CSS盒模型
CSS中的盒模型
盒模型的基本概念
之前说过的网页中的这些元素的排列方式,那么他们之间也是有距离的,这个距离就不能通过排列的方式(浮动、定位)来调整的,那么他们之间是怎样去调整的呢?
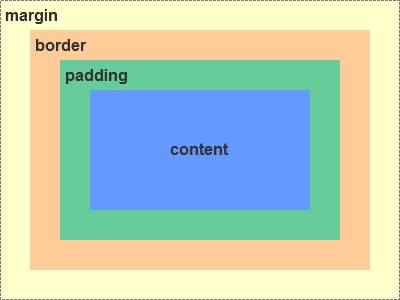
这个时候就需要使用到盒子模型的概念了,盒子模型是一个非常重要的概念,页面中的元素都是按照该模型的形式存在,它的基本结构图如下:

margin:外边距。表示元素与元素之间的距离,它是一个复用属性,它的值可以拆分为:margin-left、margin-top、margin-righ、margin-bottom四个方位的外边距。只可以是px,也可以是百分数,基本常用的为px。注意的是外边距为透明的,具体调试还需要借助调试工具。
border:边框。表示元素最外层的框,该框可以设置大小、颜色,类型等。它也有四个方位的分写:border-left、border-top、border-right、border-bottom。它的其他属性如下:
border-width:边框的宽度(大小) px作为常用的单位。
border-style:设置边框的样式,常用的为solid,表示实现实线。其他值如下表:
| 值 | 描述 |
|---|---|
| none | 定义无边框。 |
| hidden | 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
| groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
| inherit | 规定应该从父元素继承边框样式。 |
效果如下:

border-color:边框颜色 方法:颜色名、十六进制等。
在设置边框的过程中,一般将上面的三个属性简写:
.border{
border:1px solid red;//设置类名为border的元素1px的红色边框
}
padding:内边距/填充:位于元素与元素内容之间。它也是有四个方位的分写,跟上面一样这里就不提了。
content:元素的内容 这些内容一般为文本
关于边距的简写:
margin:10px:表示上、下、左、右四个方向的值为10px
margin:10px 20px:表示的上、下的值为10px 左、右的值为20px
margin:10px 20px 30px:表示上的为10px 左和右的值为10px 下的值为30px
margin:10px 20px 30px 40px:分别代表上、右、下、左的四个值(顺时针方向)
其他的边框和填充同理。
盒模型的应用
盒模型在页面中的应用也是非常多的,比如计算一个带有外边距、边框、填充的盒子的大小。给出下面的代码:
div {
width: 200px;
height: 200px;
margin: 10px;
padding: 5px;
border: 2px solid red;
}
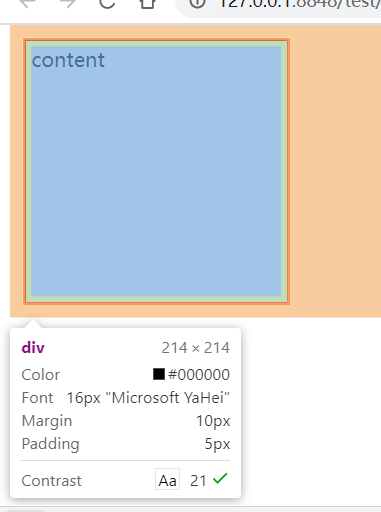
原理的原始大小为200*200 这时加了外边距(元素与元素的距离),该值不影响盒子的大小,只会改变元素与元素之间的距离。padding值为5px,表示四个方向的,因此需要加上两边(左右)的。就是10px,边框也是同理,加上左右两边的,即为4px,因此元素最终的大小为:
200+10+10+2+2=214

CSS3中的box-sizing属性
这是你应该会有疑问,既然在设计样式的时候,我们需要手动计算盒子的实际大小,这样简直不要太麻烦,在CSS3中就新增了一个可以自动计算出盒子大小的属性,即box-sizing。首先,box-sizing属性在FireFox中存在兼容问题,所以需要使用-moz-box-sizing做一下兼容。关于浏览器的兼容问题放在另外一篇博客中单独说明。
它的值有以下两个:border-box content-box
border-box: 指定宽度和高度(最小/最大属性)确定元素边框。也就是说,对元素指定宽度和高度包括了 padding 和 border 。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。根据这句话就可以得出结论:CSS设置的元素的大小会被剪掉自身的padding值和border值。
content-box: 这是 CSS2.1 指定的宽度和高度的行为。指定元素的宽度和高度(最小/最大属性)适用于box的宽度和高度。元素的填充和边框布局和绘制指定宽度和高度除外。可以得出CSS指定的就是固定的值,不会改变。默认值。
综上,默认盒子设置了padding、border以后,就会自动变大,这时就会影响页面的整体布局,而当使用了box-sizing:border以后,盒子在加了padding、border以后,盒子自身的大小不会发生改变。
当box-sizing为默认值时,下面这样的;

当把padding值改变时,它(元素)的大小也会随之改变:

而当设置了box-sizing:border-box时,效果就变为下面的:

元素大小不会发生改变,因此使用该属性会被页面的布局友好很多,就不必担心我们调试的时候,元素的大小发生改变。
margin叠加问题
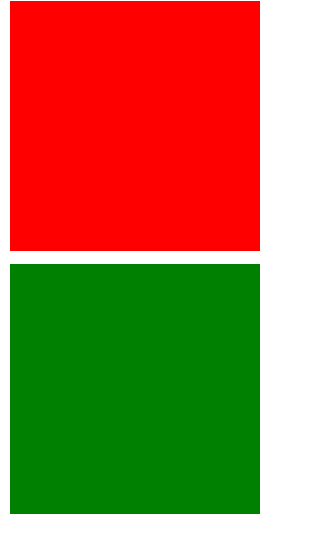
看一下下面的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
div {
width: 200px;
height: 200px;
background: red;
margin-bottom: 10px;
}
section {
width: 200px;
height: 200px;
background-color: green;
margin-top: 10px;
}
</style>
</head>
<body>
<div id="">
</div>
<section>
</section>
</body>
</html>
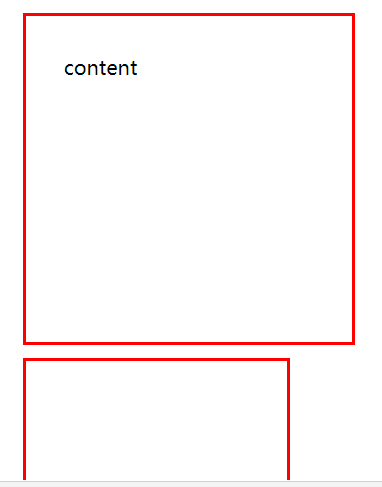
两个不同的盒子,第一个盒子加了10px的下边距,第二个盒子在第一个盒子的下面,同时加了10px的上边距,按理说他们的上下间距应该为20px,但是,还是10px,因为上下边距重叠了:

这个属于外边距的重叠问题,当然也只能作用在上下边距上。左右外边距不会出现这样的问题。
margin传递问题
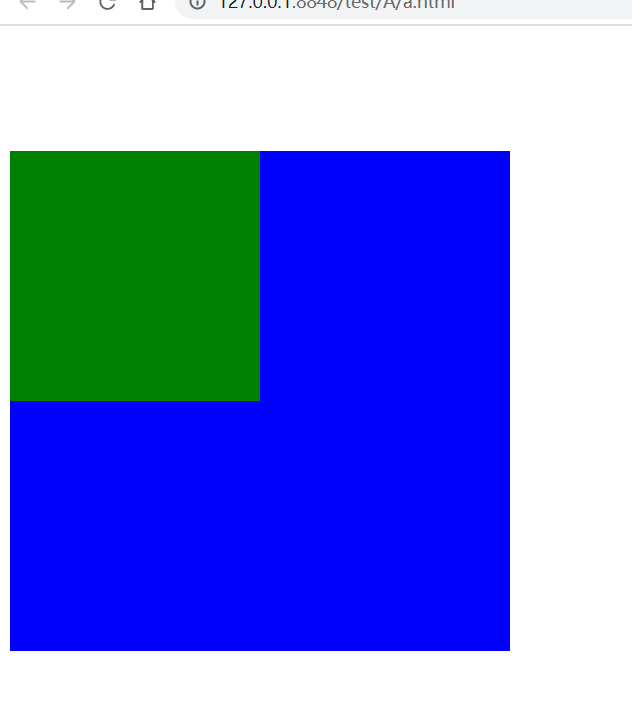
这样的问题出现在嵌套元素当中,看下面的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
div {
width: 400px;
height: 400px;
background:blue;
margin-top: 100px;
}
section {
width: 200px;
height: 200px;
background-color: green;
}
</style>
</head>
<body>
<div id="">
<section>
</section>
</div>
</body>
</html>
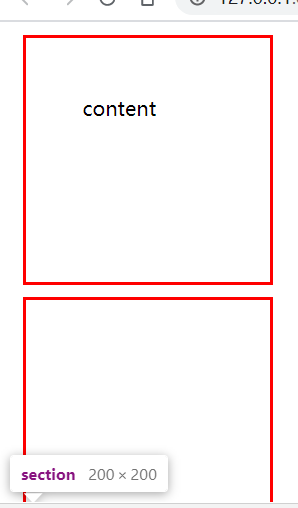
为了让绿色(子元素)盒子在蓝色(父元素)盒子里面移动,这时子元素设置的margin-top会影响到父元素:

解决的方法:
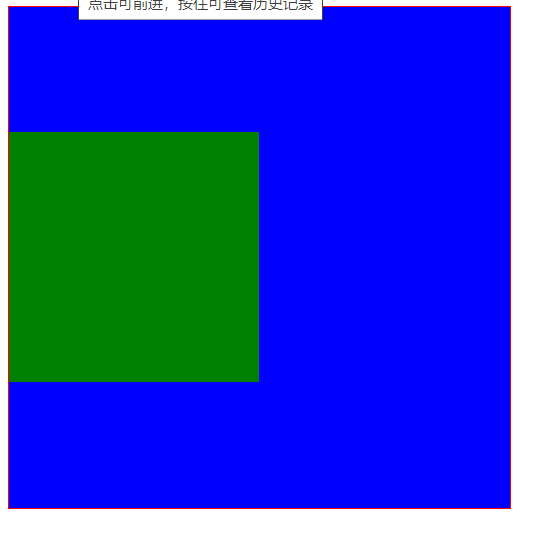
1、给父元素添加边框:

2、给父元素添加overflow属性,同样能达到以上的效果



 浙公网安备 33010602011771号
浙公网安备 33010602011771号