Android QMUI实战:沉浸式/适配状态栏

近期研究QMUI换肤的实现,顺便分析了下QMUI的沉浸式。
网上已有很多关于QMUI实现页面沉浸式的文章,简而言之:复杂了。
本期,我们仅通过几行代码,即可完美实现页面沉浸式效果,并轻松匹配换肤的色彩。
1、工程
为了节省时间,我们就不再单独新建工程了。直接基于上期QMUI换肤的工程代码,进行开发。
demo源码下载在该文章中:《Android QMUI实战:实现APP换肤功能,并自动适配手机深色模式》
https://www.cnblogs.com/qixingchao/p/15417834.html
注意事项:在工程的gradle中有依赖QMUI,如果想以自己的工程进行沉浸式开发实验,请先在gradle中配置QMUI依赖:
implementation 'com.qmuiteam:qmui:2.0.0-alpha10'
2、实现页面沉浸式的代码
仅1行即可:QMUIStatusBarHelper.translucent(this);


分析源码,不难看出,QMUI已对不同版本的设备进行了适配,沉浸式配置管理主要包括:
1、FLAG_TRANSLUCENT_STATUS:状态栏透明,并且变为全屏模式
2、FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS:Window负责系统bar的background 绘制,绘制透明背景的系统bar(状态栏和导航栏),然后用getStatusBarColor()和getNavigationBarColor()的颜色填充相应的区域
3、setStatusBarColor(Color.TRANSPARENT):设置状态栏颜色透明(直接透视,并可见到父容器的颜色)
)
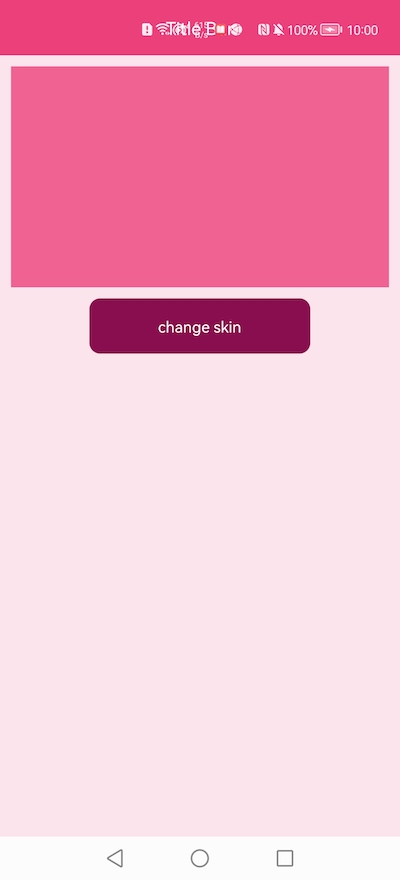
设置后的效果图:

3、预留出状态栏的空间:
上图中,状态栏与页面的Topbar重合了,我们需要为页面预留出状态栏的空间。
实现方式很简单,也是一行代码:android:fitsSystemWindows="true"

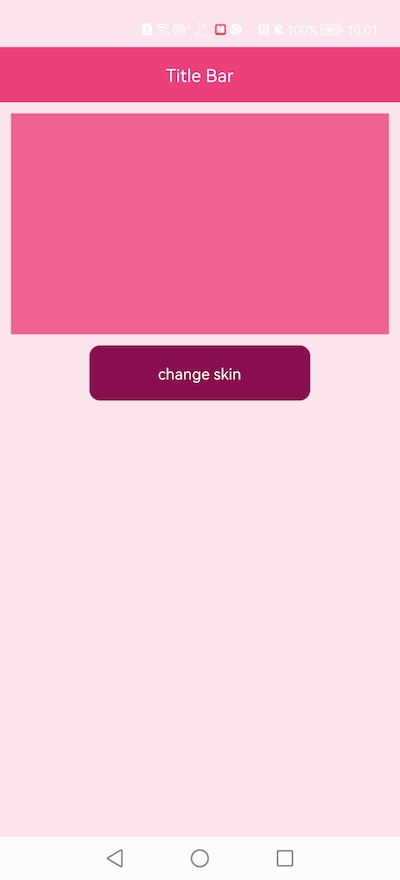
设置后的效果图:

3、设置状态栏与页面Topbar一样的颜色:
上图中,状态栏的空间虽然预留出来了,但是状态栏颜色与页面Topbar不一致,不美观。
我们可以调整下布局文件,将父容器背景色调整为与Topbar一样的色彩即可。
这样调整后,父容器颜色变成深色了,但是常规设计中,页面背景色都是浅色,那么我们可以再为页面内容套一层,并设置浅色,如自定义的:?attr/colorPrimary

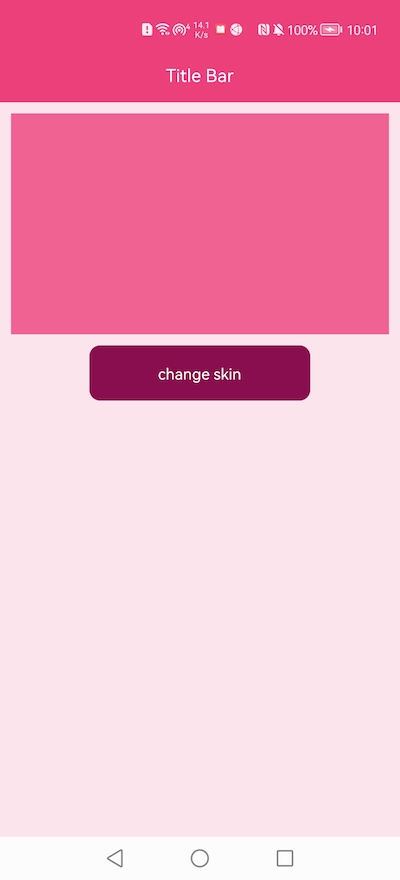
设置后的效果图:

4、匹配换肤的色彩
我们只需要在布局文件中设置颜色时,使用QMUI的Skin属性即可,例如:app:qmui_skin_background。
5、总结
至此,QMUI实现页面沉浸式效果演示结束。
我们不需要关心各种Android版本、各种机型的适配,只需要简单的调用即可,代码也简洁易维护。
了解了QMUI的沉浸式过程,我们也可实现更复杂的沉浸式效果,例如容器背景是图片、是渐变色等等,
因为布局文件完全由我们自主管控,想怎么写就怎么写,吼吼!!!
demo源码:
链接: https://pan.baidu.com/s/1NAuVowHuXMBeQNWX82mZkQ
提取码: b5x3




 浙公网安备 33010602011771号
浙公网安备 33010602011771号