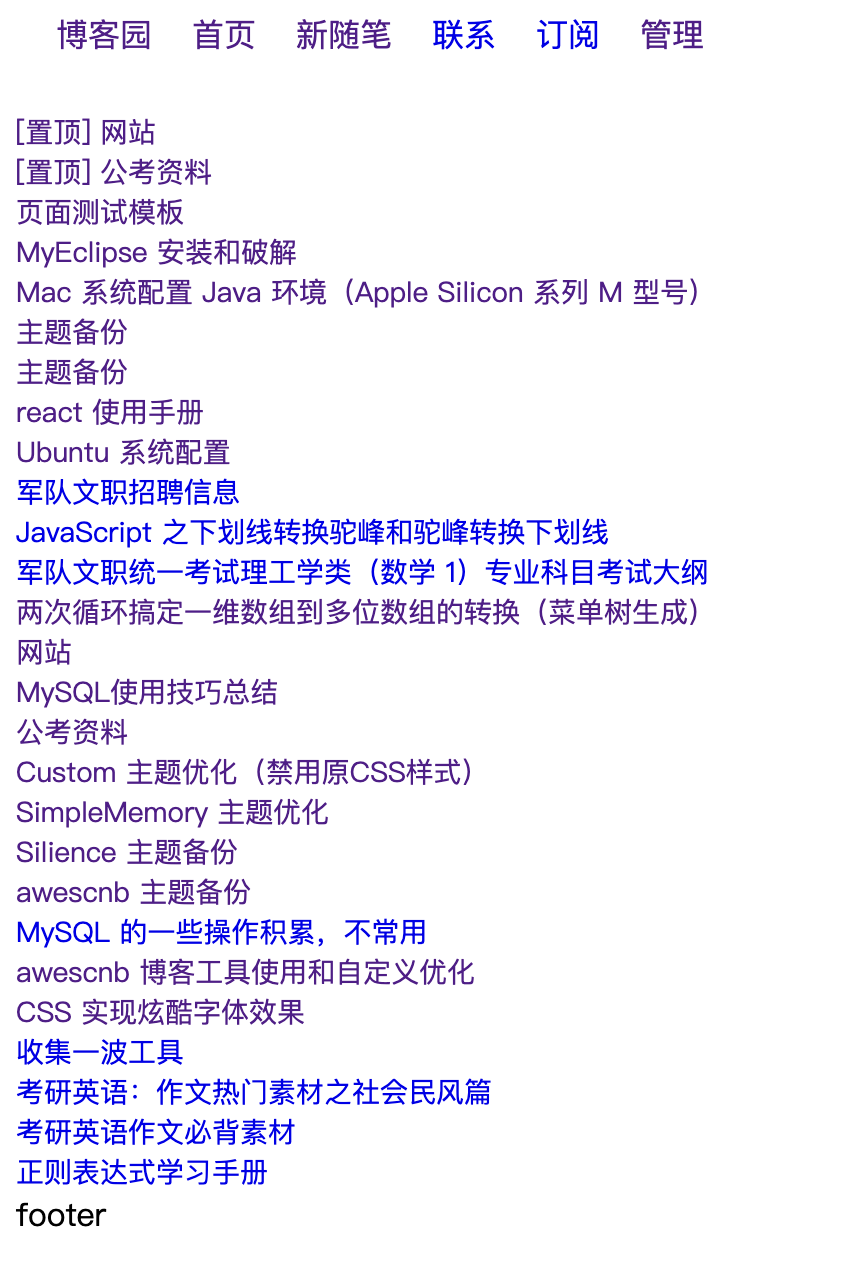
主题备份(还未完成)



/* 全局 */
a {
text-decoration: none;
}
html, body {
width: 100%;
height: 100%;
font-family: FZFWZhuZiAYuanJR !important;
font-size: 16px;
}
/* 导航栏 */
.top {
height: 50px;
}
.top a {
margin-left: 20px;
}
/* 文章列表 */
.main {
display: flex;
flex-direction: column;
}
.main a {
width: max-content;
font-size: 14px;
}
.main a:hover {
text-decoration: underline;
color: #ff4c00;
}
/* 文章详情 */
/* 标题 */
.postTitle {
text-align: center;
}
/* main */
#main {
width: 80%;
margin: 0 auto;
}
/* 评论框 */
.comment_textarea {
width: 100% !important;
}
#commentform_title {
line-height: 15px;
}
/* footer */
#footer {
text-align: center;
}
页首html
<!-- <div id="loading"><div class="loader-inner"></div></div> -->
<script type="text/javascript">
$('head').append('<link href=" https://files.cnblogs.com/files/qmzbe/BASE64_FZFWZhuZiAYuanJR.css?t=1691936379&download=true" rel="stylesheet">')
</script>
页脚html
<script type="text/javascript">
// 去除字符串中的 html 标签
function delHtmlTag(str) {
let newStr = str.replace(/<[^>]+>/g, "");
newStr = str.replace(/<[^>]/g, "");
return newStr;
}
// 去除字符串中的空格
function delSpace(str) {
return str.replace(/ /ig, "");
}
// 获取同一天的合并文章
function getOneToManyArticles(articlesDom) {
const articleList = [];
for (let i = -1; i < articlesDom.length - 1; i+=6) {
console.log(i)
const abstract = delSpace(delHtmlTag(articlesDom[i + 3].innerText));
const createTime = articlesDom[i + 5].innerHTML.split('\n')[0].replace('posted @ ', '');
const viewCount = articlesDom[i + 5].children[0].innerText;
const commentCount = articlesDom[i + 5].children[1].innerText;
const recommendCount = articlesDom[i + 5].children[2].innerText;
const edit = {
label: articlesDom[i + 5].children[3].innerText,
link: articlesDom[i + 5].children[3].href
}
articleList.push(
{
title: articlesDom[i + 2].children[0].innerText,
link: articlesDom[i + 2].children[0].href,
abstract,
createTime,
viewCount,
commentCount,
recommendCount,
edit
}
)
}
return articleList;
}
// 获取同一天一篇的文章
function getOneToOneArticle(articlesDom) {
const abstract = delSpace(delHtmlTag(articlesDom[2].innerText));
const createTime = articlesDom[4].innerHTML.split('\n')[0].replace('posted @ ', '');
const viewCount = articlesDom[4].children[0].innerText;
const commentCount = articlesDom[4].children[1].innerText;
const recommendCount = articlesDom[4].children[2].innerText;
const edit = {
label: articlesDom[4].children[3].innerText,
link: articlesDom[4].children[3].href
}
const article =
{
title: articlesDom[1].children[0].innerText,
link: articlesDom[1].children[0].href,
abstract,
createTime,
viewCount,
commentCount,
recommendCount,
edit
};
return article;
}
// 获取站名
function getDomainTitle() {
const domainTitleDom = $('#Header1_HeaderTitle');
return {
title: domainTitleDom[0].innerText,
link: domainTitleDom[0].href
}
}
// 获取导航列表
function getNavList() {
const navDomList = $('#navList li a');
console.log(navDomList)
const navList = [];
for (const item of navDomList) {
navList.push(
{
title: item.innerText.replace('\n', ''),
link: item.href
}
);
}
return navList;
}
// 获取文章
function getArticleList() {
const articleDomList = $('.day');
const articleList = [];
if(articleDomList && articleDomList.length) {
for (const item of articleDomList) {
const { className, children } = item;
if (children.length > 6) {
articleList.push(...getOneToManyArticles(children));
} else {
articleList.push(getOneToOneArticle(children));
}
// if (className === 'day pinned') {
// articleList.push(
// {
// title:
// }
// );
// }
}
}
return articleList;
}
// 获取文章列表DOM
function getNewArticleListDom(articleList) {
let articleDomList = [];
for (const item of articleList) {
const { title, link } = item;
articleDomList.push(
`<a href="${link}" target="_blank">${title}</a>`
);
}
return articleDomList;
}
// 获取导航列表DOM
function getNavListDom(navList) {
let navDomList = [];
for (const item of navList) {
const { title, link } = item;
navDomList.push(
`<a href="${link}" target="_blank">${title}</a>`
);
}
return navDomList;
}
const w = window;
if (w.location.href.includes('/p/')) {
// $('body').empty();
$('#top_nav').remove();
$('#header').remove();
$('#blog_post_info_block').remove();
$('#cnblogs_ch').remove();
$('#under_post_card1').remove();
$('#under_post_card2').remove();
$('#sideBar').remove();
} else {
// 获取整个页面的内容
// const pageContent = $('html').html();
// console.log(pageContent);
const domainTitle = getDomainTitle();
console.log(domainTitle);
const navList = getNavList();;
const navDomList = getNavListDom(navList);
// 获取文章列表
const articleList = getArticleList();
const articleDomList = getNewArticleListDom(articleList);
$('body').empty();
const newBody = `
<div class="blog_body">
<div class="top">
${navDomList.join('')}
</div>
<div class="main">
${articleDomList.join('')}
</div>
<div class="footer">footer</div>
</div>
`
$('body')[0].innerHTML = newBody;
// console.log($('#nav_next_page'));
}
</script>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号