示描述</option>';
html += '<option value="1" selected>叠加计费留空</option>';
}
html += '</select>';
return html;
}},
{field: 'billingRules', title: '计费规则', width:'20%',templet: function (data) {
var html = "";
if(data.type == 1){
html = ' <input class="layui-input" type="number" name="billingRules" maxlength="50" lay-verify="required" onchange="skuTableChange(this)" autocomplete="off" value="'+data.billingRules+'" title="'+data.billingRules+'">';
}
return html;
}},
{field: 'description', title: '描述', width:'20%',templet: function (data) {
return ' <input class="layui-input" name="description" maxlength="50" lay-verify="required" onchange="skuTableChange(this)" autocomplete="off" value="'+data.description+'" title="'+data.description+'">';
}}
]],
data:JSON.parse($("#skuList").val()),
done: function (res, curr, count) {
//修改一些css样式, 这里虽然能够使用, 但是还是不太友好, 努力中...
var cells = document.querySelectorAll('.layui-table-cell');
for(var i = 0 ; i < cells.length ; i++ ){
cells[i].style.height = 'auto';
}
form.on('select(filter)', function(data){
console.log(data.elem); //得到select原始DOM对象
console.log(data.value); //得到被选中的值
console.log(data.othis); //得到美化后的DOM对象
skuTableChange(data.elem);
});
},
});
});
function addskuRow(){
var sNum = $("div[lay-id='sku_table'] .layui-table-main").scrollTop();
var select = [];
var skuData = JSON.parse($("#skuList").val());
$('tr input[type="checkbox"]').each(function(index){
if($(this).is(':checked')){
select.push(index);
}
});
skuData.push({"name": "","unit": "","type": 0, "billingRules": "", "description": ""});
layui.table.reload('sku_table', {data:skuData});
for(var i=0; i<select.length; i++){
$('tr input[type="checkbox"]:eq('+select[i]+')').prop('checked', true);
$('tr input[type="checkbox"]:eq('+select[i]+')').next().addClass('layui-form-checked');
}
$('tr input[type="checkbox"]:eq(0)').prop('checked', false);
$('tr input[type="checkbox"]:eq(0)').next().removeClass('layui-form-checked');
$("#skuList").val(JSON.stringify(skuData));
$("div[lay-id='sku_table'] .layui-table-main").get(0).scrollTop = sNum;
}
function getCheckRow() {
var skuDataNew = []
var isAllSelect = $("input[name=layTableCheckbox]:eq(0)").is(':checked');
var skuData = JSON.parse($("#skuList").val());
$("input[name=layTableCheckbox]").each(function(index){
if(index > 0 && !$(this).is(':checked')){
skuDataNew.push(skuData[index-1]);
}
});
layui.table.reload('sku_table', {data:skuDataNew});
$("#skuList").val(JSON.stringify(skuDataNew));
}
function skuTableChange(obj){
var sNum = $("div[lay-id='sku_table'] .layui-table-main").scrollTop();
var select = [];
var skuData = JSON.parse($("#skuList").val());
$('tr input[type="checkbox"]').each(function(index){
if($(this).is(':checked')){
select.push(index);
}
});
var index = $(obj).closest("tr").index();
if($(obj).attr("name") == "name"){
skuData[index]['name'] = $(obj).val();
}else if($(obj).attr("name") == "unit"){
skuData[index]['unit'] = $(obj).val();
}else if($(obj).attr("name") == "type"){
skuData[index]['type'] = $(obj).val();
}else if($(obj).attr("name") == "billingRules"){
skuData[index]['billingRules'] = $(obj).val();
}else if($(obj).attr("name") == "description"){
skuData[index]['description'] = $(obj).val();
}
layui.table.reload('sku_table', {data:skuData});
for(var i=0; i<select.length; i++){
$('tr input[type="checkbox"]:eq('+select[i]+')').prop('checked', true);
$('tr input[type="checkbox"]:eq('+select[i]+')').next().addClass('layui-form-checked');
}
$("#skuList").val(JSON.stringify(skuData));
$("div[lay-id='sku_table'] .layui-table-main").get(0).scrollTop = sNum;
}





 浙公网安备 33010602011771号
浙公网安备 33010602011771号