简述slot插槽
vue中的插槽(slot),是组件当中的一块HTML模板。父组件决定插槽是否显示以及如何显示,不过显示位置由子组件决定,将插槽放在<template></template>中的哪个位置,模板就展示在哪个位置。
1.默认插槽(无name属性,或称匿名插槽)
示例:
(父组件代码↓)
<template>
<div>
<h3>我是一个父组件</h3>
<!--子组件内容 ↓ -->
<child>
<div>
这里是子组件内容!
</div>
</child>
</div>
</template>
(子组件代码↓)
<template>
<div>
<h5>我是子组件</h5>
<slot></slot>
</div>
</template>
(效果↓)

在上面例子中,父组件在<child></child>里面写了html模板,子组件的slot会被该模板覆盖掉!
如果子组件具有多个匿名插槽(↓)
<template>
<div>
<h5>我是子组件</h5>
<slot></slot>
<slot></slot>
<slot></slot>
<slot></slot>
</div>
</template>
效果(↓)

2.具名插槽(将slot标签上加入name属性)
示例:
(父组件代码↓)
<template>
<div>
<h3>我是一个父组件</h3>
<!--子组件内容 ↓ -->
<child>
<div slot="index1">这里是子组件111111</div>
<div slot="index2">这里是子组件22222222</div>
<div>这里是匿名插槽</div>
</child>
</div>
</template>
<script>
import child from "./indexChild.vue";
export default {
components: {
child,
},
};
</script>
(子组件代码↓)
<template>
<div>
<h5>我是子组件</h5>
<slot name="index1"></slot>
<slot name="index2"></slot>
<slot name="index3"></slot>
<slot></slot>
</div>
</template>
<script>
export default {
name: "child",
data() {
return {};
},
};
</script>
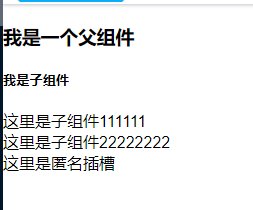
(效果↓)

在上面示例中,可以看出父组件通过模板上添加slot属性与具名插槽的进行关联,没用name属性的slot展示匿名插槽。
3.作用域插槽(slot-scope, 使用子组件的任何数据 来达到自定义显示内容的目的)
示例:
(子组件代码↓)
<template>
<div>
<h5>我是子组件</h5>
<slot name="numList" :data="numList"></slot>
</div>
</template>
<script>
export default {
name: "child",
data() {
return {
numList: [111, 222, 333],
};
},
};
</script>
(父组件代码↓)
<template>
<div>
<h3>我是一个父组件</h3>
<!--显示子组件-->
<child>
<template slot="numList" slot-scope="item">
<div v-for="num in item.data">
<p>{{ num }}</p>
</div>
</template>
</child>
</div>
</template>
<script>
import child from "./indexChild.vue";
export default {
components: {
child,
},
};
</script>
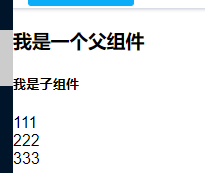
(效果↓)






 浙公网安备 33010602011771号
浙公网安备 33010602011771号