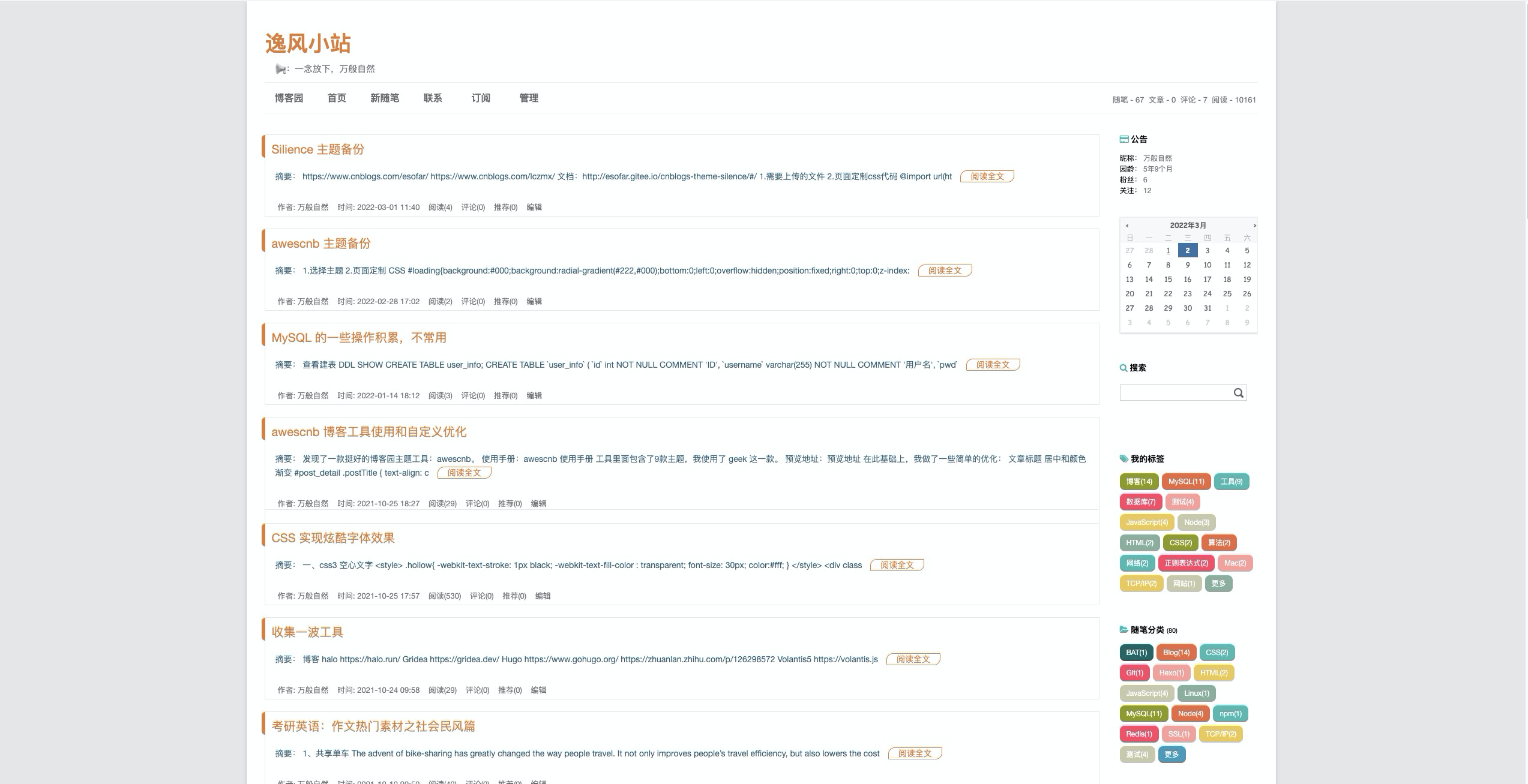
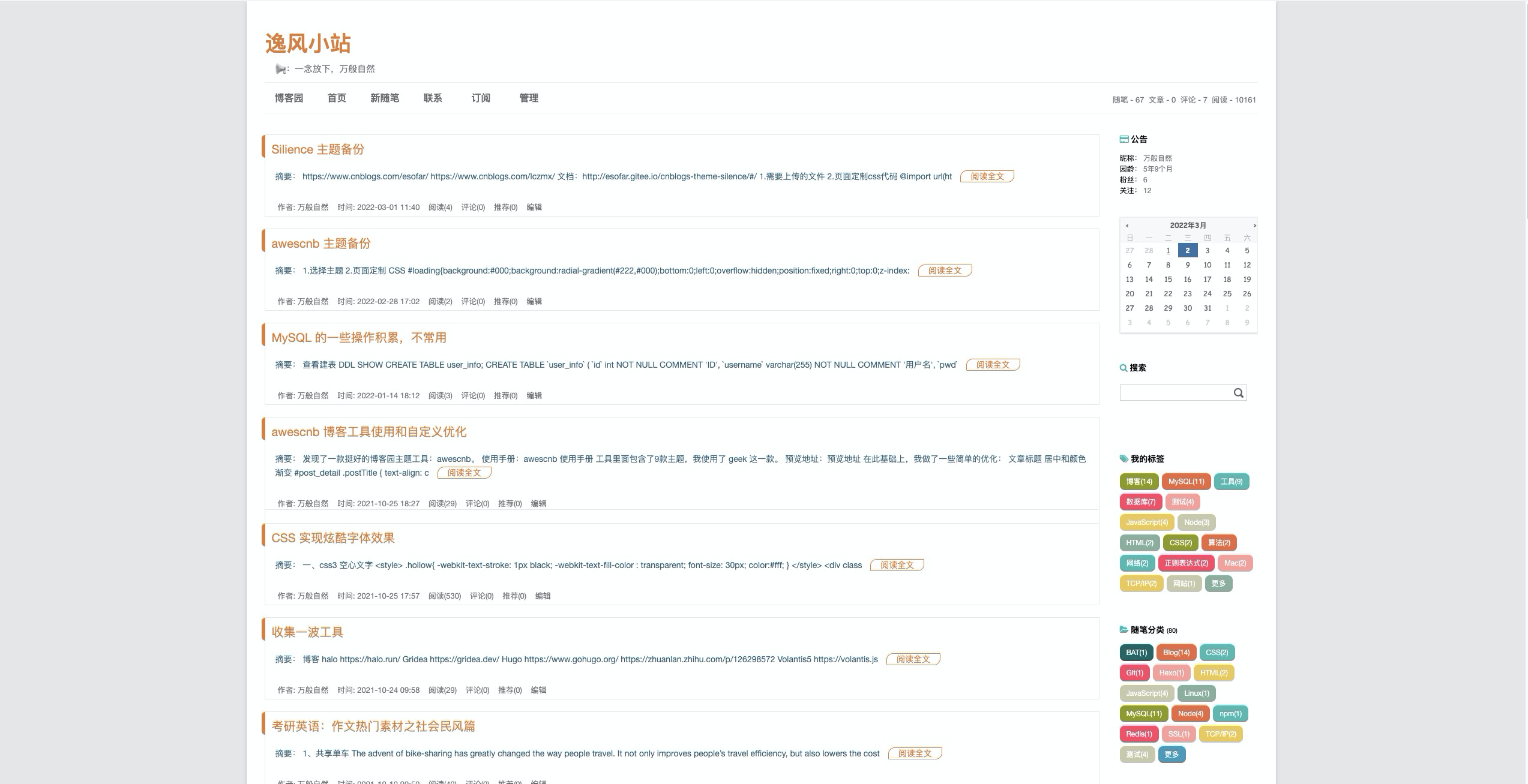
预览

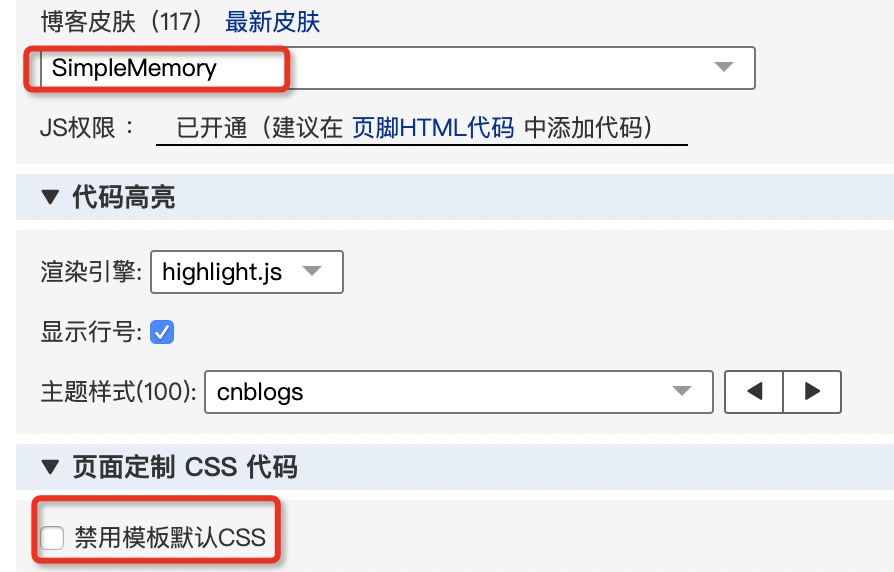
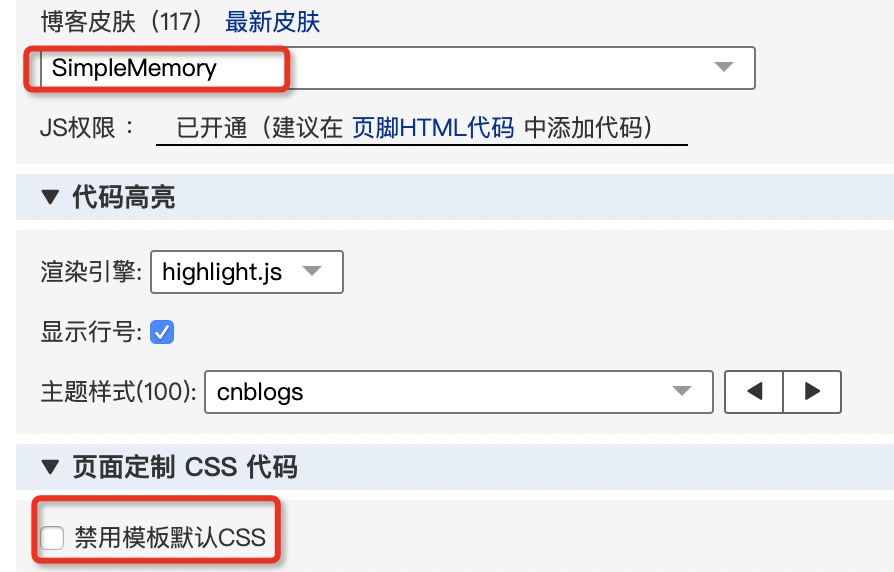
主题选择和设置

页面定制 css 代码
点击查看折叠代码块
/* 隐藏一些乱七八糟的东西 */
.navbar,
#top_nav,
#lnkBlogLogo,
#cnblogs_ch,
.ad_text_commentbox,
#opt_under_post,
#cnblogs_c1,
#under_post_card1,
#cnblogs_c2,
#under_post_card2 {
display: none;
}
/* 隐藏广告 */
.bannerbar {
display: none;
}
/* 清除一些样式 */
#home {
margin-top: 0;
margin-bottom: 0;
}
/****** 自定义一些样式 ******/
/* 站点名称 */
#blogTitle h1 a {
color: #e07c35;
font-size: 36px;
}
/* 站点描述 */
#blogTitle h2 {
margin-left: 16px;
margin-top: 6px;
}
/* footer */
#footer {
font-size: 16px;
}
/* 文章列表标题 */
.postTitle {
/* border-left: 6px solid #21759b; */
border-left: 6px solid #e07c35;
border-radius: 6px 0px 0px 6px;
padding-top: 10px;
}
h1, h1 a {
font-size: 26px;
}
/* 文章详情标题 */
/* #cb_post_title_url a{
font-size: 26px;
} */
.day .postTitle a {
color: #e07c35;
}
/* 首页-文章列表 */
.day {
border: 1px solid #e6e6e6;
}
/* 摘要 */
.c_b_p_desc {
font-size: 14px;
color: #315f75;
padding: 0 16px;
}
.postDesc {
background: url();
display: none;
}
/* 阅读全文 */
.c_b_p_desc a:hover{
color: #FFF;
background-color: #e07c35;
}
.postCon a:link, .postCon a:visited, .postCon a:active {
text-decoration: none;
}
.c_b_p_desc a {
color: #e07c35;
margin-left: 10px;
border: 1px solid #e07c35;
text-align: center;
white-space:nowrap;
}
.c_b_p_desc_readmore {
padding: 1px 16px;
border-radius: 11px 1px;
}
/* 同一天文章合并拆分 */
.postSeparator {
height: 22px;
border-top: 1px solid #e6e6e6;
margin: 0 auto 0px auto;
border-left: 1px solid white;
border-right: 1px solid white;
border-bottom: 1px solid #e6e6e6;
}
/* 导航栏 */
#navList a {
height: 50px;
padding-top: 0;
font-size: 16px;
line-height: 50px;
}
#navList li {
margin: 0;
}
/* 文章详情-表格 */
.table-wrapper table {
width: 100%;
}
/* 文章详情-a标签 */
p a:visited {
color: #e07c35;
text-decoration:underline;
}
p a:hover {
color: #069e2c;
}
/* 侧边栏 */
#blog-sidecolumn div {
float: left;
}
/* 我的标签 */
#sidebar_toptags a {
color: #FFF;
}
#sidebar_toptags ul li {
float: left;
}
.catListTag {
margin: 20px 0;
clear: both;
text-align: left;
font-size: 12px;
}
.catListTag ul {
display: inline;
list-style-type: none;
width: 400px;
}
.catListTag ul li a {
list-style: none;
display: inline;
}
.catListTag ul li a {
line-height: 24px;
height: 24px;
display: inline-block;
/* background: #fff; */
padding: 2px 11px;
margin: 6px 5px 0 0;
border-radius: 8px;
-moz-transition: all 0.5s;
-webkit-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
text-decoration: none
}
.catListTag ul li a:hover {
border-radius: 0;
text-shadow: #000 1px 1px 1px
}
.catListTag ul li:nth-of-type(8n-7) a {
background: #8A9B0F
}
.catListTag ul li:nth-of-type(8n-6) a {
background: #EB6841
}
.catListTag ul li:nth-of-type(8n-5) a {
background: #3FB8AF
}
.catListTag ul li:nth-of-type(8n-4) a {
background: #FE4365
}
.catListTag ul li:nth-of-type(8n-3) a {
background: #FC9D9A
}
.catListTag ul li:nth-of-type(8n-2) a {
background: #EDC951
}
.catListTag ul li:nth-of-type(8n-1) a {
background: #C8C8A9
}
.catListTag ul li:nth-of-type(8n) a {
background: #83AF9B
}
.dict .pcolor a:first-child {
background: #036564
}
.dict .pcolor a:last-child {
background: #3299BB
}
/* 随笔分类 */
#sidebar_postcategory ul {
display: flex;
flex-wrap: wrap;
}
#sidebar_postcategory {
margin: 20px 0;
clear: both;
text-align: left;
font-size: 12px;
}
#sidebar_postcategory ul {
/* display: inline; */
list-style-type: none;
/* width: 400px; */
}
#sidebar_postcategory ul li a {
list-style: none;
display: inline;
}
#sidebar_postcategory ul li a{
line-height: 24px;
height: 24px;
display: inline-block;
/* background: #fff; */
padding: 2px 11px;
margin: 6px 5px 0 0;
border-radius: 8px;
-moz-transition: all 0.5s;
-webkit-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
}
#sidebar_postcategory ul li a {
color: #FFF;
text-decoration: none
}
#sidebar_postcategory ul li a:hover {
border-radius: 0;
text-shadow: #000 1px 1px 1px
}
#sidebar_postcategory ul li:nth-of-type(8n-7) a {
background: #8A9B0F
}
#sidebar_postcategory ul li:nth-of-type(8n-6) a {
background: #EB6841
}
#sidebar_postcategory ul li:nth-of-type(8n-5) a {
background: #3FB8AF
}
#sidebar_postcategory ul li:nth-of-type(8n-4) a {
background: #FE4365
}
#sidebar_postcategory ul li:nth-of-type(8n-3) a {
background: #FC9D9A
}
#sidebar_postcategory ul li:nth-of-type(8n-2) a {
background: #EDC951
}
#sidebar_postcategory ul li:nth-of-type(8n-1) a {
background: #C8C8A9
}
#sidebar_postcategory ul li:nth-of-type(8n) a {
background: #83AF9B
}
#sidebar_postcategory ul li:first-child a {
background: #036564
}
#sidebar_postcategory ul li:last-child a {
background: #3299BB
}
#sidebar_news .catListTitle::before {
content:'\f09d ';
color: #3fb8af;
font-family: FontAwesome;
}
#sidebar_search .catListTitle::before {
content:'\f002 ';
color: #3fb8af;
font-family: FontAwesome;
}
#sidebar_postcategory .catListTitle::before {
content:'\f07c ';
color: #3fb8af;
font-family: FontAwesome;
}
#sidebar_toptags .catListTitle::before {
content:'\f02c ';
color: #3fb8af;
font-family: FontAwesome;
}
.catListView .catListTitle::before {
content:'\f091 ';
color: #ea7c2d;
font-family: FontAwesome;
}
.custom-card-title:before {
color: #1b86f9;
font-family: FontAwesome;
}
页首html代码
<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css">
页脚html代码
<script type="text/javascript" language="javascript">
const obj = {
favicon: 'https://img.alicdn.com/imgextra/i1/O1CN01HvRSoA1yfb7WcDsXJ_!!6000000006606-73-tps-32-32.ico'
}
if (obj.favicon) {
// 替换网站icon
var linkObject = document.createElement('link');
linkObject.rel = "shortcut icon";
linkObject.href = obj.favicon;
document.getElementsByTagName("head")[0].appendChild(linkObject);
}
// 替换摘要下的作者、时间等
const postDesc = $('.postDesc');
if (postDesc && postDesc.length) {
for (let i = 0; i < postDesc.length; i++) {
const postDescEle = postDesc[i];
const firstChildData = postDesc[i].firstChild.data;
const firstChildDataArr = firstChildData.split('\n');
const timeStr = firstChildDataArr[0];
const timeStrNew = timeStr.replace('posted @ ', '');
const author = firstChildDataArr[1];
let postDescStr = `<span class="author">作者: ${author}</span> <span class="author">时间: ${timeStrNew}</span>`;
const postDescChildren = postDescEle.children;
if (postDescChildren && postDescChildren.length) {
for (let y = 0; y < postDescChildren.length; y++) {
const postDescChild = postDescChildren[y];
const postDescChildrenHtml = postDescChild.outerHTML;
postDescStr += ` ${postDescChildrenHtml} `;
}
}
postDesc[i].innerHTML = postDescStr;
}
$(".postDesc").css("display","flex");
}
// window.addEventListener('load', function () {
/* 为网页添加favicon图标
* lLink为创建的link标签,vRel为rel属性值,vHref为href属性值。
*/
// var lLink = document.createElement('link');
// var vRel = "shortcut icon";
// var vHref = "https://blog-static.cnblogs.com/files/qmzbe/favicon.ico";
// var vType = "image/x-icon";
// lLink.setAttribute('rel', vRel);
// lLink.setAttribute('href', vHref);
// lLink.setAttribute('type', vType);
// document.head.appendChild(lLink);
// /* 判断:如果页面URL是https://www.cnblogs.com/f6056/或https://www.cnblogs.com/f6056,那么说明该页面博客首页,执行下面的代码。blogPageUr是获取的当前页面URL。
// *根据当日按页面URL的字符串长度来作为判断的基准
// */
// var blogPageUrl = window.location.href;
// var a = 'https://www.cnblogs.com/qmzbe/';
// console.log(a.length)
// var l = blogPageUrl.length;
// if (l <= 30) {
// /* 修改网页的标题 */
// document.title = '逸风小站';
// /* 添加首页description元数据meta标签
// *创建一个meta元素,sName为该meta元素的name值, sDescription为该meta元素的description值。
// */
// var dMeta = document.createElement('meta');
// var sName = 'description';
// var sDescription = "( ᖛ ̫ ᖛ )ʃ) 不怕慢,就怕站!弹幕猴子开通博客园的博客主要为JavaScript、CSS、HTML、网络营销相关内容。我的CSDN博客首页https://blog.csdn.net/weimob258616 ";
// dMeta.setAttribute('name', sName);
// dMeta.setAttribute('content', sDescription);
// document.head.appendChild(dMeta);
// }
// }, false);
</script>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号