如何去除inline-block的默认间距
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>css inline-block间距怎么解决</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
li {
width: 100px;
height: 40px;
display: inline-block;
border: 1px solid red;
text-align: center;
line-height: 40px;
}
</style>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>XML</li>
<li>JSON</li>
</ul>
</body>
</html>
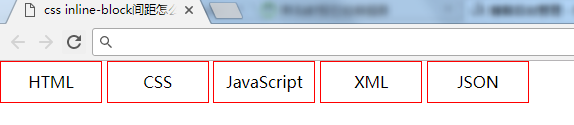
浏览器显示:

inline-block默认有间距
可以这样写:
<body>
<ul>
<li>
HTML</li><li>
CSS</li><li>
JavaScript</li><li>
JSON</li>
</ul>
</body>
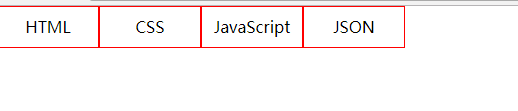
浏览器显示:

元素间留白间距出现的原因就是标签段之间的空格,因此,去掉HTML中的空格,自然间距就木有了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号