web 端layui 上传阿里云oss
STS临时授权访问OSS:https://help.aliyun.com/document_detail/100624.html?spm=5176.11065259.1996646101.searchclickresult.537211faurHs2M
1、下载对应的获取sts的SDKhttps://help.aliyun.com/document_detail/121136.html?spm=5176.10695662.1996646101.searchclickresult.69d57332iU8iJw,
其中config.json
{ "AccessKeyID" : "你的keyid", "AccessKeySecret" : "你的secreet", "RoleArn" : "acs:ram::你的:role/你的", "BucketName" : "你的", "Endpoint" : "oss-cn-beijing.aliyuncs.com", "TokenExpireTime" : "3600", "PolicyFile": "policy/bucket_read_write_policy.txt" }


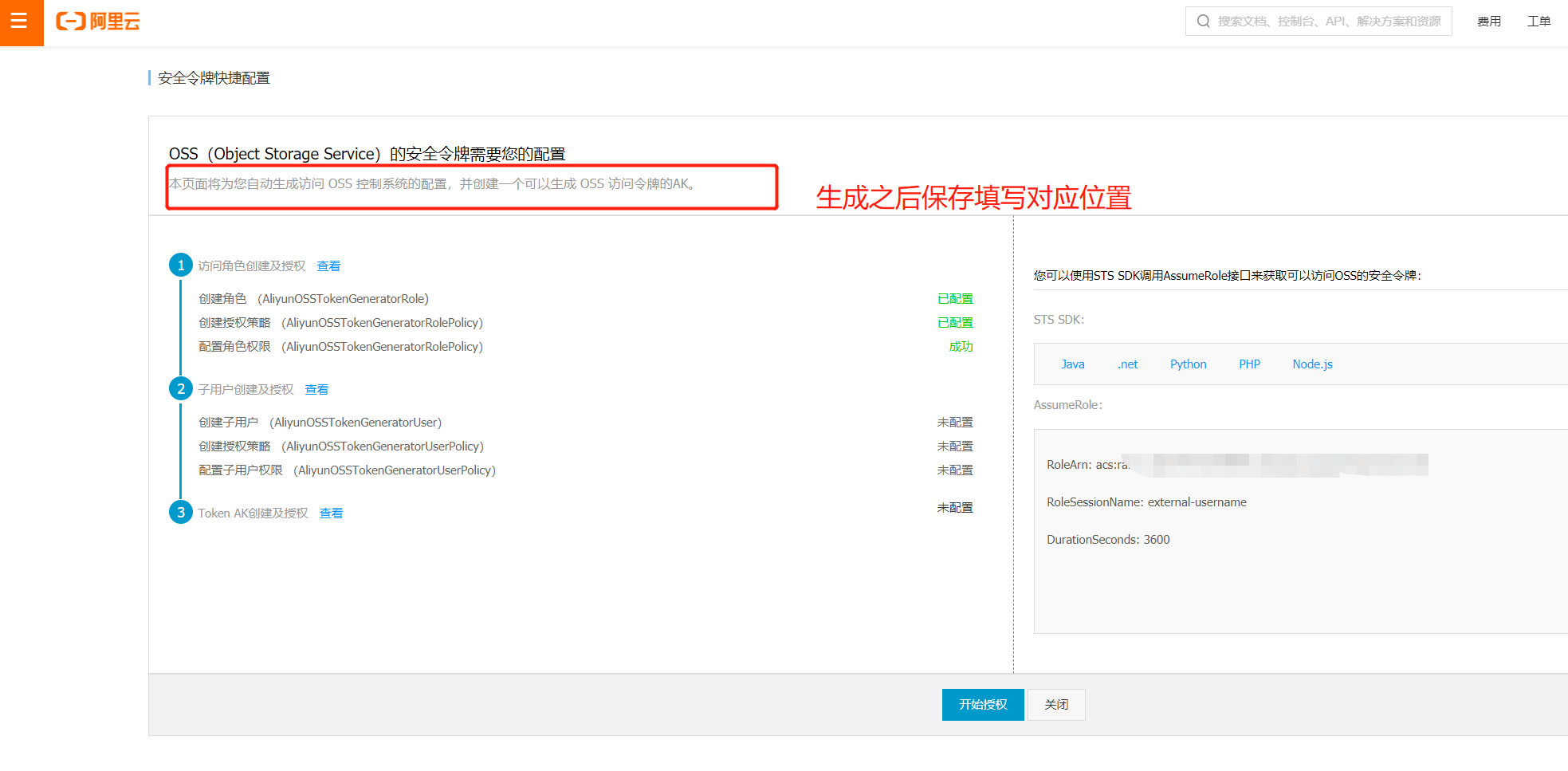
AccessKeyID和AccessKeySecret获取的方法
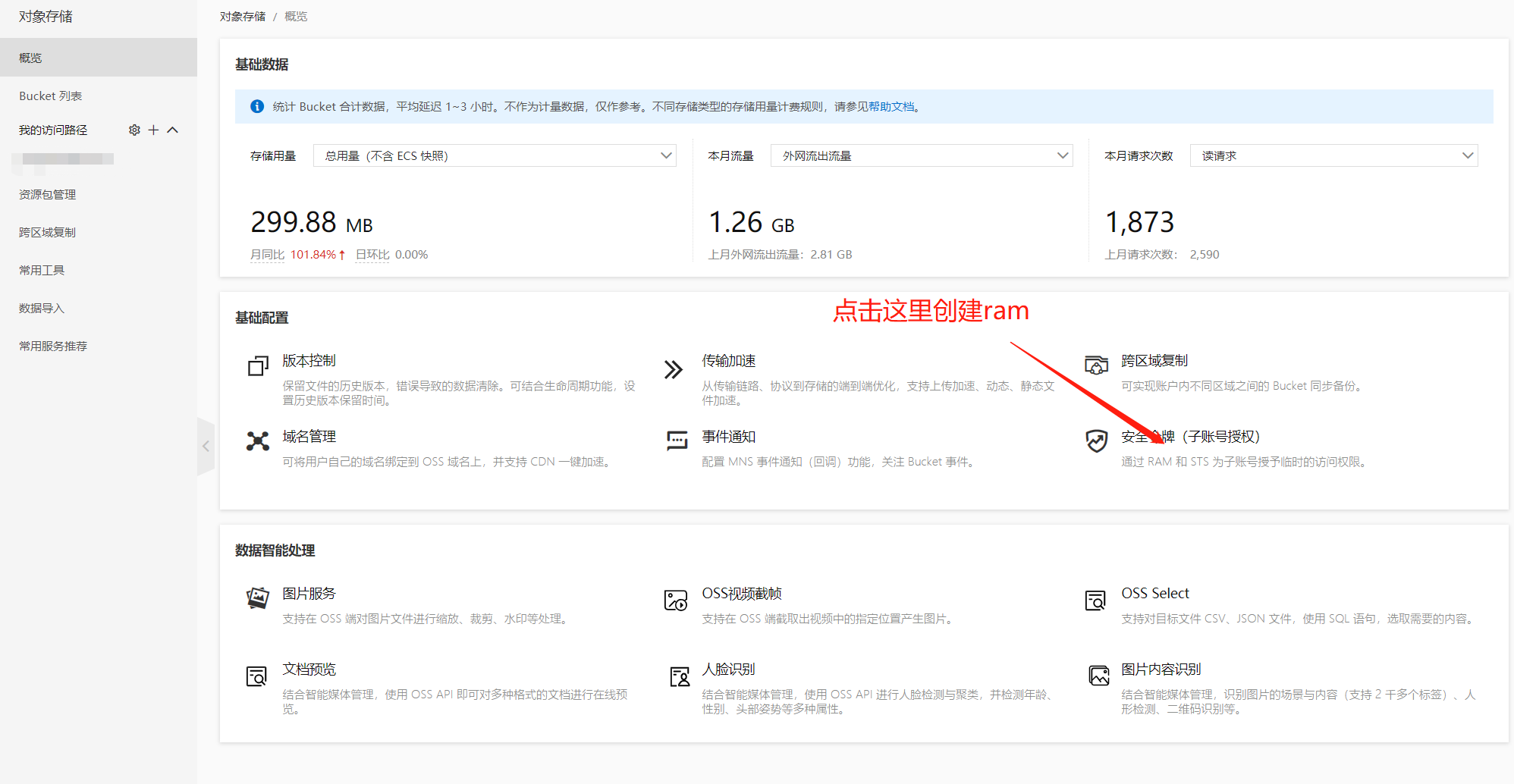
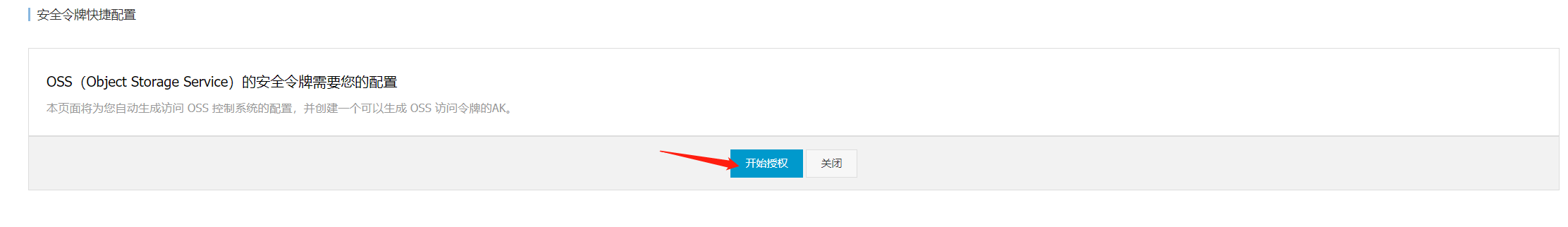
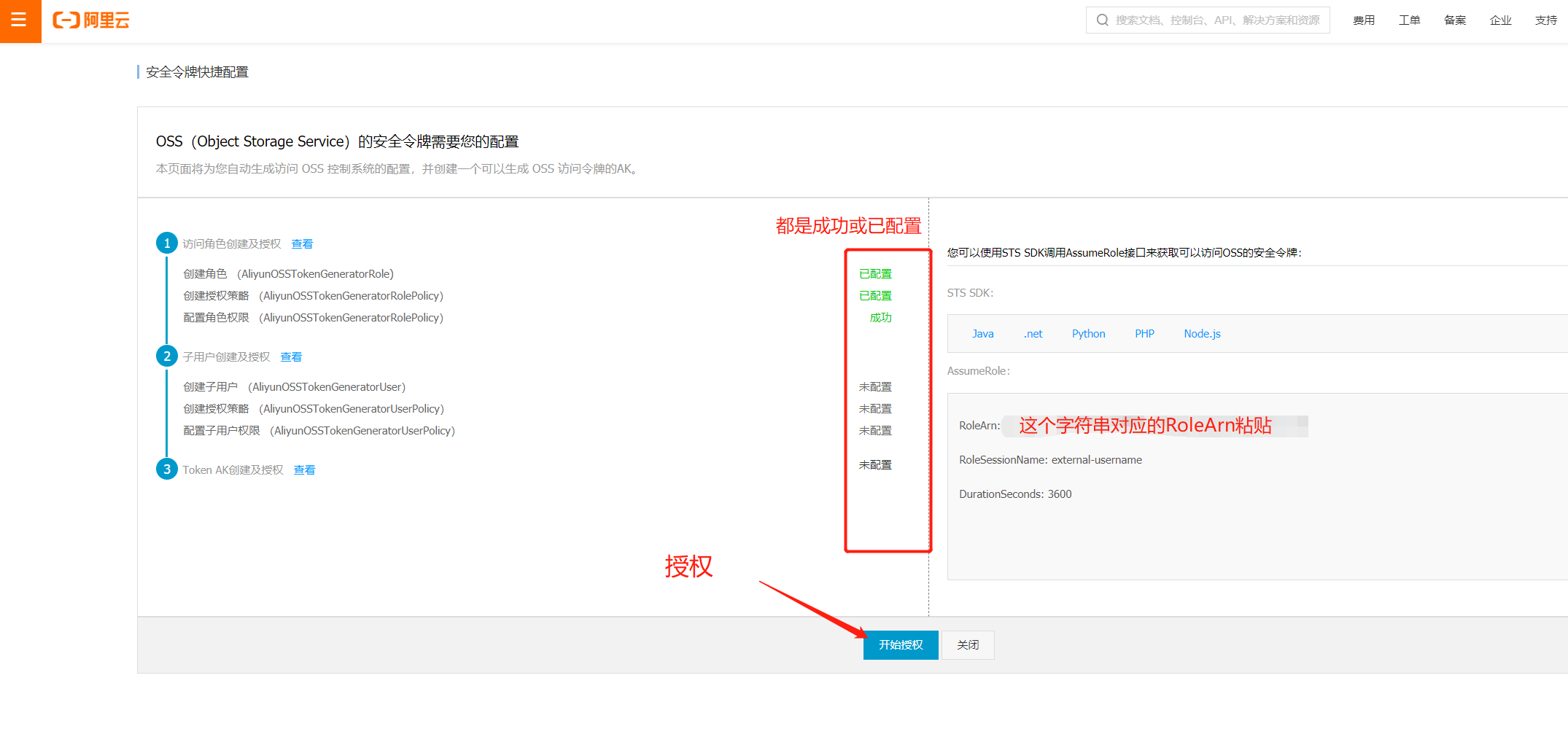
RoleArn获取
配置Endpoint
接着配置policy/bucket_read_write_policy.txt
{ "Statement": [ { "Action": [ "oss:GetObject", "oss:PutObject", "oss:DeleteObject", "oss:ListParts", "oss:AbortMultipartUpload", "oss:ListObjects" ], "Effect": "Allow", "Resource": ["acs:oss:*:*:你的bucket名称/*", "acs:oss:*:*:你的backet名称"] } ], "Version": "1" }
以上两个文件配置完成后就可以访问sts文件获取获取临时
AccessKeyId、AccessKeySecret、SecurityToken这三个参数
web上传阿里云oss文件
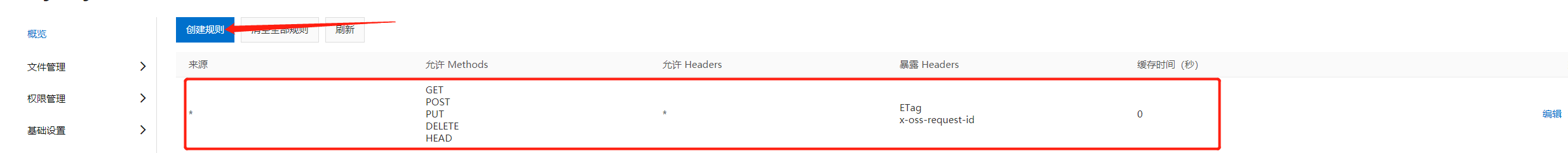
跨域设置
解决 JavaScript 的跨域访问问题

对应前端sdk下载地址https://help.aliyun.com/document_detail/64041.html?spm=a2c4g.11186623.6.1465.175c347001mBJa
直接上js代码
<script src="assets/dist/aliyun-oss-sdk.js"></script> <script> $(function() { /** * 表单验证提交 * @type {*} */ $('#my-form').superForm(); }); layui.use(['form', 'upload', 'element'], function() { var $ = layui.jquery, upload = layui.upload; var element = layui.element; //拖拽上传 upload.render({ elem: '#test10', auto: false, accept: 'video', //视频 exts: 'mp4', // choose: function(obj) { element.progress('js_upload_progress', '1%'); //设置页面进度 layer.open({ type: 1, title: false, closeBtn: 0, anim: 2, area: ['300px', '170px'], shadeClose: false, content: $("#uploadLoadingDiv").html(), offset: '100px' }); obj.preview(function(index, file, result1) { console.log(file.size); //得到文件对象 console.log(file.type); //得到文件对象 let storeAs = '<?= $file_name ?>' + '.mp4';//设置上传的文件名 OSS.urllib.request("/sts-server/sts.php", { method: 'GET' }, (err, response) => { if (err) { return alert(err); } try { result = JSON.parse(response); } catch (e) { return alert('parse sts response info error: ' + e.message); } let client = new OSS({ accessKeyId: result.AccessKeyId, accessKeySecret: result.AccessKeySecret, stsToken: result.SecurityToken, // region表示您申请OSS服务所在的地域,例如oss-cn-hangzhou。 region: '<?= config('region') ?>', bucket: '<?= config('bucket') ?>' }); client.multipartUpload(storeAs, file, { progress: function(p, checkpoint) { console.log(p);//上传进度监控 element.progress('js_upload_progress', p * 100 + '%'); if (p == 1) { layer.close(layer.index); layer.msg('上传成功'); $('#svideo').val(storeAs); $('#svideosize').val(file.size); $("input[name='file']").val('');//上传成功后将文件input清空** layui.$('#uploadDemoView').removeClass('layui-hide').find('video').attr('src', 'http://'+'<?= config('bucket') ?>'+'.'+'<?= config('region') ?>'+'.aliyuncs.com/' + storeAs); } } }).then(function(result) { console.log(result); }).catch(function(err) { console.log(err); }); }); }); } }); }); </script>

