ObservableCollection<Evaluate> EvaluateList = new ObservableCollection<Evaluate>();//评论集合,这个集合中包含了一个图片集合public ObservableCollection<PictureInfo> PictureInfoList { get; set; }
然后我在界面添加图片上传添加到评论集合其中一个Item的图片集合中,有什么比较好的方法让它能够显示在界面呢?自己一直认为只有对最外层的EvaluateList进行Add和Remove操作,EvaluateList里面的图片集合PictureInfoList 再进行Add和Remove,才会更新到界面;然而自己摸索了好久还是没有得到想要的效果,于是就求助了uwp开发大神꧁[Script]꧂,他做了一个用例:证明只要对PictureInfoList 集合进行Add和Remove操作就能动态更新到xaml页面中国,并不需要更改最外层的Evaluate集合.
1) xaml界面

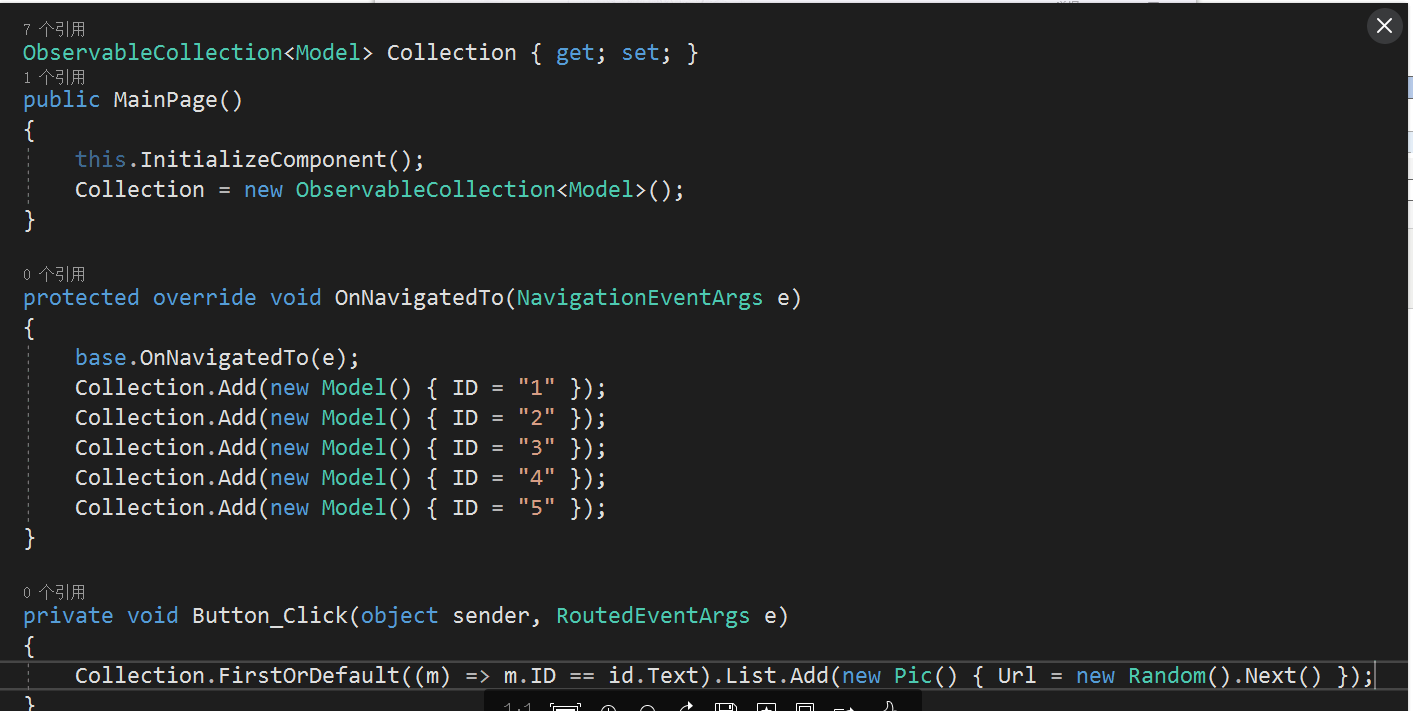
2) 后台处理

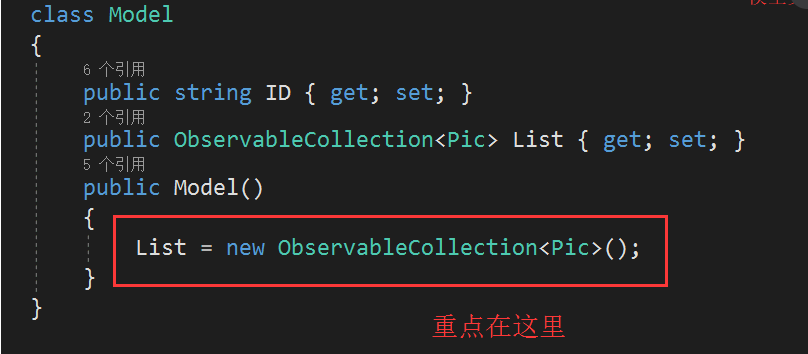
3) 实体模型

这样就实现了所需要的效果;其中自己最大的问题居然是没有在Model的构造函数中初始化List集合

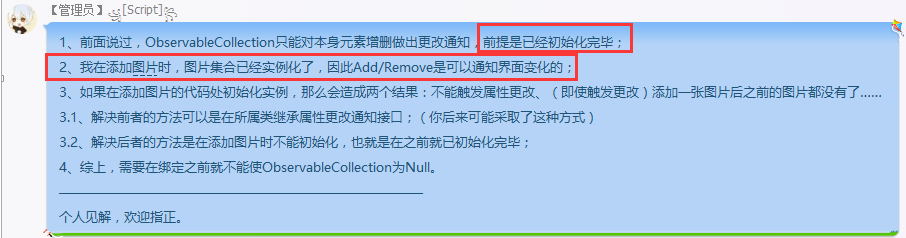
问题出现了:为什么我在后台处理中进行构造再添加数据却不行?为啥在实体类构造函数中就行呢?下面是大神给出的解答:

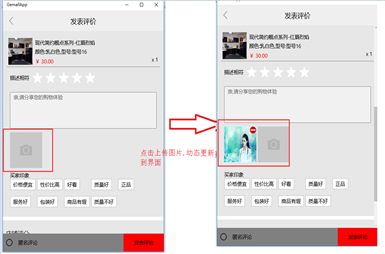
然后自己运用到项目中效果图:

心中的疑惑总算是解决了。每天能写下自己的学习中的收获,真的很好!uwp小白,请多指教!!



